Meteor - ToDo 应用程序
在本章中,我们将学习如何创建一个简单的待办事项应用程序。
步骤 1 - 创建应用程序
打开命令提示符并运行以下命令 −
C:\Users\username\Desktop>meteor create todo-app
要查看应用程序,您需要使用 meteor 命令运行应用程序并转到 http://localhost:3000
C:\Users\username\Desktop odo-app>meteor
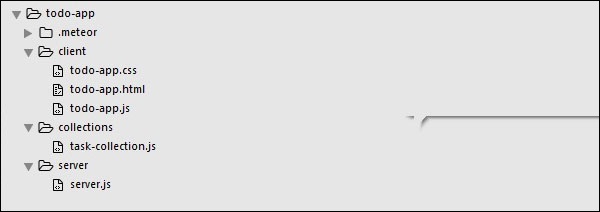
步骤 2 - 创建文件夹和文件
我们将重构它,而不是默认的文件结构。让我们创建一个 client 文件夹,我们将在其中创建 todo-app.html、todo-app.css 和 todo-app.js。
C:\Users\username\Desktop odo-app>mkdir client C:\Users\username\Desktop odo-app\client>touch todo-app.html C:\Users\username\Desktop odo-app\client>touch todo-app.js
我们还将创建一个 server 文件夹,其中包含 server.js。
C:\Users\username\Desktop odo-app>mkdir server C:\Users\username\Desktop odo-app\server>touch server.js
最后,让我们创建 collections 文件夹,其中包含 task-collection.js 文件。
C:\Users\username\Desktop odo-app>mkdir server C:\Users\username\Desktop odo-app\collections>touch task-collection.js
您可以在下图中看到应用程序结构 −

步骤 3 - client/todo-app.html
我们的第一个开发步骤是为应用程序创建 HTML。我们需要一个可以添加新任务的输入字段。任务将以列表形式呈现,具有删除和检查功能。我们还将提供显示或隐藏已完成任务的功能。
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>
步骤 4 - collections/task-collection.js
我们将在此处创建一个新的 MongoDB 集合,以便我们可以在服务器端和客户端使用它。
Tasks = new Mongo.Collection("tasks");
步骤 5 - server/server.js
我们将在服务器端为我们的应用程序定义方法。这些方法将从客户端调用。在此文件中,我们还将发布数据库查询。
// 从服务器发布任务...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// 用于处理 MongoDb 任务集合数据的方法...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});
第 6 步 - client/todo-app.js
这是主客户端 JavaScript 文件。此文件也可以重构,但我们将在此处编写所有客户端代码。首先,我们订阅在服务器上发布的 task 集合。然后,我们创建 helpers 以便能够处理应用程序逻辑,最后,我们定义将从服务器调用方法的 events。
// 订阅已发布的任务
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// 如果选中隐藏已完成,则过滤任务
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}});
} else {
// 否则,返回所有任务
return Tasks.find({}, {sort: {createdAt: -1}});
}
},
hideCompleted: function () {
return Session.get("hideCompleted");
},
incompleteCount: function () {
return Tasks.find({checked: {$ne: true}}).count();
}
});
// 用于创建新任务和显示/隐藏功能的事件。
// 从服务器调用方法
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// 删除和选中/取消选中功能的事件
Template.task.events({
"click .toggle-checked": function () {
// 将选中的属性设置为其当前值的相反值
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});
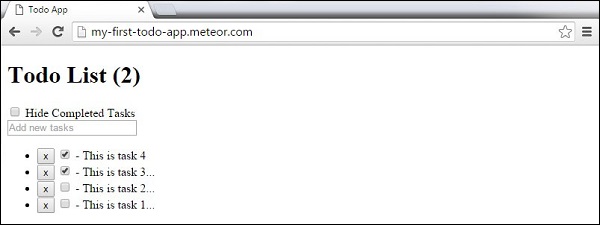
第 7 步 - 部署
开发完成后,我们可以从命令提示符窗口部署应用程序。我们的应用程序的部署名称将是 my-first-todo-app。
C:\Users\username\Desktop odo-app>meteor deploy my-first-todo-app
我们可以打开 http://my-first-todo-app.meteor.com/ 开始使用我们的应用程序。