网站开发
网页开发
Web开发是指构建网站并在Web上部署。 Web 开发需要在服务器端和客户端使用脚本语言。

在开发网站之前应该记住几个方面,例如:
网站上要放什么?
谁来主办?
如何使其具有交互性?
如何编码?
如何创建搜索引擎友好的网站?
如何经常保护源代码的安全?
网站设计在不同浏览器中能否正常显示?
导航菜单是否易于使用?
网站加载速度快吗?
网站页面打印起来有多容易?
访问者找到特定于网站的重要详细信息的容易程度如何?
样式表在您的网站上的使用效果如何?
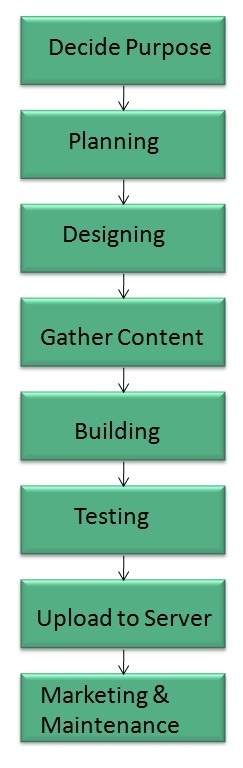
网页开发流程
网络开发过程包括构建有吸引力、有效且响应迅速的网站所需的所有步骤。 这些步骤如下图所示:

网络开发工具
Web 开发工具可帮助开发人员测试和调试网站。 现在,网络开发工具以网络浏览器的附加组件的形式提供。 所有网络浏览器都具有用于此目的的内置工具。
这些工具允许 Web 开发人员使用 HTML、CSS 和 JavaScript 等。通过将鼠标悬停在网页上的项目上并从上下文菜单中选择"检查元素"来访问这些工具。
功能
以下是每个 Web 开发工具都具有的共同特征:
HTML 和 DOM
HTML 和 DOM 查看器允许您查看渲染的 DOM。 它还允许对 HTML 和 DOM 进行更改,并在更改后查看页面中反映的更改。
网页资产、资源和网络信息
Web 开发工具还有助于检查网页上已加载和可用的资源。
分析和审计
分析是指获取有关网页或Web应用程序性能的信息,审计在分析页面后为开发人员提供优化建议,以减少页面加载时间 并提高响应能力。
所需技能
要成为一名成功的网络开发人员,应该具备以下技能:
了解客户端和服务器端脚本编写。
创建、编辑和修改 CMS 或 Web 开发框架的模板。
测试跨浏览器的不一致性。
进行观察性用户测试。
测试是否符合指定标准,例如客户区域的无障碍标准。
与 javaScript、PHP 和 Jquery 等进行编程交互


