Next.js - 页面
Next.js 页面用于基于文件的路由系统,其中 pages/ 或 app/ 目录中的文件结构会自动确定应用程序路由。在本章中,我们将解释如何在 Next.js 中创建主页、嵌套路由页面、动态页面和布局页面。
Next.js 中的页面是什么?
在 Next.js 中,页面是根据其文件名和目录结构链接到路由的 React 组件。每个页面都定义了用户访问应用程序中的特定路由时看到的内容。当您创建新的 Next.js 项目时,`/app/` 目录将成为应用程序的默认目录,您可以在其中定义主页和其他页面。您在 `/app/` 目录中添加的任何子文件夹或文件都会自动对应于应用程序中的特定路由。
- app/pages.tsx:这是 Next.js 应用程序的主页。可以通过 'localhost:3000/' 访问
- app/about/page.tsx:这定义了应用程序中的 about 部分。可以通过 'localhost:3000/about' 访问
如果您使用页面路由而不是应用程序路由创建 Next.js,您可能会在"app"上看到名为"pages"的文件夹。建议在所有 Next.js 应用程序中使用应用程序路由。
创建新页面
Next.js 中的页面是 /app/ 目录或任何其他路由目录中的文件夹内名为 page.js(或 page.tsx)的任何文件。
创建主页的示例
要创建 Next.js 主页,请打开项目中的 /app/ 目录并创建一个名为 page.js(或 page.tsx)的文件。然后将以下内容添加到文件。
// app/page.jsx file
export default function Home() {
return (
<div>
<h1>Welcome to My Next.js App</h1>
<p>This is the home page.</p>
</div>
);
}
输出
在您的终端上,运行"npm run dev",这将在"http://localhost:3000/"处显示您的代码输出

创建嵌套路由页面
要创建嵌套路由,只需在 /app/ 目录中按层次结构组织文件和文件夹即可。请参阅下面的示例,我们在 Next.js 中创建了一个关于页面
创建关于页面的示例
要创建关于页面,请在 /app/ 目录中创建一个名为"about"的新文件夹,并在其中添加一个包含以下代码的文件 page.tsx。
// app/about/page.js file
export default function About() {
return (
<div>
<h1>About Us</h1>
<p>Welcome to the about page!</p>
</div>
);
}
输出
要查看输出,请访问"http://localhost:3000/about"。它将看起来像这样。

创建布局页面
App 路由器中的布局页面用于定义共享 UI(例如,页眉、页脚、导航)。即使用户导航到嵌套的路由页面,这些组件仍将保留在 UI 中。请参阅下面的示例以了解如何在 Next.js 中创建布局元素。
创建页眉布局的示例
要创建页眉,请使用以下代码在应用程序目录"layout.jsx"中创建一个文件。
// app/layout.jsx file
import { ReactNode } from 'react';
interface RootLayoutProps {
children: ReactNode;
}
export default function RootLayout({ children }: RootLayoutProps) {
return (
<html lang="en">
<body>
<header>
<h1>Header Element</h1>
<p>Header will remain here, when user is navigating</p>
</header>
<main>{children}</main>
</body>
</html>
);
}
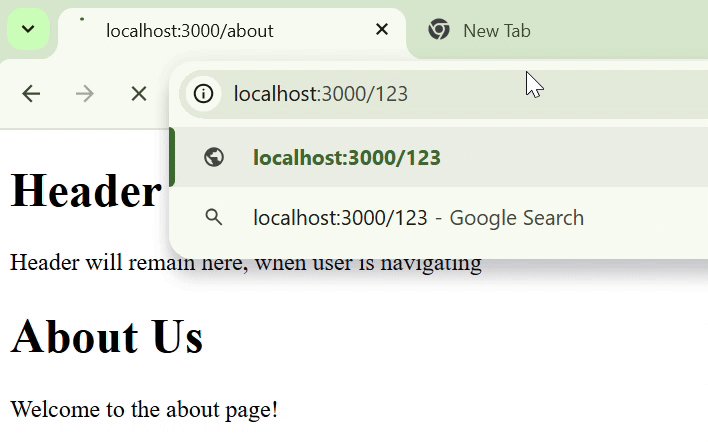
输出
打开"localhost:3000"查看输出。导航到不同的组件,您将看到标题部分保留在那里。

创建动态路由页面
Next.js 中的动态路由用于根据动态参数创建灵活且可重复使用的路由。在构建路由页面依赖于用户输入、数据库记录或其他动态数据的应用程序时,此功能至关重要。例如,如果您想根据用户选择的产品生成动态页面,您可以在 next.js 中使用动态路由。请参阅下面的示例代码。
创建动态产品页面的示例
要创建动态产品页面,首先在 `/app/` 目录中创建一个名为"products"的文件夹。然后,在"products"文件夹中,创建另一个名为 `[id]` 的文件夹,并在其中添加 `page.tsx` 文件。方括号 `[id]` 表示此文件夹代表动态路由,名称可以根据用户选择的产品进行更改。
// app/products/page.tsx
"use client"
import { useParams } from 'next/navigation';
export default function ProductPage() {
const { id } = useParams();
return (
<div>
<h1>Product {id}</h1>
<p>This is the product page for item {id}.</p>
</div>
);
}
输出
查看下面的输出,页面根据给定的 URL 进行更改。