Flutter - Widget 小部件简介
正如我们在前面章节中了解到的,Widget 是 Flutter 框架中的一切。我们已经在前面的章节中学习了如何创建新的 Widget。
在本章中,让我们了解创建 Widget 背后的实际概念以及 Flutter 框架中可用的不同类型的 Widget。
让我们检查 Hello World 应用程序的 MyHomePage Widget。此目的的代码如下所示−
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title), ),
body: Center(child: Text( 'Hello World',)),
);
}
}
在这里,我们通过扩展 StatelessWidget 创建了一个新的小部件。
请注意,StatelessWidget 只需要在其派生类中实现一个方法 build。build 方法通过 BuildContext 参数获取构建小部件所需的上下文环境,并返回其构建的小部件。
在代码中,我们使用 title 作为构造函数参数之一,并使用 Key 作为另一个参数。 title 用于显示标题,Key 用于在构建环境中标识小部件。
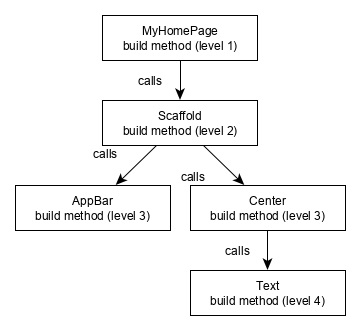
在这里,build 方法调用 Scaffold 的 build 方法,后者又调用 AppBar 和 Center 的 build 方法来 构建 其用户界面。
最后,Center 构建方法调用 Text 构建方法。
为了更好地理解,下面给出了相同的视觉表示 −

Widget 构建可视化
在 Flutter 中,小部件可以分组为多个根据其功能进行分类,如下所示 −
- 平台特定小部件
- 布局小部件
- 状态维护小部件
- 平台独立/基本小部件
现在让我们详细讨论它们中的每一个。
平台特定小部件
Flutter 具有特定于特定平台(Android 或 iOS)的小部件。
Android 特定小部件是根据 Android 操作系统的 Material 设计指南设计的。Android 特定小部件被称为 Material 小部件。
iOS 特定小部件是根据 Apple 的 人机界面指南设计的,它们被称为 Cupertino 小部件。
一些最常用的 Material 小部件如下 −
- Scaffold
- AppBar
- BottomNavigationBar
- TabBar
- TabBarView
- ListTile
- RaisedButton
- FloatingActionButton
- FlatButton
- IconButton
- DropdownButton
- PopupMenuButton
- ButtonBar
- TextField
- Checkbox
- Radio
- Switch
- Slider
- Date & Time Pickers
- SimpleDialog
- AlertDialog
一些最常用的 Cupertino 小部件如下 −
- CupertinoButton
- CupertinoPicker
- CupertinoDatePicker
- CupertinoTimerPicker
- CupertinoNavigationBar
- CupertinoTabBar
- CupertinoTabScaffold
- CupertinoTabView
- CupertinoTextField
- CupertinoDialog
- CupertinoDialogAction
- CupertinoFullscreenDialogTransition
- CupertinoPageScaffold
- CupertinoPageTransition
- CupertinoActionSheet
- CupertinoActivityIndicator
- CupertinoAlertDialog
- CupertinoPopupSurface
- CupertinoSlider
布局小部件
在 Flutter 中,可以通过组合一个或多个小部件来创建小部件。为了将多个小部件组合成一个小部件,Flutter 提供了大量具有布局功能的小部件。例如,可以使用 Center 小部件将子小部件居中。
一些流行的布局小部件如下 −
Container − 使用带有背景、边框和阴影的 BoxDecoration 小部件装饰的矩形框。
Center − 将其子小部件居中。
Row − 将其子项沿水平方向排列。
Column −将其子项按垂直方向排列。
Stack − 将一个子项排列在另一个子项之上。
我们将在即将到来的布局小部件简介章节中详细检查布局小部件。
状态维护小部件
在 Flutter 中,所有小部件都派生自 StatelessWidget 或 StatefulWidget。
从 StatelessWidget 派生的小部件没有任何状态信息,但它可能包含从 StatefulWidget 派生的小部件。应用程序的动态特性是通过小部件的交互行为和交互过程中的状态变化来实现的。例如,点击计数器按钮将使计数器的内部状态增加/减少一,而 Flutter 小部件的反应特性将使用新的状态信息自动重新渲染小部件。
我们将在即将到来的 状态管理章节 中详细学习 StatefulWidget 小部件的概念。
平台独立/基本小部件
Flutter 提供了大量基本小部件,以平台独立的方式创建简单和复杂的用户界面。让我们在本章中看看一些基本小部件。
文本
文本 小部件用于显示一段字符串。可以使用 style 属性和 TextStyle 类设置字符串的样式。用于此目的的示例代码如下 −
Text('Hello World!', style: TextStyle(fontWeight: FontWeight.bold))
Text 小部件有一个特殊的构造函数 Text.rich,它接受 TextSpan 类型的子项来指定具有不同样式的字符串。TextSpan 小部件本质上是递归的,它接受 TextSpan 作为其子项。用于此目的的示例代码如下 −
Text.rich(
TextSpan(
children: <TextSpan>[
TextSpan(text: "Hello ", style:
TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: "World", style:
TextStyle(fontWeight: FontWeight.bold)),
],
),
)
Text 小部件的最重要属性如下 −
maxLines, int − 要显示的最大行数
overflow, TextOverFlow − 使用 TextOverFlow 类指定如何处理视觉溢出
style, TextStyle − 使用 TextStyle 类指定字符串的样式
textAlign, TextAlign − 使用 TextAlign 类对文本进行右对齐、左对齐、两端对齐等
textDirection, TextDirection −文本流动的方向,从左到右或从右到左
Image
Image 小部件用于在应用程序中显示图像。 Image 小部件提供不同的构造函数来从多个来源加载图像,它们如下 −
Image − 使用 ImageProvider
的通用图像加载器
Image.asset − 从 Flutter 项目的资产中加载图像
Image.file − 从系统文件夹加载图像
Image.memory − 从内存加载图像
Image.Network −从网络加载图像
在 Flutter 中加载和显示图像的最简单方法是将图像作为应用程序的资产包含在内,并根据需要将其加载到小部件中。
在项目文件夹中创建一个文件夹,assets 并放置必要的图像。
在 pubspec.yaml 中指定资产,如下所示 −
flutter:
assets:
- assets/smiley.png
现在,在应用程序中加载并显示图像。
Image.asset('assets/smiley.png')
hello world 应用程序的 MyHomePage 小部件的完整源代码及其结果如下所示 −.
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar( title: Text(this.title), ),
body: Center( child: Image.asset("assets/smiley.png")),
);
}
}
加载的图像如下所示−

Image 小部件最重要的属性如下 −
图像、ImageProvider − 要加载的实际图像
宽度,双 − 图片宽度
双倍高度 − 图片高度
对齐、AlignmentGeometry −如何将图像对齐到其边界内
Icon
Icon 小部件用于显示 IconData 类中描述的字体的字形。加载简单电子邮件图标的代码如下 −
Icon(Icons.email)
在 hello world 应用程序中应用它的完整源代码如下 −
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center( child: Icon(Icons.email)),
);
}
}
加载后的图标如下图−