Vue Fallthrough 属性
合并"class"和"style"属性
如果"class"或"style"属性已经存在,并且"class"或"style"属性也来自父级作为后备属性,则这些属性将被合并。
示例
除了父级的现有样式之外,我们还为 TodoItem.vue 组件内的 <li> 元素添加了边距:
<template>
<li style="margin: 5px 0;">{{ itemName }}</li>
</template>
<script>
export default {
props: ['itemName']
}
</script>
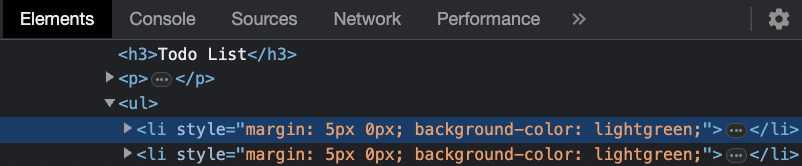
如果我们在浏览器中右键单击 <li> 元素,我们可以看到属性已合并。 边距直接在组件内的 <li> 元素上设置,并与从父级穿过的背景颜色合并:

$attrs
如果组件的根级别上有多个元素,则不再清楚属性应落入哪个元素。
要定义哪个根元素获取fallthrough属性,我们可以使用内置的$attrs对象来标记该元素,如下所示:
示例
TodoItem.vue:
<template>
<div class="pinkBall"></div>
<li v-bind="$attrs">{{ itemName }}</li>
<div class="pinkBall"></div>
</template>


