Next.js - 环境设置
Next.js 是一个流行的基于 React 的框架,它使用 Node.js 作为服务器端渲染和开发的运行时。要设置 Next.js 环境,我们首先需要配置 Node.js 环境。在本章中,我们将学习如何设置 Node.js、安装 Next.js 和运行 Next.js 服务器。
先决条件
开始之前,请确保您已在系统中安装了以下工具:
设置 Next.js 环境的步骤
以下部分介绍了设置 Next.js 环境的分步过程。
步骤 1:创建一个新的 Next.js 应用程序
Next.js 有一个内置工具"create-next-app",可以创建一个具有完整功能配置的项目。要创建应用程序,请在要构建应用程序的文件夹中打开终端/powershell。然后运行以下命令(mac/linux/windows 相同)。
npx create-next-app@latest
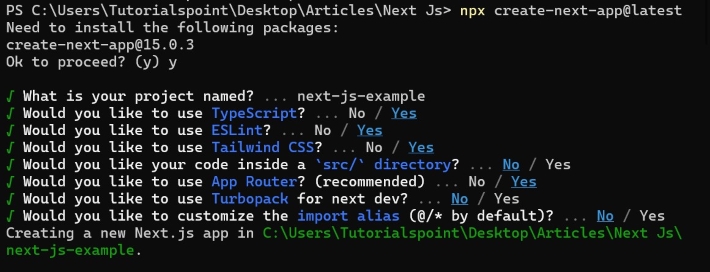
运行此命令后,系统将提示您为项目命名。输入合适的名称,然后系统会要求您选择要与 Next.js 一起安装的工具。使用左箭头、右箭头和 Enter 键,选择 Typescript、Tailwind CSS 和 ESlint。使用下图作为参考。

第 2 步:了解项目结构
成功创建新的 Next.js 应用程序后,您可以在所选目录中看到一个包含大量文件的新文件夹。现在在终端中,使用以下命令导航到此目录。(在命令中替换应用程序的名称)
cd next-js-example
这将在终端中打开项目目录。"next-js-example"文件夹将如下所示。
next-js-example/
├── /public/
├── /app/
├── /styles/
├── .gitignore
├── package.json
├── README.md
└── next.config.js
以下是一些重要文件和文件夹的概述。
- /public/:包含图像和字体等静态文件的文件夹
- /app/:存储所有 React 组件的文件夹。
- /styles/:包含用于样式的 CSS 文件的文件夹。
- package.json:列出项目依赖项和脚本的文件。
您可以忽略其余文件夹和文件,因为它们在 next.js 开发中并不常用。
步骤 3:运行开发服务器
现在,我们可以使用以下命令运行 Next.js 开发服务器。 (确保您位于项目目录中,即 next-js-example)
npm run dev
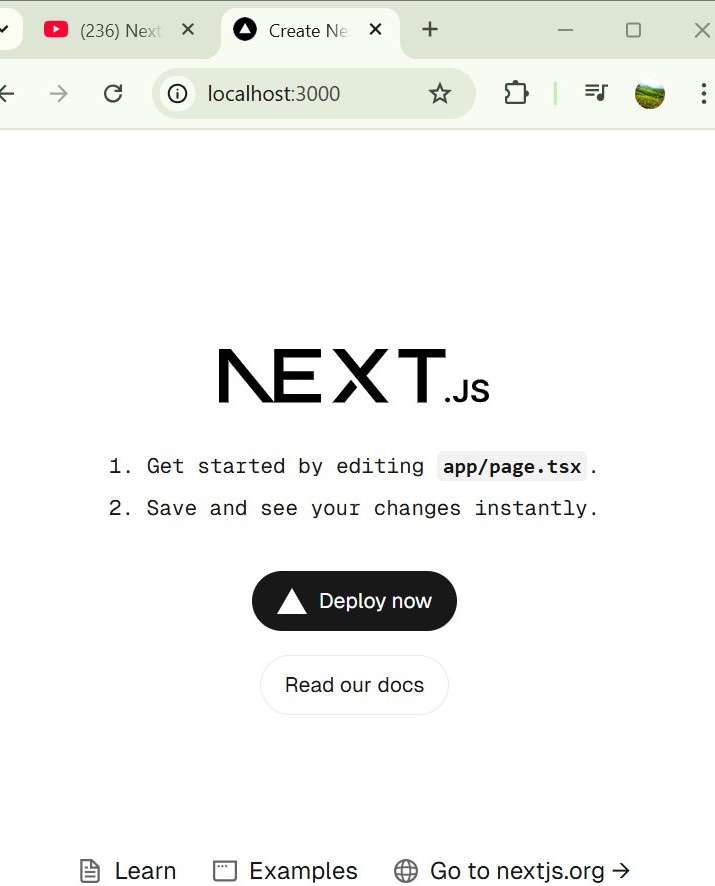
成功运行此命令后,将在 http://localhost:3000/ 设置一个新的 Next.js 服务器。您的默认浏览器将自动为您打开此页面。它看起来是这样的。

第 4 步:设置开发环境
现在一切都已设置好。您可以开始编辑"/app/page.tsx"以查看输出的变化。在这里我可以建议一些可以帮助 Next.js 开发的 VS 代码扩展。
- ES7 React Snippet:此扩展为 React、Redux 和其他库提供了方便的代码片段,减少了样板代码。例如,您可以使用简单的快捷方式快速生成功能组件或 `useEffect` 钩子。
- JavaScript 和 TypeScript Nightly:此扩展使用 JavaScript 和 TypeScript 语言功能的夜间构建更新您的 VS Code。
- Tailwind CSS Intellisense:如果您在项目中使用 tailwind CSS,此扩展将很有用。它可以为 tailwind css 代码提供智能建议。


