Next.js - Lint 命令
在 Next.js CLI 中,`lint` 命令用于对应用程序代码运行 ESLint。此命令通过分析所有目录或选定的特定目录来帮助您捕获 Next.js 代码中的潜在问题。在本章中,我们将解释如何使用 `lint` 命令及其可用选项来简化 linting 过程。
Next.js Lint 命令语法
以下是 Next.js CLI 中 lint 命令的语法。
npx next lint [options]
例如,npx next lint --ext .ts,.tsx,将 lint 的文件扩展名指定为 `.ts` 和 `.tsx`。
Lint 命令的选项
以下是 `lint` 命令可用的选项列表。
| 选项 | 说明 |
|---|---|
| [directory] | 指定用于对应用程序进行 lint 的基本目录。如果未提供,则使用当前目录。 |
| -d, --dir | 包含一个或多个目录以运行 ESLint。 |
| --file | 包含一个或多个文件以运行 ESLint。 |
| --ext | 指定要进行 lint 的 JavaScript 文件扩展名。 |
| -c, --config | 使用配置文件,覆盖所有其他配置选项。 |
| --strict | 使用 Next.js 严格配置创建 .eslintrc.json 文件。 |
| --rulesdir | 使用此目录或目录中的其他规则。 |
| --fix | 自动修复 linting 问题。 |
| --fix-type | 指定要应用的修复类型(例如,问题、建议、布局)。 |
| --ignore-path | 指定要忽略的文件。 |
| --no-ignore | 禁用 --ignore-path 选项。 |
| --quiet | 仅报告错误,抑制警告。 |
| --max-warnings | 指定触发非零退出代码之前的警告数。默认值:-1。 |
| -o, --output-file | 指定要将 linting 报告写入的文件。 |
| -f, --format | 对 linting 结果使用特定的输出格式。 |
| --no-inline-config | 防止注释更改配置或规则。 |
| --report-unused-disable-directives-severity | 为未使用的 eslint-disable 指令指定严重性级别。选项:"error"、"off"、"warn"。 |
| --no-cache | 禁用 linting 结果的缓存。 |
| --cache-location | 指定缓存位置。 |
| --cache-strategy | 指定用于检测缓存中已更改文件的策略。默认值:"metadata"。 |
| --error-on-unmatched-pattern | 当任何文件模式不匹配时报告错误。 |
| -h, --help | 显示 lint 命令的帮助消息。 |
带忽略路径的 Lint 命令
在 Next.js 中,我们可以使用 `--ignore-path` 选项指定在 linting 期间应忽略的文件。
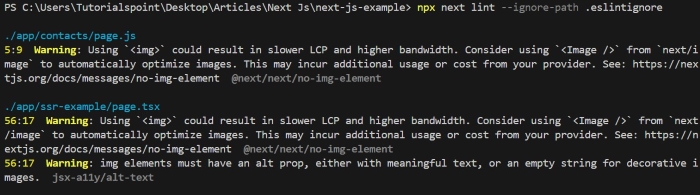
npx next lint --ignore-path .eslintignore
在终端中运行上述命令后, `.eslintignore` 文件将在 linting 期间被忽略。
输出
在输出中,您可以看到报告了警告和错误。

带有 Quiet 选项的 Lint 命令
在 Next.js 中,我们可以使用 `--quiet` 选项隐藏警告并仅报告错误。
npx next lint --quiet
输出
在输出中,您可以看到未发现任何错误,并且所有警告都被忽略。