Magento - 设置页面布局
布局文件在渲染 Magento 首页时很有用。使用 Magento,可以轻松更改页面布局。
本章介绍如何在 Magento 中创建页面布局 −
步骤 1 − 登录到您的 Magento 管理面板。
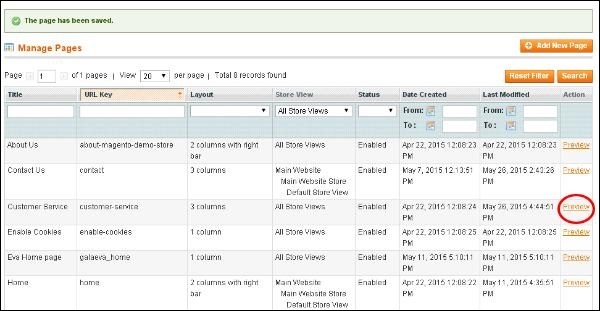
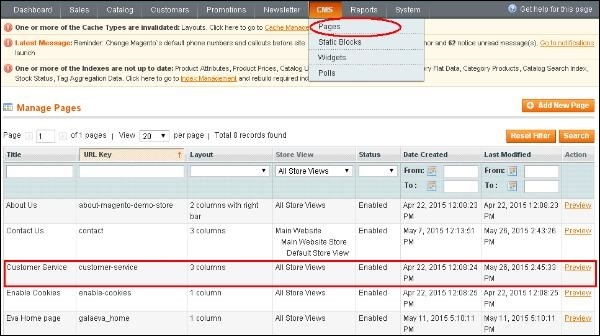
步骤 2 − 转到 CMS 菜单并单击 Pages 选项以列出 Magento 的所有页面。选择要更改布局的页面。

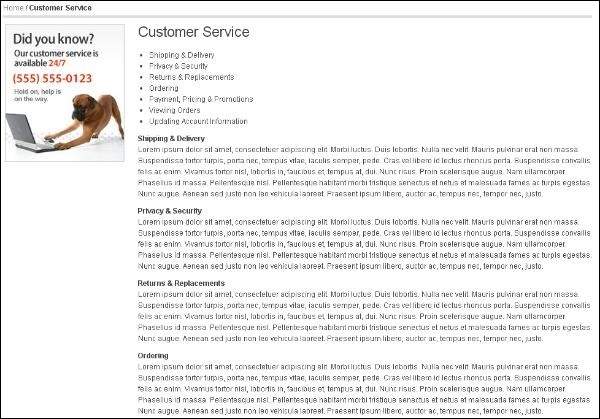
步骤 3 −单击预览按钮查看页面结构。

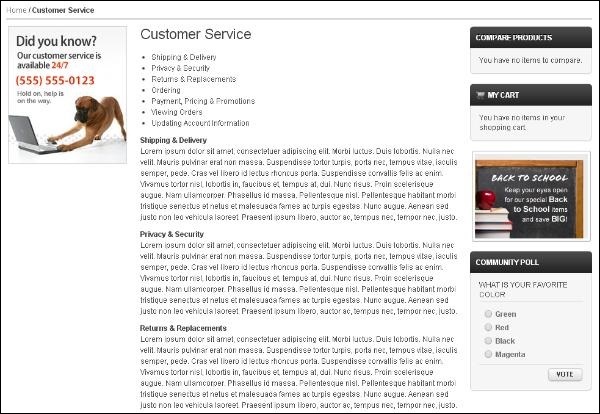
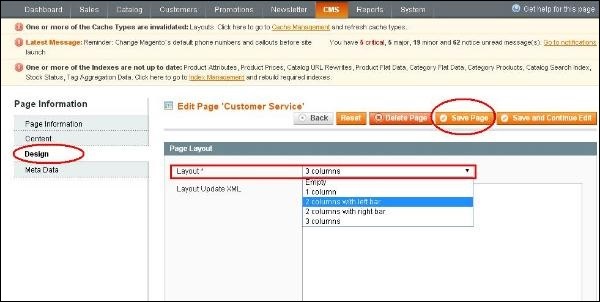
步骤 4 − 要查看页面布局,请单击布局选项卡下的 3 列选项。它将打开页面信息部分。单击设计选项。在布局字段中根据您的选择选择选项,然后单击保存页面按钮以应用更改。

步骤 5 −当您点击预览链接时,它将显示更改后的页面布局。