NativeScript - 小部件
NativeScript 提供了大量的用户界面组件,被称为"小部件"。每个小部件执行一项特殊任务,并附带一组方法。让我们在本节中详细了解 NativeScript 小部件。
按钮
按钮是执行点击事件操作的组件。当用户点击按钮时,它会执行相应的操作。它的定义如下 −
<Button text="单击此处!" tap="onTap"></Button>
让我们在 BlankNgApp 中添加按钮,如下所示 −
步骤 1
打开 src\app\home\home.component.html。 这是我们主页组件的 UI 设计页面。
步骤 2
在 GirdLayout 组件内添加一个按钮。完整代码如下 −
<ActionBar> <Label text="Home"></Label> </ActionBar> <GridLayout> <button text="Click Here!"></button> </GridLayout>
输出
以下是按钮的输出 −

步骤 3
我们可以使用 CSS 来设置按钮样式,如下所示 −
<ActionBar> <Label text="Home"></Label> </ActionBar> <GridLayout> <button text="Click Here!" class="-primary"></button> </GridLayout>
此处,−primary 类用于表示主按钮。
输出
以下是 ButtonPrimary −
的输出
步骤 4
NativeScript 提供格式化选项,可在按钮中提供自定义图标。示例代码如下 −
<GridLayout>
<Button class="-primary">
<FormattedString>
<Span text="" class="fa"></Span>
<Span text=" Button.-primary with icon"></Span>
</FormattedString>
</Button>
</GridLayout>
.fa {
font-family: "FontAwesome", "fontawesome-webfont";
}
此处,
 指定字体 FontAwesome 中图标的位置。下载最新的 Font Awesome 字体并将 fontawesome-webfont.ttf 放在 src\fonts 文件夹中。
输出
以下是 ButtonPrimary −
的输出
步骤 5
可以使用以下语法创建圆角按钮 −
<Button text="Button.-primary.-rounded-sm" class="-primary -rounded-sm"></Button>
输出
以下是 ButtonPrimary − 的输出

Label
Label 组件 用于显示静态文本。将主页更改如下 −
<GridLayout> <Label text="NativeScript is an open source framework for creating native iOS and Android apps in TypeScript or JavaScript." textWrap="true"> </Label> </GridLayout>
此处,如果标签超出屏幕宽度,textWrap 将包裹标签的内容。
输出
以下是 Label − 的输出

TextField
TextField 组件 用于从用户那里获取信息。让我们按照以下说明更改主页 −
<GridLayout>
<TextField hint="Username"
color="lightblue"
backgroundColor="lightyellow"
height="75px">
</TextField>
</GridLayout>
这里,
color 表示文本颜色
backgroundColor 表示文本框的背景
height 表示文本框的高度
输出
以下是 Text Field − 的输出

TextView
TextView Component 用于从用户那里获取多行文本内容。让我们按照以下说明更改我们的主页 −
<GridLayout> <TextView loaded="onTextViewLoaded" hint="Enter text" returnKeyType="done" autocorrect="false" maxLength="100"> </TextView> </GridLayout>
此处,maxLength 表示 TextView 接受的最大长度。
输出
以下是 TextView − 的输出

SearchBar
此组件用于搜索任何查询或提交任何请求。其定义如下 −
<StackLayout> <SearchBar id="bar" hint="click here to search ..."></SearchBar> <StackLayout>

我们可以应用样式 −
<StackLayout> <SearchBar id="bar" hint="click here to search ..." color="green" backgroundColor="green"></SearchBar> </StackLayout>
以下是 SearchBarStyle − 的输出

Switch
Switch 基于切换来在选项之间进行选择。默认状态为 false。定义如下 −
<StackLayout> <Switch checked="false" loaded="onSwitchLoaded"></Switch> </StackLayout>
上述程序的输出如下所示 −

Slider
Slider 是一个滑动组件,用于选择数字范围。它的定义如下所示 −
<Slider value="30" minValue="0" maxValue="50" loaded="onSliderLoaded"></Slider>
上述程序的输出如下所示 −

Progress
Progress 小部件指示操作的进度。当前进度以条形表示。它的定义如下所示 −
<StackLayout verticalAlign="center" height="50"> <Progress value="90" maxValue="100" backgroundColor="red" color="green" row="0"></Progress> </StackLayout>
以下是 Progress 小部件的输出 −

ActivityIndicator
ActivityIndicator 显示进度中的任务。其定义如下 −
<StackLayout verticalAlign="center" height="50"> <ActivityIndicator busy="true" color="red" width="50" height="50"></ActivityIndicator> </StackLayout>
以下是 ActivityIndicator − 的输出

图像
图像小部件用于显示图像。可以使用"ImageSource"url 加载。它定义如下 −
<StackLayout class="m-15" backgroundColor="lightgray"> <Image src="~/images/logo.png" stretch="aspectFill"></Image> </StackLayout>
Image Widget 的输出如下所示 −

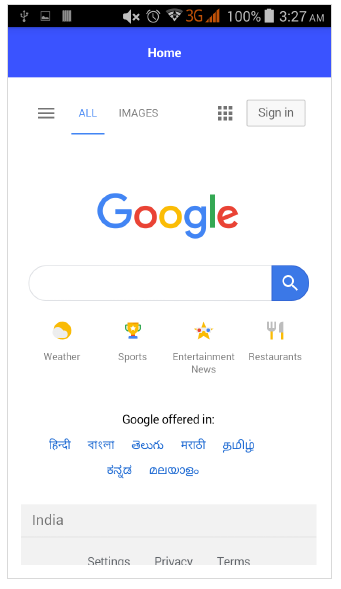
WebView
WebView 显示网页。可以使用 URL 加载网页。它定义如下 −
<WebView row="1" loaded="onWebViewLoaded" id="myWebView" src="http://www.google.com"></WebView>
上述代码的输出如下所示 −

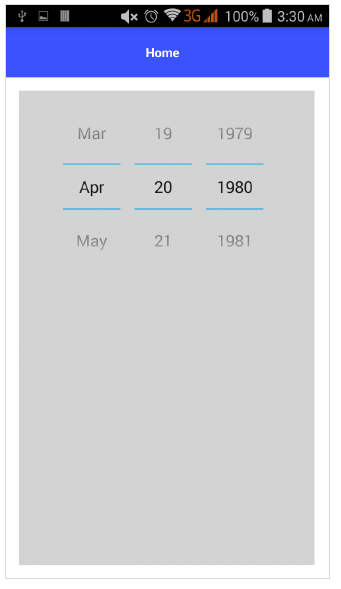
DatePicker
DatePicker 组件用于选择日期。它定义如下 −
<StackLayout class="m-15" backgroundColor="lightgray"> <DatePicker year="1980" month="4" day="20" verticalAlignment="center"></DatePicker> </StackLayout>
DatePicker 组件的输出如下所示 −

TimePicker
TimePicker 组件用于选择时间。它的定义如下 −
<StackLayout class="m-15" backgroundColor="lightgray"> <TimePicker hour="9" minute="25" maxHour="23" maxMinute="59" minuteInterval="5"> </TimePicker> </StackLayout>
以下是 TimePicker 组件的输出 −