在 Android Studio 中创建简单应用程序
在本章中,让我们创建一个简单的 Flutter 应用程序,以了解在 Android Studio 中创建 Flutter 应用程序的基础知识。
步骤 1 − 打开 Android Studio
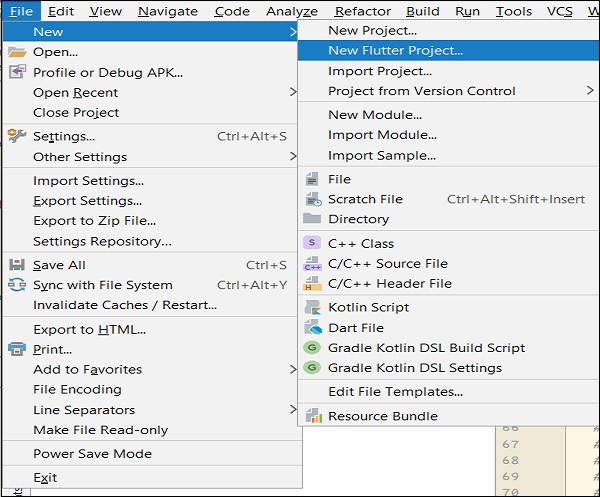
步骤 2 − 创建 Flutter 项目。为此,单击 文件 → 新建 → 新建 Flutter 项目

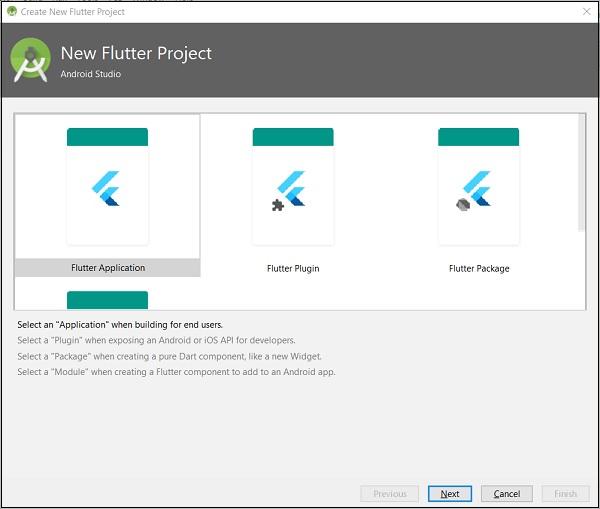
步骤 3 − 选择 Flutter 应用程序。为此,选择 Flutter 应用程序 并单击 下一步。

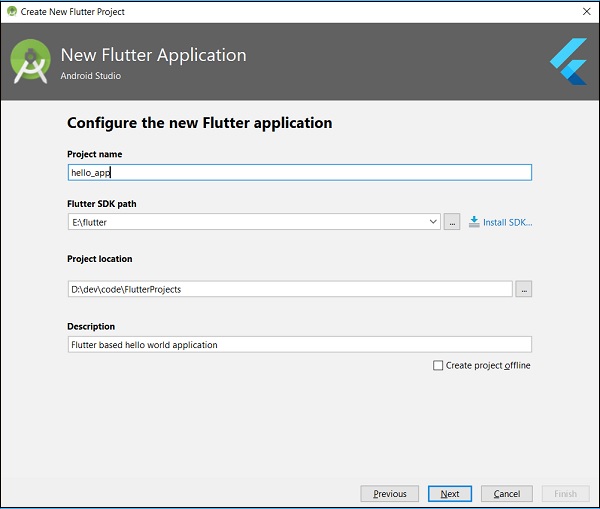
步骤 4 −按照以下方式配置应用程序,然后单击下一步。
项目名称:hello_app
Flutter SDK 路径:<path_to_flutter_sdk>
项目位置:<path_to_project_folder>
描述:基于 Flutter 的 hello world 应用程序

步骤 5 −配置项目。
将公司域设置为 flutterapp.tutorialspoint.com 并单击 Finish。
步骤 6 − 输入公司域。
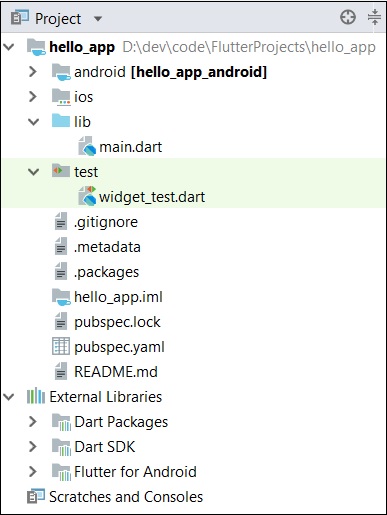
Android Studio 创建一个具有最少功能的功能齐全的 Flutter 应用程序。让我们检查应用程序的结构,然后更改代码以完成我们的任务。
应用程序的结构及其用途如下 −

此处解释了应用程序结构的各个组件 −
android − 自动生成的源代码用于创建 android 应用程序
ios −自动生成的源代码用于创建 ios 应用程序
lib − 包含使用 flutter 框架编写的 Dart 代码的主文件夹
ib/main.dart − Flutter 应用程序的入口点
test − 包含用于测试 flutter 应用程序的 Dart 代码的文件夹
test/widget_test.dart − 示例代码
.gitignore − Git 版本控制文件
.metadata − 由 flutter 工具自动生成
.packages −自动生成以跟踪 Flutter 软件包
.iml − Android Studio 使用的项目文件
pubspec.yaml − Flutter 软件包管理器 Pub 使用
pubspec.lock − Flutter 软件包管理器 Pub 自动生成
README.md − 以 Markdown 格式编写的项目描述文件
步骤 7 − 将 lib/main.dart 文件 中的 dart 代码替换为以下代码 −
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// 此小部件是您的应用程序的根。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}
让我们逐行了解 dart 代码。
第 1 行 − 导入 flutter 包 material。material 是一个 flutter 包,用于根据 Android 指定的 Material 设计指南创建用户界面。
第 3 行 − 这是 Flutter 应用程序的入口点。调用 runApp 函数并向其传递 MyApp 类的对象。runApp 函数的目的是将给定的 widget 附加到屏幕上。
第 5-17 行 − 在 flutter 框架中,Widget 用于创建 UI。StatelessWidget 是一个 widget,它不维护 widget 的任何状态。 MyApp 扩展了 StatelessWidget 并重写了其 build 方法。build 方法的目的是创建应用程序 UI 的一部分。这里,build 方法使用 MaterialApp(一个小部件)来创建应用程序的根级 UI。它有三个属性 - title、theme 和 home。
title 是应用程序的标题
theme 是小部件的主题。在这里,我们使用 ThemeData 类及其属性 primarySwatch 将 blue 设置为应用程序的整体颜色。
home 是应用程序的内部 UI,我们为其设置了另一个小部件 MyHomePage
第 19 - 38 行 − MyHomePage 与 MyApp 相同,只是它返回 Scaffold 小部件。Scaffold 是 MaterialApp 小部件旁边的顶级小部件,用于创建符合材料设计的 UI。它有两个重要属性,appBar 用于显示应用程序的标题,body 用于显示应用程序的实际内容。 AppBar 是另一个用于呈现应用程序标题的小部件,我们在 appBar 属性中使用它。在 body 属性中,我们使用了 Center 小部件,它将其子小部件居中。Text 是显示文本的最后一个也是最里面的小部件,它显示在屏幕的中心。
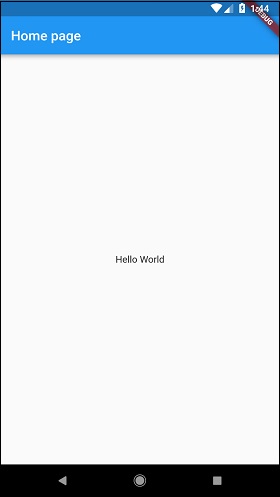
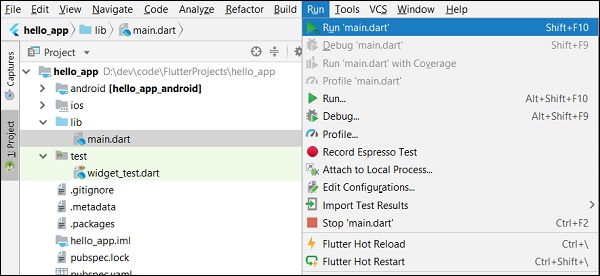
步骤 8 − 现在,使用 Run → Run main.dart
运行应用程序
步骤 9 − 最后,应用程序的输出如下 −