Microsoft Dynamics CRM - JScript Web 网络资源
JScript Web 资源可能是您在 Microsoft Dynamics CRM 中使用的最重要的 Web 资源类型。
JavaScript 在 CRM 中的应用
表单事件编程
表单事件编程用于处理客户端行为,例如当用户打开表单、更改某些数据、在选项卡间移动等时发生的情况。要实现此类客户端交互,您将编写 JavaScript 代码并将其作为 JScript Web 资源添加到 CRM 中。但是,您将编写的 JavaScript 代码必须使用 Dynamic CRM 的 Xrm.Page 模型,而不是标准 JavaScript DOM。使用 Xrm.Page 模型是 Microsoft 的编码方式,可确保您使用此模型编写的任何代码都与任何未来版本的 CRM 兼容。
Web 资源
除了用于表单事件编程之外,JavaScript 还用于 CRM 的其他应用程序,例如 −
使用唯一 URL 打开表单、视图和对话框。
使用 OData 和 SOAP 端点与 Web 服务交互。
在其他 Web 资源(例如 HTML Web 资源)中引用 JavaScript 代码。
在这种情况下,您可以编写 JavaScript 代码(使用 Xrm.Page 模型)并将其作为 JScript Web 资源添加到 CRM 中,然后可以使用唯一 URI 在任何地方引用它。
功能区自定义
最后,JavaScript 的另一个常见用途是处理功能区自定义,例如 −
- 根据某些逻辑显示/隐藏功能区按钮
- 根据某些逻辑启用/禁用功能区按钮
- 处理单击某个功能区按钮时发生的情况
要处理此类情况,您将编写 JavaScript 逻辑(使用 Xrm.Page 模型),然后将其添加为 JScript Web 资源。然后可以在功能区按钮的 XML 中引用此 Web 资源,我们可以指定在哪个 JScript 文件中调用哪种方法来检查功能区按钮是否应显示/隐藏或启用/禁用或处理单击事件。
Xrm.Page 对象模型
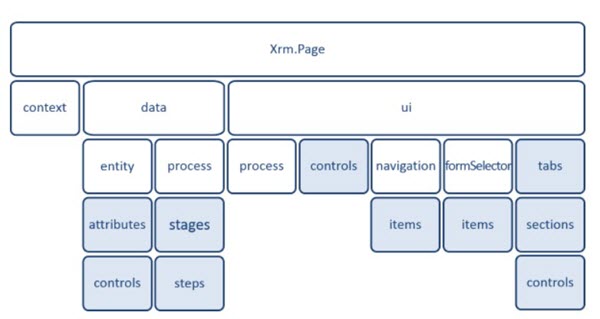
以下是 Xrm.Page 对象的层次结构,显示可用的命名空间、对象及其集合。您将在编写 JScript 代码时使用这些属性。

命名空间
| Sr.No | 对象 &描述 |
|---|---|
| 1 | 上下文 提供方法来检索特定于上下文的信息,例如组织详细信息、登录用户详细信息或在查询字符串中传递给表单的参数。 |
| 2 | 数据 提供对实体数据的访问,并提供方法来管理表单以及业务流程流控制中的数据。 |
| 3 | UI 包含用于检索有关用户的信息的方法接口,此外还有表单的几个子组件的集合。 |
对象
| Sr.No | 对象 &描述 |
|---|---|
| 1 | 实体 提供方法 −
|
| 2 | 流程 检索业务流程流属性的方法。 |
| 3 | 导航 提供访问使用项目集合导航项目。 |
| 4 | FormSelector 使用项目集合访问用户可用的表单。还使用导航方法关闭和打开表单。 |
| 5 | 阶段 每个流程都有一个阶段集合,可以使用流程的 getStages 方法访问这些阶段。 |
| 6 | 步骤 每个阶段包含各种步骤,可以使用阶段的 getSteps 方法访问这些步骤。 |
集合
| Sr.No | 集合和说明 |
|---|---|
| 1 | 属性 提供对表单上可用的实体属性的访问。 |
| 2 | 控件 ui.controls − 提供对表单上每个控件的访问。 attribute.controls − 提供对属性内所有控件的访问。 section.controls −提供对部分内所有控件的访问。 |
| 3 | 项目 提供对表单上所有导航项目的访问。 |
| 4 | 选项卡 提供对表单上所有选项卡的访问。 |
| 5 | 部分 提供对表单上所有部分的访问表单。 |
表单编程中支持的事件
使用 Xrm.Page 模型进行表单编程允许您处理以下表单事件 −
- onLoad
- onSave
- onChange
- TabStateChange
- OnReadyStateComplete
- PreSearch
- 业务流程控制事件
表单编程示例
在此示例中,我们将根据用户选择的 PreferredMethodofCommunication 对联系表单进行一些验证。因此,如果用户选择其首选方法为电子邮件,则电子邮件字段应成为必填字段,对于电话和传真等其他字段也应如此。
步骤 1 −创建一个名为 contacts.js 的 JavaScript 文件并复制以下代码。
function validatePreferredMethodOfCommunication() {
//获取首选通信方法代码的值
var prefferedContactMethodCode =
Xrm.Page.getAttribute('preferredcontactmethodcode').getValue();
//如果首选方法 = Any,则将所有字段设为非必填项
//否则,如果首选方法 = 电话,则将移动电话字段设为必填项
//并将所有其他字段设为非必填项
//否则,如果首选方法 = 传真,则将传真字段设为必填项
//并将所有其他字段设为非必填项
if(prefferedContactMethodCode == 1) {
clearAllMandatoryFields();
}
if(prefferedContactMethodCode == 2) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 3) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('required');
} else if(prefferedContactMethodCode == 4) {
clearAllMandatoryFields();
Xrm.Page.getAttribute('fax').setRequiredLevel('required');
}
}
function clearAllMandatoryFields() {
//clear all mandatory fields
Xrm.Page.getAttribute('emailaddress1').setRequiredLevel('none');
Xrm.Page.getAttribute('mobilephone').setRequiredLevel('none');
Xrm.Page.getAttribute('fax').setRequiredLevel('none');
}
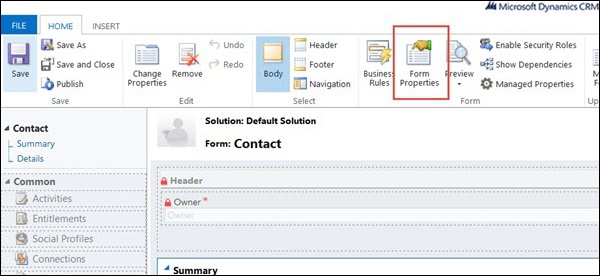
步骤 2 − 通过导航至"设置"→"自定义"→"自定义系统"→"联系人实体"→"表单"→"主表单",打开"联系人实体"表单。
步骤 3 − 单击"表单属性"。

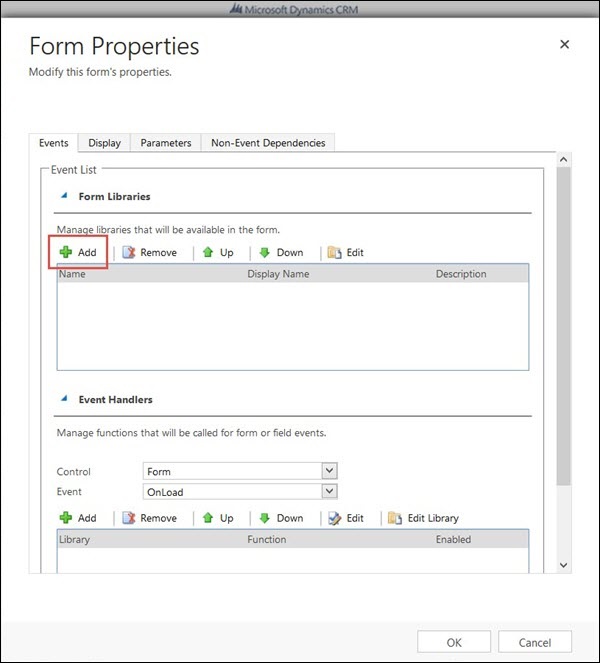
步骤 4 − 在"表单属性"窗口中,单击"添加"。

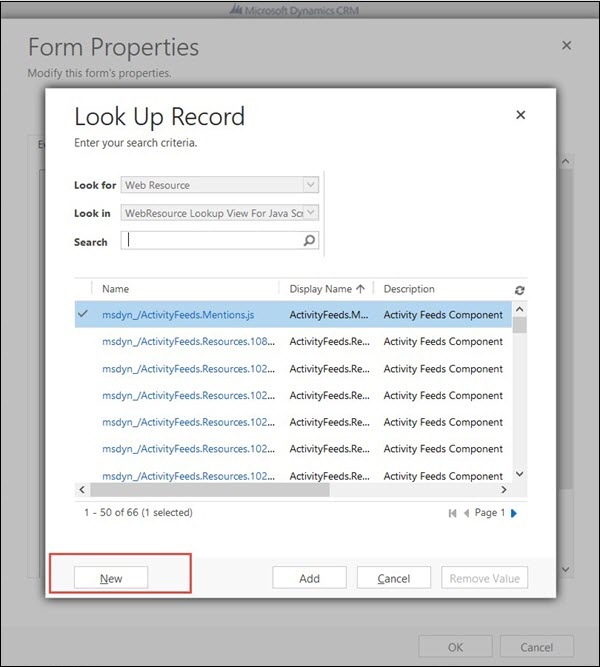
步骤 5 −在下一个查找 Web 资源记录窗口中,单击新建,因为我们正在创建新的 Web 资源。

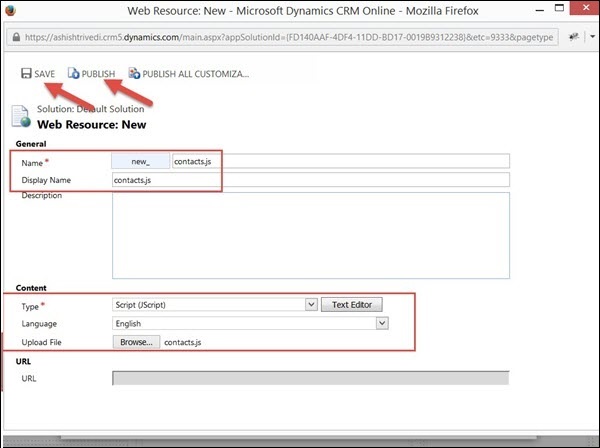
步骤 6 − 在新建 Web 资源窗口中,输入以下详细信息 −
名称 − new_contacts.js
显示名称 − contacts.js
类型 − JScript
上传文件 −从本地计算机上传您创建的 JavaScript 文件。

步骤 7 − 单击"保存",然后单击"发布"。关闭窗口后,您将返回到"查找 Web 资源记录"窗口。
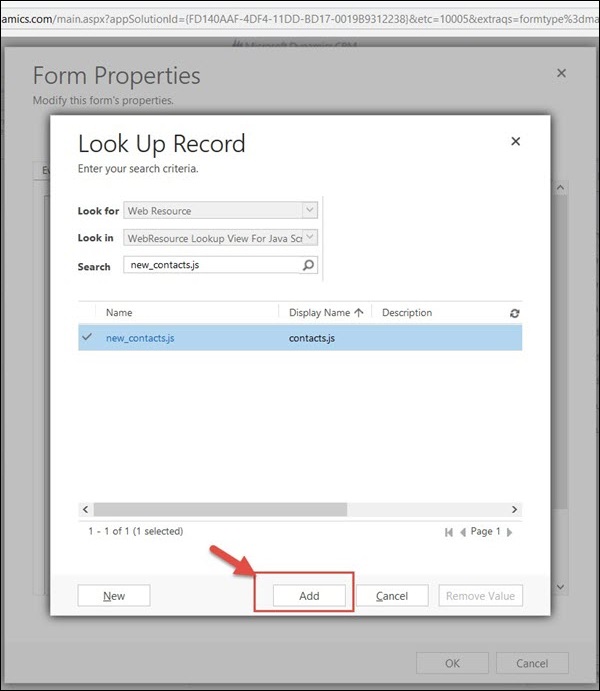
步骤 8 − 现在,您可以在此处看到 new_contacts.js Web 资源。选择它并单击"添加"。现在,您已成功添加新的 Web 资源并将其注册到表单上。

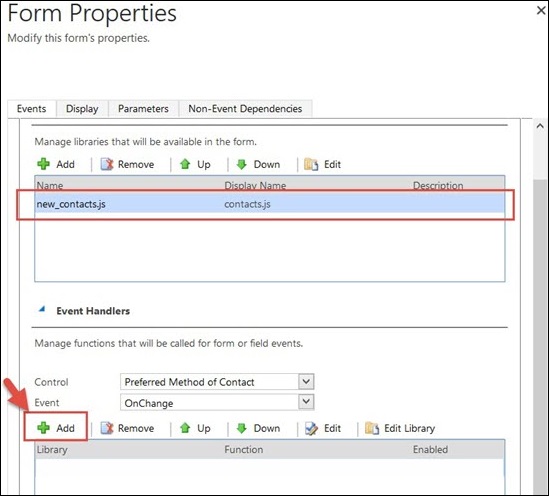
步骤 9 − 现在,我们将在"首选通信方法"字段的更改上添加一个事件处理程序。此事件处理程序将调用我们刚刚编写的 JavaScript 函数。从事件处理程序部分中选择以下选项。
控制 − 首选通信方法
事件 − OnChange
然后,单击添加按钮,如以下屏幕截图所示。

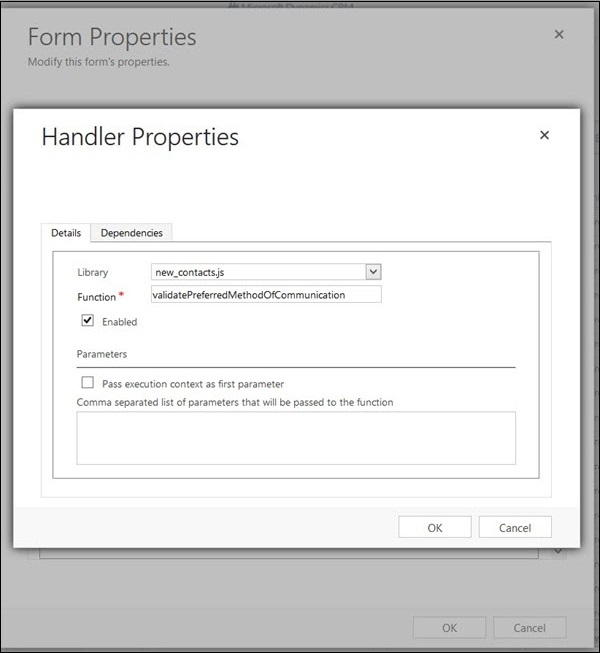
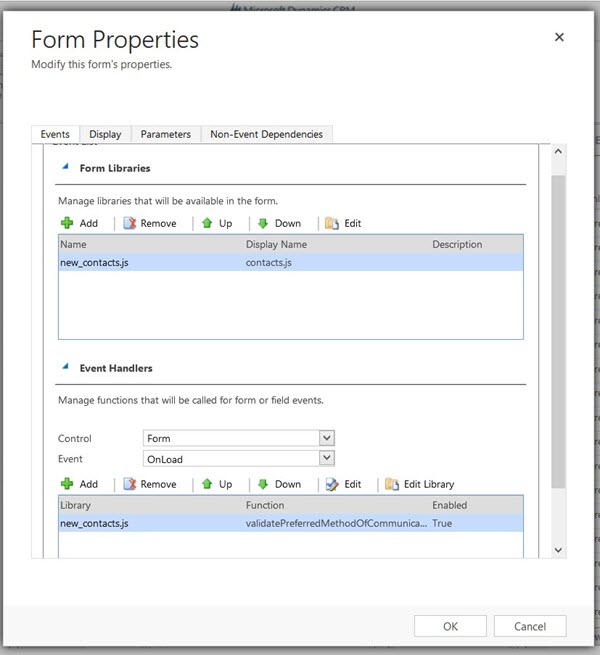
步骤 10 − 在下一个处理程序属性窗口中,我们将指定发生更改事件时要调用的方法。
选择库为 new_contacts.js,函数为validatePreferredMethodOfCommunication。单击"确定"。

步骤 11 − 您现在将能够看到表单库(Web 资源)及其上注册的事件。单击"确定"。

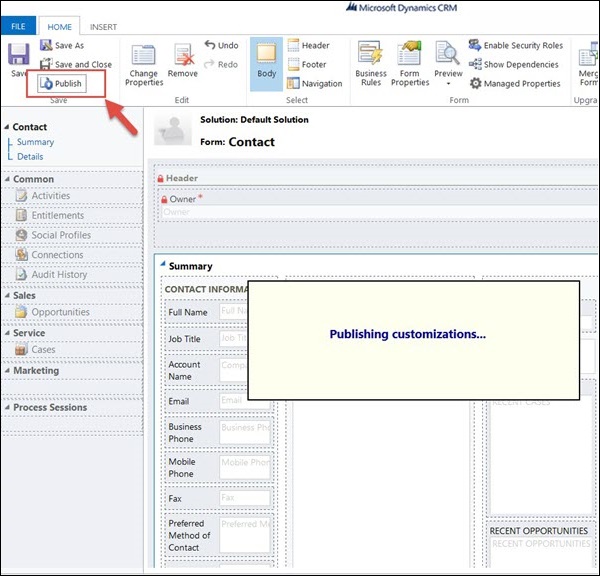
步骤 12 − 单击"保存",然后单击"发布"。

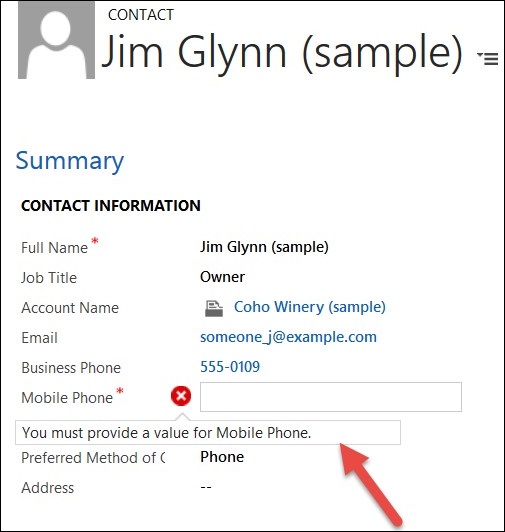
步骤 13 − 现在打开任意联系人表单并将首选通信方式设置为电话。这将使"手机"字段成为必填字段。如果您现在尝试保存此联系人而不输入任何手机号码,则会显示错误,提示"您必须提供手机号码的值"。

结论
在本章中,我们首先了解了 JavaScript 在 CRM 中的三个重要应用。随后,我们探索了 Xrm.Page 模型,并结合示例使用它来学习表单编程。


