Meteor - Package.js
在本章中,我们将学习如何创建自己的 Meteor 包。
创建包
让我们在桌面上添加一个新文件夹,包将在其中创建。我们将使用命令提示符窗口。
C:\Users\username\Desktop\meteorApp> mkdir packages
现在,我们可以在上面创建的文件夹中创建包。从命令提示符运行以下命令。 Username 是 Meteor 开发人员用户名,package-name 是包的名称。
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-name
添加包
为了能够将本地包添加到我们的应用程序,我们需要设置环境变量,它将告诉 Meteor 从本地文件夹加载包。右键单击计算机图标并选择属性/高级系统设置/环境变量/NEW。
变量名称应为PACKAGE_DIRS。变量值应为我们创建的文件夹的路径。在我们的例子中,C:\Users\username\Desktop\meteorApp\packages。
添加新的环境变量后,不要忘记重新启动命令提示符。
现在我们可以通过运行以下代码将包添加到我们的应用程序中 −
C:\Users\username\Desktop\meteorApp>meteor add username:package-name
包文件
在我们创建的包中找到以下四个文件。
- package-name-test.js
- package-name.js
- package.js
- README.md
测试包(package-name-test.js)
Meteor 提供 tinytest 包用于测试。我们先在命令提示符窗口中使用以下命令安装它。
C:\Users\username\Desktop\meteorApp>meteor add tinytest
如果我们打开 package-name-test.js,我们将看到默认的测试示例。我们将使用此示例来测试应用程序。注意:开发 Meteor 包时,最好自己编写测试。
要测试包,让我们在命令提示符中运行此代码。
C:\Users\username\Desktop>meteor test-packages packages/package-name
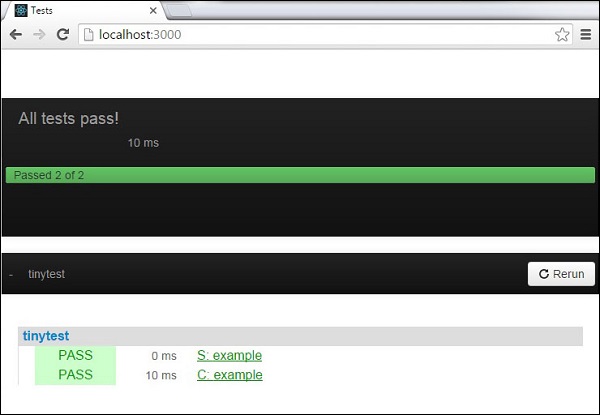
我们将得到以下结果。

package.js 文件
这是我们可以编写代码的文件。让我们为我们的包创建一些简单的功能。我们的包将在控制台中记录一些文本。
packages/package.js
myPackageFunction = function() {
console.log('This is simple package...');
}
package-name.js 文件
这是我们可以设置一些包配置的文件。我们稍后会回到它,但现在我们需要导出 myPackageFunction,以便我们可以在我们的应用中使用它。我们需要在 Package.onUse 函数中添加它。该文件将如下所示。
packages/package-name.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// 简短的一行包摘要。
summary: '',
// 包含此包源代码的 Git 存储库的 URL。
git: '',
// 默认情况下,Meteor 将默认使用 README.md 作为文档。
// 为避免提交文档,请将此字段设置为 null。
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});
使用包
现在我们终于可以从 meteorApp.js 文件调用 myPackageFunction()。
packages/package.js
if(Meteor.isClient) {
myPackageFunction();
}
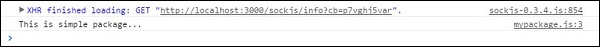
控制台将记录来自我们包的文本。

为了更好地理解如何配置 package.js 文件,我们将使用来自 Meteor 官方文档的示例。
这是一个示例文件...
/* 有关此软件包的信息 */
Package.describe({
// 简短的两句摘要。
summary: "这做什么",
// 版本号。
version: "1.0.0",
// 可选。默认为软件包目录名称。
name: "username:package-name",
// 可选的 github URL 到您的源存储库。
git: "https://github.com/something/something.git",
});
/* 这定义了您的实际包 */
Package.onUse(function (api) {
// 如果未为"api.use"依赖项指定版本,请使用
// Meteor 0.9.0 中定义的版本。
api.versionsFrom('0.9.0');
// 使用 Underscore 包,但仅限于服务器。
// 未指定版本,因此它将从 Meteor 0.9.0 开始。
api.use('underscore', 'server');
// 使用 iron:router 包,版本 1.0.0 或更新版本。
api.use('iron:router@1.0.0');
// 授予此包的用户访问 Templating 包的权限。
api.imply('templating')
// 将对象"Email"导出到使用此包的包或应用程序。
api.export('Email', 'server');
// 指定包的源代码。
api.addFiles('email.js', 'server');
});
/* 这定义了包的测试 */
Package.onTest(function (api) {
// 设置对此包的依赖关系
api.use('username:package-name');
// 允许您使用"tinytest"框架
api.use('tinytest@1.0.0');
// 指定包测试的源代码
api.addFiles('email_tests.js', 'server');
});
/* 这允许您在包中使用 npm 包*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});


