Struts 2 - 主题和模板
在开始本章的实际教程之前,让我们先了解一下 https://struts.apache.org−
给出的几个定义| Sr.No | 术语和描述 |
|---|---|
| 1 | TAG 从 JSP、FreeMarker 或 Velocity 中执行的一小段代码。 |
| 2 | TEMPLATE 一段代码,通常用 FreeMarker 编写,可以通过某些标记(HTML 标记)呈现。 |
| 3 | THEME 打包在一起以提供通用功能的模板集合。 |
我还建议您浏览一下Struts2 本地化 章节,因为我们将再次采用相同的示例进行练习。
当您在网页中使用 Struts 2 标签(例如 <s:submit...>、<s:textfield...> 等)时,Struts 2 框架会生成具有预配置样式和布局的 HTML 代码。Struts 2 带有三个内置主题 −
| Sr.No | 主题 &描述 |
|---|---|
| 1 | 简单主题 没有"花哨"的极简主题。例如,textfield 标签呈现 HTML <input/>标签,没有标签、验证、错误报告或任何其他格式或功能。 |
| 2 | XHTML 主题 这是 Struts 2 使用的默认主题,提供简单主题提供的所有基本功能,并添加了一些功能,例如标准两列表格布局(用于 HTML)、每个 HTML 的标签、验证和错误报告等。 |
| 3 | CSS_XHTML 主题 此主题提供简单主题提供的所有基本功能,并添加了一些功能,例如标准两列基于 CSS 的布局、使用 <div>对于 HTML Struts 标签,每个 HTML Struts 标签的标签,根据 CSS 样式表放置。 |
如上所述,如果您不指定主题,则 Struts 2 将默认使用 xhtml 主题。例如,此 Struts 2 选择标签 −
<s:textfield name = "name" label = "Name" />
生成以下 HTML 标记 −
<tr>
<td class="tdLabel">
<label for = "empinfo_name" class="label">Name:</label>
</td>
<td>
<input type = "text" name = "name" value = "" id = "empinfo_name"/>
</td>
</tr>
此处 empinfo 是 struts.xml 文件中定义的操作名称。
选择主题
您可以根据 Struts 2 的标签指定主题,也可以使用以下方法之一指定 Struts 2 应使用的主题 −
特定标签上的 theme 属性
标签周围的表单标签上的 theme 属性
名为"theme"的页面范围属性
名为"theme"的请求范围属性
名为"theme"的会话范围属性
名为"theme"的应用程序范围属性
struts.ui.theme 属性struts.properties(默认为 xhtml)
如果您愿意为不同的标签使用不同的主题,则以下是在标签级别指定它们的语法 −
<s:textfield name = "name" label = "Name" theme="xhtml"/>
因为在每个标签上使用主题不太实用,所以我们只需在 struts.properties 文件中使用以下标签指定规则 −
# 标准 UI 主题 struts.ui.theme = xhtml # 主题模板所在的目录 struts.ui.templateDir = template # 设置默认模板类型。 ftl、vm 或 jsp struts.ui.templateSuffix = ftl
以下是我们从本地化章节中获得的结果,其中我们使用默认主题,并在 struts-default.properties 文件中设置 struts.ui.theme = xhtml,该文件默认位于 struts2-core.xy.z.jar 文件中。

主题如何工作?
对于给定的主题,每个 struts 标签都有一个关联的模板,如 s:textfield → text.ftl 和 s:password → password.ftl 等。
这些模板文件压缩在 struts2-core.xy.z.jar 文件中。这些模板文件为每个标签保留预定义的 HTML 布局。
这样,Struts 2 框架使用 Sturts 标签和相关模板生成最终的 HTML 标记代码。
Struts 2 tags + Associated template file = Final HTML markup code.
默认模板是用 FreeMarker 编写的,它们的扩展名为 .ftl。
您还可以使用 velocity 或 JSP 设计模板,并使用 struts.ui.templateSuffix 和 struts.ui.templateDir 在 struts.properties 中相应地设置配置。
创建新主题
创建新主题的最简单方法是复制任何现有主题/模板文件并进行必要的修改。
让我们首先在 WebContent/WEBINF/classes 中创建一个名为 template 的文件夹,并创建一个与我们的新主题同名的子文件夹。例如,WebContent/WEB-INF/classes/template/mytheme。
从这里,您可以从头开始构建模板,也可以从 Struts2 发行版 复制模板,以后可以根据需要对其进行修改。
我们将修改现有的默认模板 xhtml 以供学习。现在,让我们将内容从 struts2-core-x.y.z.jar/template/xhtml 复制到我们的主题目录,并仅修改 WebContent/WEBINF/classes/template/mytheme/control.ftl 文件。当我们打开 control.ftl 时,它将包含以下行 −
<table class="${parameters.cssClass?default('wwFormTable')?html}"<#rt/>
<#if parameters.cssStyle??> style="${parameters.cssStyle?html}"<#rt/>
</#if>
>
让我们将上面的文件 control.ftl 更改为包含以下内容 −
<table style = "border:1px solid black;">
如果您检查 form.ftl,您会发现此文件中使用了 control.ftl,但 form.ftl 从 xhtml 主题引用了此文件。因此让我们按如下方式进行更改 −
<#include "/${parameters.templateDir}/xhtml/form-validate.ftl" />
<#include "/${parameters.templateDir}/simple/form-common.ftl" />
<#if (parameters.validate?default(false))>
onreset = "${parameters.onreset?default('clearErrorMessages(this);\
clearErrorLabels(this);')}"
<#else>
<#if parameters.onreset??>
onreset="${parameters.onreset?html}"
</#if>
</#if>
#include "/${parameters.templateDir}/mytheme/control.ftl" />
我假设您对 FreeMarker 模板语言没有太多了解,但您仍然可以通过查看 .ftl 文件来了解要做什么。
但是,让我们保存上述更改,然后返回到我们的本地化示例并创建具有以下内容的 WebContent/WEB-INF/classes/struts.properties 文件
# 自定义它们 struts.ui.theme = mytheme # 主题模板所在的目录 struts.ui.templateDir = template # 将模板类型设置为 ftl。 struts.ui.templateSuffix = ftl
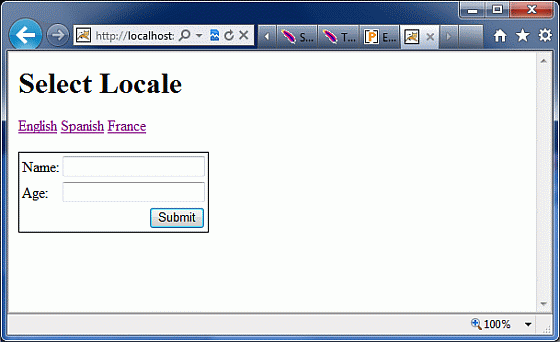
现在,完成此更改后,右键单击项目名称,然后单击 Export > WAR File 以创建 War 文件。然后将此 WAR 部署到 Tomcat 的 webapps 目录中。最后,启动 Tomcat 服务器并尝试访问 URL http://localhost:8080/HelloWorldStruts2。这将产生以下屏幕 −

您可以看到表单组件周围有一个边框,这是我们从 xhtml 主题复制后对主题所做的更改的结果。如果您花一点精力学习 FreeMarker,那么您将能够非常轻松地创建或修改您的主题。
希望现在您对 Sturts 2 主题和模板有了基本的了解!


