网站设计
网页设计与网站的视觉方面有直接联系。 有效的网页设计对于有效地传达想法是必要的。

网页设计是网页开发的子集。 然而,这些术语可以互换使用。
要点
设计方案应包括以下内容:
有关信息架构的详细信息。
网站的计划结构。
页面的站点地图
线框图
线框是指网页外观的视觉指南。 它有助于定义网站的结构、网页之间的链接以及视觉元素的布局。
以下内容包含在线框中:
主要图形元素框
标题和副标题的位置
简单的布局结构
号召性用语
文本块
可以使用 Visio 等程序创建线框,但您也可以使用笔和纸。
网页设计工具
以下是可用于进行有效网页设计的工具列表:
| S.N. | 工具说明 |
|---|---|
| 1. | Photoshop CC 这是Adobe提供的一款很棒的网页设计工具。 最新的 Photoshop CC 2014 支持许多新功能,例如智能对象、图层复合、智能参考线、Typekit 集成、字体搜索和工作流程增强。 |
| 2. | Illustrator CC Illustrator CC也是一款网页设计工具,具有AutoCad库、白色叠印、填充和描边等强大功能 文本代理交换、自动角点生成、非嵌入图像和触摸类型工具等 |
| 3. | Coda 2|
| 4. | OmniGraffle|
| 5. | Sublime Text Sublime Text 是一个具有 Python 应用程序编程接口的源代码编辑器。 可以使用插件扩展其功能。 |
| 6. | 笔和纸|
| 7. | Vim|
| 8. | Imageoptim 它基本上用于优化网站上的图像,以便通过查找最佳压缩参数和删除不必要的注释来更快地加载它们。 |
| 9. | Sketch 3 Sketch 3是一款专门用于设计界面、网站、图标等的网页设计工具。 |
| 10. | Heroku 它也是一个很棒的 Web 开发工具,支持 Ruby、Node.js、Python、java 和 PHP。 |
| 11. | Axure 它支持用于制作交互式网站设计的原型、文档和线框图工具。 |
| 12. | Hype 2 Hype 2 提供:制作动画和添加交互性的最简单方法、强化 HTML5 的力量、移动响应能力、 和所见即所得功能。 |
| 13. | Image Alpha 此工具有助于减小 24 位 PNG 文件的文件大小。 它通过应用有损压缩并将其转换为效率更高的 PNG8+alpha 格式来实现这一点。 |
| 14. | Hammer 此工具适合非程序员,仅适用于小型项目。 |
| 15. | JPEGmini Lite 它是一个图像优化工具,支持高达 28 兆像素的任何分辨率的照片。 | < /tr>
| 16. | BugHerd 此工具有助于查看项目进展情况以及每个人正在做什么。 它还有助于识别开发中的问题。 |
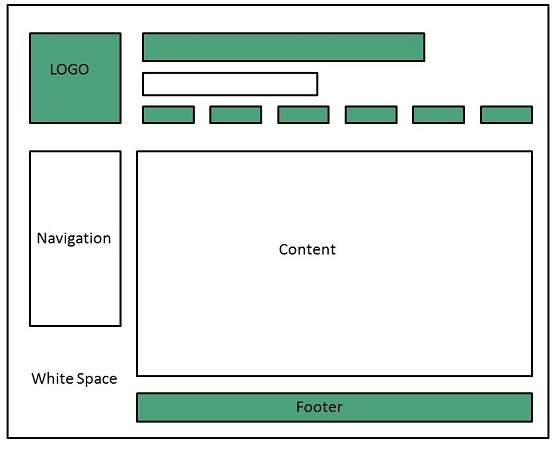
网页剖析
网站包含以下组件:
容器块
容器可以采用页面body标签的形式,即一个包含所有内容的div标签。 如果没有容器,就没有地方放置网页的内容。
徽标
徽标是指网站的标识,用于公司的各种营销形式,例如名片、信头、小册子等。
导航
网站的导航系统应该易于查找和使用。 通常,导航位于页面的顶部。
内容
网站上的内容应与网站的目的相关。
页脚
页脚位于页面底部。 它通常包含版权、合同和法律信息以及少量指向网站主要部分的链接。
空白
它也称为负空间,指页面上未被文字或插图覆盖的任何区域。

网页设计错误
应注意以下常见错误,应始终牢记:
网站无法在 Internet Explorer 以外的任何其他浏览器中运行。
毫无理由地使用尖端技术
自动启动的声音或视频
隐藏或伪装的导航
100% Flash 内容。


