NativeScript - 数据绑定
数据绑定是 NativeScript 支持的高级概念之一。NativeScript 尽可能地遵循 Angular 数据绑定概念。数据绑定使 UI 组件能够显示/更新应用程序数据模型的当前值,而无需任何编程工作。
NativeScript 支持两种类型的数据绑定。它们如下 −
单向数据绑定 − 每当模型更改时更新 UI。
双向数据绑定 − 同步 UI 和模型。每当模型更新时,UI 都会自动更新,并且每当 UI 从用户那里获取数据(UI 更新)时,模型也会更新。
让我们在本节中学习这两个概念。
单向数据绑定
NativeScript 提供了一个简单的选项来在 UI 组件中启用单向数据绑定。要启用单向数据绑定,只需在目标 UI 的属性中添加方括号,然后为其分配必要的模型属性即可。
例如,要更新 Label 组件的文本内容,只需更改 UI 代码如下 −
<Label [text]='this.model.prop' />
这里,
this.model.prop 指的是模型的属性 this.model。
让我们改变我们的 BlankNgApp 来理解单向数据绑定。
步骤 1
添加一个新模型 User (src/model/user.ts),如下所示 −
export class User {
name: string
}
步骤 2
打开我们组件的 UI,src/app/home/home.component.html 并更新代码如下−
<ActionBar>
<Label text="Home"></Label>
</ActionBar>
<GridLayout columns="*" rows="auto, auto, auto">
<Button text="Click here to greet" class="-primary" color='gray'
(tap)='onButtonTap($event)' row='1' column='0'>
</Button>
<Label [text]='this.user.name' row='2' column='0'
height="50px" textAlignment='center' style='font-size: 16px;
font-weight: bold; margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>
此处,
标签的文本设置为用户模型的属性名称。
按钮点击事件附加到 onButtonTap 方法。
步骤 3
打开 home 组件的代码,src/app/home/home.component.ts 并更新代码如下−
import { Component, OnInit } from "@angular/core";
import { User } from "../../model/user"
@Component({
selector: "Home",
templateUrl: "./home.component.html"
})
export class HomeComponent implements OnInit {
public user: User;
constructor() {
// Use the component constructor to inject providers.
this.user = new User();
this.user.name = "User1";
}
ngOnInit(): void {
// Init your component properties here.
}
onButtonTap(args: EventData) {
this.user.name = 'User2';
}
}
这里,
导入用户模型
在组件的构造函数中创建用户对象
实现 onButtonTap 事件。 onButtonTap 的实现更新了 User 对象,并将属性名称设置为 User2
步骤 4
编译并运行应用程序,单击按钮更改模型,它会自动更改 Label 文本。
应用程序的初始状态和最终状态如下 −
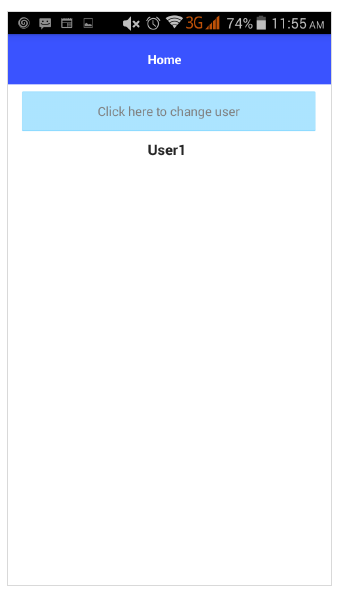
初始状态
单向数据绑定初始状态如下所示 −

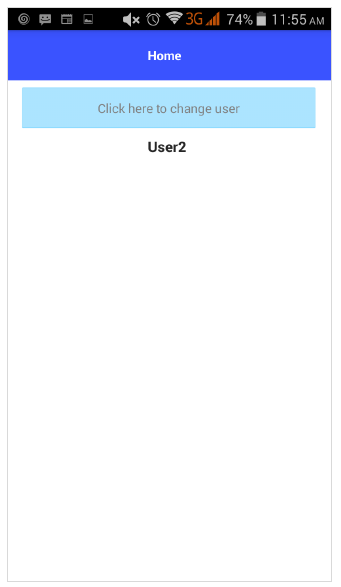
最终状态
单向数据绑定最终状态如下所示 −

双向数据绑定
NativeScript 还提供了双向数据绑定以实现高级功能。它将模型数据绑定到 UI,并将 UI 中更新的数据绑定到模型。
要进行双向数据绑定,请使用 ngModel 属性,然后将其括在 [] 和 () 中,如下所示 −
<TextField [(ngModel)] = 'this.user.name'></TextField>
让我们改变 BlankNgApp 应用程序以更好地理解双向数据绑定。
步骤 1
将 NativeScriptFormsModule 导入 HomeModule (src/app/home/home.module.ts),如下所示 −
import { NgModule, NO_ERRORS_SCHEMA } from "@angular/core";
import { NativeScriptCommonModule } from "nativescript-angular/common";
import { HomeRoutingModule } from "./home-routing.module";
import { HomeComponent } from "./home.component";
import { NativeScriptFormsModule } from "nativescript-angular/forms";
@NgModule({
imports: [
NativeScriptCommonModule,
HomeRoutingModule,
NativeScriptFormsModule
],
declarations: [
HomeComponent
],
schemas: [
NO_ERRORS_SCHEMA
]
})
export class HomeModule { }
此处,
NativeScriptFormsModule 启用双向数据绑定。否则,双向数据绑定将无法按预期工作。
步骤 2
更改主页组件的 UI,如下所示−
<ActionBar> <Label text="Home"></Label></ActionBar>
<GridLayout columns="*" rows="auto, auto">
<TextField hint="Username" row='0' column='0' color="gray"
backgroundColor="lightyellow" height="75px" [(ngModel)]='this.user.name'>
</TextField>
<Label [text]='this.user.name' row='1' column='0' height="50px"
textAlignment='center' style='font-size: 16px; font-weight: bold;
margin: 0px 32px 0 25px;'>
</Label>
</GridLayout>
此处,
Label 组件的 text 属性设置了单向数据绑定。如果模型 user 更新,则其 text 属性将自动更新。
TextField 组件将 ngModel 设置为 this.user.name。如果模型 user 更新,则其 text 属性将自动更新。同时,如果用户更改 TextField 的值,则模型也会更新。如果模型更新,也会触发 Label 的 text 属性更改。因此,如果用户更改数据,则它将显示在标签的文本属性中。
步骤 3
运行应用程序并尝试更改文本框的值。
应用程序的初始状态和最终状态将与下面指定的类似 −
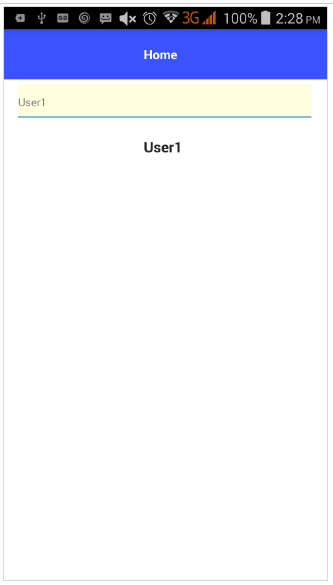
初始状态
双向数据绑定 - 初始状态如下所示 −

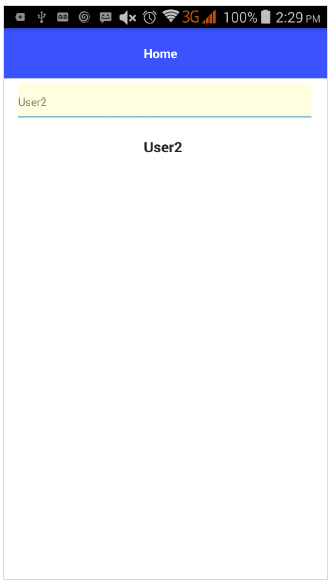
最终状态
双向数据绑定 - 最终状态如下所示 −