Spring Boot - Thymeleaf 库
Thymeleaf 是一个基于 Java 的库,用于创建 Web 应用程序。 它为在 Web 应用程序中提供 XHTML/HTML5 提供了良好的支持。 在本章中,您将详细了解 Thymeleaf。
Thymeleaf 模板
Thymeleaf 将您的文件转换为格式良好的 XML 文件。 它包含 6 种类型的模板,如下所示 −
- XML
- Valid XML
- XHTML
- Valid XHTML
- HTML5
- Legacy HTML5
除旧版 HTML5 外,所有模板都引用格式正确的有效 XML 文件。 旧版 HTML5 允许我们在网页中呈现 HTML5 标签,包括非封闭标签。
Web 应用程序
您可以使用 Thymeleaf 模板在 Spring Boot 中创建 Web 应用程序。 您必须按照以下步骤使用 Thymeleaf 在 Spring Boot 中创建 Web 应用程序。
使用以下代码创建一个@Controller 类文件以将请求 URI 重定向到 HTML 文件 −
package com.tutorialspoint.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class WebController {
@RequestMapping(value = "/index")
public String index() {
return "index";
}
}
在上面的例子中,请求 URI 是 /index,控件被重定向到 index.html 文件中。注意 index.html 文件应该放在 templates 目录下,所有 JS 和 CSS 文件应该放在 classpath 中的 static 目录下。 在显示的示例中,我们使用 CSS 文件来更改文本的颜色。
您可以使用以下代码并在单独的文件夹 css 中创建一个 CSS 文件,并将该文件命名为 styles.css −
h4 {
color: red;
}
index.html 文件的代码如下 −
<!DOCTYPE html>
<html>
<head>
<meta charset = "ISO-8859-1" />
<link href = "css/styles.css" rel = "stylesheet"/>
<title>Spring Boot Application</title>
</head>
<body>
<h4>Welcome to Thymeleaf Spring Boot web application</h4>
</body>
</html>
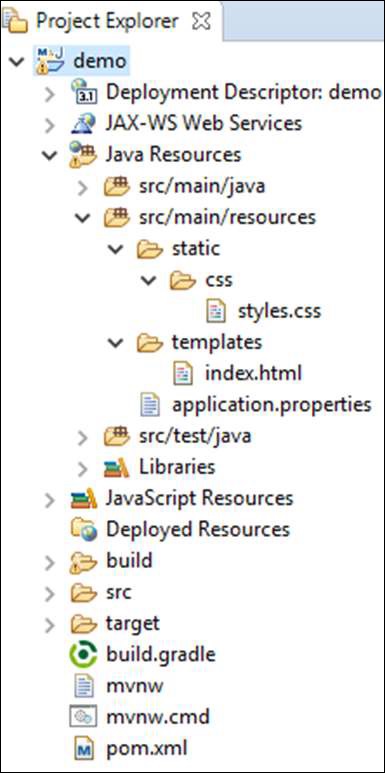
项目资源管理器如下面的屏幕截图所示 −

现在,我们需要在构建配置文件中添加 Spring Boot Starter Thymeleaf 依赖项。
Maven 用户可以在 pom.xml 文件中添加如下依赖 −
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
Gradle 用户可以在 build.gradle 文件中添加如下依赖 −
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
主 Spring Boot 应用程序类文件的代码如下所示 −
package com.tutorialspoint.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
}
Maven - pom.xml 的代码如下所示 −
<?xml version = "1.0" encoding = "UTF-8"?>
<project xmlns = "http://maven.apache.org/POM/4.0.0"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.tutorialspoint</groupId>
<artifactId>demo</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>demo</name>
<description>Demo project for Spring Boot</description>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.8.RELEASE</version>
<relativePath />
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
Gradle 的代码 - build.gradle 如下所示 −
buildscript {
ext {
springBootVersion = '1.5.8.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
group = 'com.tutorialspoint'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = 1.8
repositories {
mavenCentral()
}
dependencies {
compile('org.springframework.boot:spring-boot-starter-web')
compile group: 'org.springframework.boot', name: 'spring-boot-starter-thymeleaf'
testCompile('org.springframework.boot:spring-boot-starter-test')
}
您可以创建一个可执行的 JAR 文件,并使用以下 Maven 或 Gradle 命令运行 Spring Boot 应用程序 −
对于 Maven,使用如下所示的命令 −
mvn clean install
在"BUILD SUCCESS"之后,您可以在目标目录下找到 JAR 文件。
对于 Gradle,使用如下所示的命令 −
gradle clean build
在"BUILD SUCCESSFUL"之后,您可以在 build/libs 目录下找到 JAR 文件。
使用此处给出的命令运行 JAR 文件 −
java –jar <JARFILE>
现在,应用程序已在 Tomcat 端口 8080 上启动,如下所示 −

现在在您的网络浏览器中点击 URL,您可以看到如图所示的输出 −
http://localhost:8080/index