Meteor - 帐户
此包允许完整的用户身份验证功能。您可以通过在命令提示符窗口中运行以下代码来添加它。
C:\Users\username\Desktop\meteorApp>meteor add accounts-password
身份验证示例
此示例将显示基本身份验证。我们将创建 register、login 和 home 模板。如果有 currentUser(如果用户已成功注册或登录),则将显示 home 模板。如果没有 currentUser,则将显示 register 和 login 模板。
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>
首先,我们需要创建一个 register 事件。该函数将读取注册输入,创建新用户,并将其存储到数据库中。
第二个事件是 login。这次该函数将从 login 模板读取输入,如果电子邮件和密码有效,则登录用户,如果无效,则返回错误。
最后,一旦单击按钮,将使用 logout 事件注销用户。
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
}
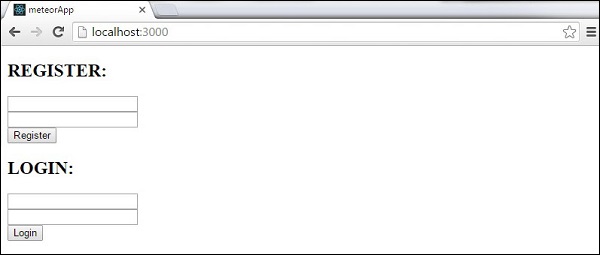
一旦应用程序启动,我们将获得以下页面。

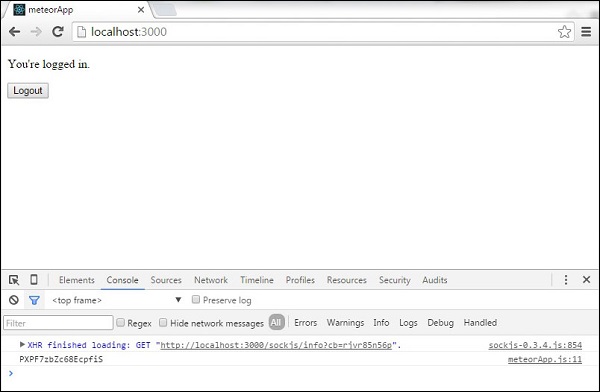
在 register 表单中输入电子邮件和密码后,我们可以注册并登录新用户。我们将看到控制台记录用户 id 并呈现 home 模板。

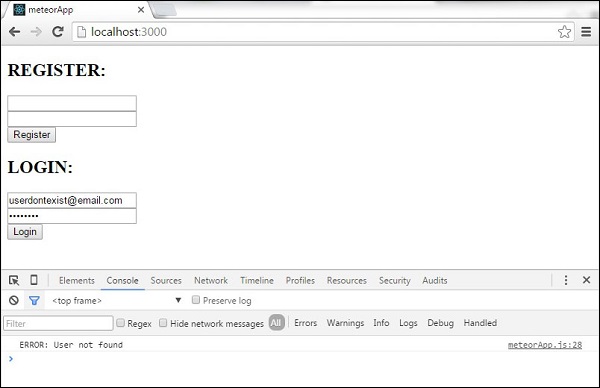
如果电子邮件和密码正确,login 事件将检查数据库并登录用户。如果不是,控制台将记录错误。

如果用户点击LOGOUT按钮,应用程序将注销用户并显示register和login模板。


