Struts 2 和 Tiles 集成
在本章中,我们将介绍 Tiles 框架与 Struts2 集成所涉及的步骤。Apache Tiles 是一个模板框架,旨在简化 Web 应用程序用户界面的开发。
首先,我们需要从 Apache Tiles 网站下载 Tiles jar 文件。您需要将以下 jar 文件添加到项目的类路径中。
- tiles-api-x.y.z.jar
- tiles-compat-x.y.z.jar
- tiles-core-x.y.z.jar
- tiles-jsp-x.y.z.jar
- tiles-servlet-x.y.z.jar
除上述内容外,我们还必须从您的 WEB-INF/lib 中的 struts2 下载中复制以下 jar 文件。
- commons-beanutils-x.y.zjar
- commons-digester-x.y.jar
- struts2-tiles-plugin-x.y.z.jar
现在让我们设置 web.xml 以用于 Struts-Tiles 集成,如下所示。这里有两个要点需要注意。首先,我们需要告诉 tiles,在哪里可以找到 tiles 配置文件 tiles.xml。在我们的例子中,它将位于 /WEB-INF 文件夹下。接下来,我们需要初始化 Struts2 下载附带的 Tiles 侦听器。
<?xml version = "1.0" Encoding = "UTF-8"?>
<web-app xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xmlns = "http://java.sun.com/xml/ns/javaee"
xmlns:web = "http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
xsi:schemaLocation = "http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id = "WebApp_ID" version = "2.5">
<display-name>Struts2Example15</display-name>
<context-param>
<param-name>
org.apache.tiles.impl.BasicTilesContainer.DEFINITIONS_CONFIG
</param-name>
<param-value>
/WEB-INF/tiles.xml
</param-value>
</context-param>
<listener>
<listener-class>
org.apache.struts2.tiles.StrutsTilesListener
</listener-class>
</listener>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
接下来让我们在 /WEB-INF 文件夹下创建 tiles.xml,内容如下 −
<?xml version = "1.0" Encoding = "UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 2.0//EN"
"http://tiles.apache.org/dtds/tiles-config_2_0.dtd">
<tiles-definitions>
<definition name = "baseLayout" template="/baseLayout.jsp">
<put-attribute name = "title" value = "Template"/>
<put-attribute name = "banner" value = "/banner.jsp"/>
<put-attribute name = "menu" value = "/menu.jsp"/>
<put-attribute name = "body" value = "/body.jsp"/>
<put-attribute name = "footer" value = "/footer.jsp"/>
</definition>
<definition name = "tiger" extends = "baseLayout">
<put-attribute name = "title" value = "Tiger"/>
<put-attribute name = "body" value = "/tiger.jsp"/>
</definition>
<definition name = "lion" extends = "baseLayout">
<put-attribute name = "title" value = "Lion"/>
<put-attribute name = "body" value = "/lion.jsp"/>
</definition>
</tiles-definitions>
接下来,我们在 baseLayout.jsp 中定义一个基本的骨架布局。它有五个可重复使用/可覆盖的区域。即 title、banner、menu、body 和 footer。我们为 baseLayout 提供默认值,然后创建两个从默认布局扩展的自定义项。tiger 布局类似于基本布局,只是它使用 tiger.jsp 作为其主体,文本"Tiger"作为标题。同样,lion 布局类似于基本布局,只是它使用 lion.jsp 作为其主体,文本"Lion"作为标题。
让我们看看各个 jsp 文件。以下是 baseLayout.jsp 文件的内容 −
<%@ taglib uri = "http://tiles.apache.org/tags-tiles" prefix = "tiles"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset = UTF-8">
<title>
<tiles:insertAttribute name = "title" ignore="true" />
</title>
</head>
<body>
<tiles:insertAttribute name = "banner" /><br/>
<hr/>
<tiles:insertAttribute name = "menu" /><br/>
<hr/>
<tiles:insertAttribute name = "body" /><br/>
<hr/>
<tiles:insertAttribute name = "footer" /><br/>
</body>
</html>
这里,我们只是整理了一个包含 tiles 属性的基本 HTML 页面。我们将 tiles 属性插入到需要的位置。接下来,让我们创建一个 banner.jsp 文件,其中包含以下内容 −
<img src="http://www.tutorialspoint.com/images/tp-logo.gif"/>
menu.jsp 文件将包含以下几行,它们是指向 TigerMenu.action 和 LionMenu.action struts 操作的链接。
<%@taglib uri = "/struts-tags" prefix = "s"%> <a href = "<s:url action = "tigerMenu"/>" Tiger</a><br> <a href = "<s:url action = "lionMenu"/>" Lion</a><br>
lion.jsp 文件将包含以下内容 −
<img src="http://upload.wikimedia.org/wikipedia/commons/d/d2/Lion.jpg"/> The lion
tiger.jsp 文件将包含以下内容 −
<img src="http://www.freewebs.com/tigerofdarts/tiger.jpg"/> The tiger
接下来,让我们创建动作类文件 MenuAction.java,其中包含以下内容 −
package com.tutorialspoint.struts2;
import com.opensymphony.xwork2.ActionSupport;
public class MenuAction extends ActionSupport {
public String tiger() { return "tiger"; }
public String lion() { return "lion"; }
}
这是一个相当简单的类。我们声明了两个方法 tiger() 和 lion(),分别返回 tiger 和 lion 作为结果。让我们将它们全部放在 struts.xml 文件中 −
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<package name = "default" extends = "struts-default">
<result-types>
<result-type name = "tiles"
class="org.apache.struts2.views.tiles.TilesResult" />
</result-types>
<action name = "*Menu" method = "{1}"
class = "com.tutorialspoint.struts2.MenuAction">
<result name = "tiger" type = "tiles">tiger</result>
<result name = "lion" type = "tiles">lion</result>
</action>
</package>
</struts>
让我们检查一下我们在上述文件中做了什么。首先,我们声明了一个名为"tiles"的新结果类型,因为我们现在使用 tiles 而不是普通的 jsp 作为视图技术。Struts2 支持 Tiles View 结果类型,因此我们将结果类型"tiles"创建为"org.apache.struts2.view.tiles.TilesResult"类。
接下来,我们想说,如果请求是针对 /tigerMenu.action,则将用户带到 tiger tiles 页面,如果请求是针对 /lionMenu.action,则将用户带到 lion tiles 页面。
我们使用一些正则表达式来实现这一点。在我们的操作定义中,我们说与模式"*Menu"匹配的任何内容都将由此操作处理。匹配方法将在 MenuAction 类中调用。也就是说,tigerMenu.action 将调用 tiger(),而 lionMenu.action 将调用 lion()。然后,我们需要将结果映射到适当的图块页面。
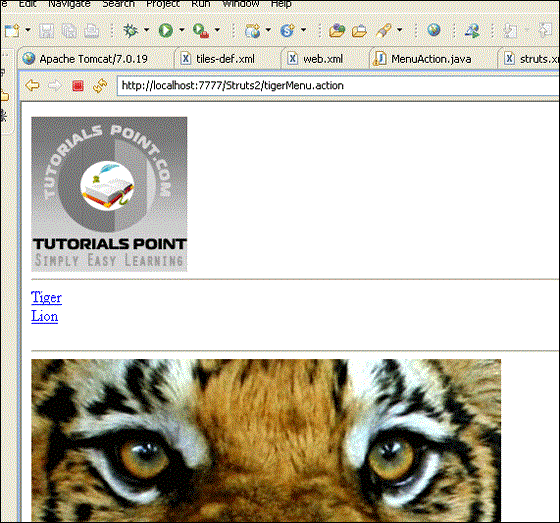
现在右键单击项目名称,然后单击导出 > WAR 文件以创建 War 文件。然后将此 WAR 部署到 Tomcat 的 webapps 目录中。最后,启动 Tomcat 服务器并尝试访问 URL http://localhost:8080/HelloWorldStruts2/tigerMenu.jsp。这将产生以下屏幕 −

同样,如果您转到 lionMenu.action 页面,您将看到使用相同图块布局的 lion 页面。


