Flutter - 手势简介
手势主要是用户与移动(或任何基于触摸的设备)应用程序交互的一种方式。手势通常定义为用户的任何物理动作/移动,目的是激活移动设备的特定控件。手势从点击移动设备屏幕的简单动作到游戏应用程序中使用的更复杂的动作。
这里提到了一些广泛使用的手势 −
点击 − 用指尖短时间触摸设备表面,然后松开指尖。
双击 − 短时间内点击两次。
拖动 −用指尖触摸设备表面,然后稳定地移动指尖,最后松开指尖。
轻拂 − 类似于拖动,但速度更快。
捏合 − 用两根手指捏合设备表面。
展开/缩放 − 与捏合相反。
平移 − 用指尖触摸设备表面,并在不松开指尖的情况下向任意方向移动。
Flutter 通过其独有的 widget GestureDetector 为所有类型的手势提供出色的支持。GestureDetector 是一种非可视 widget,主要用于检测用户的手势。要识别针对 widget 的手势,可以将 widget 放置在 GestureDetector widget 内。 GestureDetector 将捕获手势并根据手势分派多个事件。
下面给出了一些手势和相应的事件 −
- 点击
- onTapDown
- onTapUp
- onTap
- onTapCancel
- 双击
- onDoubleTap
- 长按
- onLongPress
- 垂直拖动
- onVerticalDragStart
- onVerticalDragUpdate
- onVerticalDragEnd
- 水平拖动
- onHorizontalDragStart
- onHorizontalDragUpdate
- onHorizontalDragEnd
- 平移
- onPanStart
- onPanUpdate
- onPanEnd
现在,让我们修改 hello world 应用程序以包含手势检测功能,并尝试理解该概念。
更改MyHomePage 小部件如下所示−
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),
请注意,我们在这里将 GestureDetector 小部件放置在小部件层次结构中的 Text 小部件上方,捕获 onTap 事件,然后最终显示一个对话框窗口。
实现 *_showDialog* 函数,以便在用户点击 hello world 消息 时显示一个对话框。它使用通用的 showDialog 和 AlertDialog 小部件创建一个新的对话框小部件。代码如下所示 −
// user defined function void _showDialog(BuildContext context) {
// flutter defined function
showDialog(
context: context, builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Message"),
content: new Text("Hello World"),
actions: <Widget>[
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
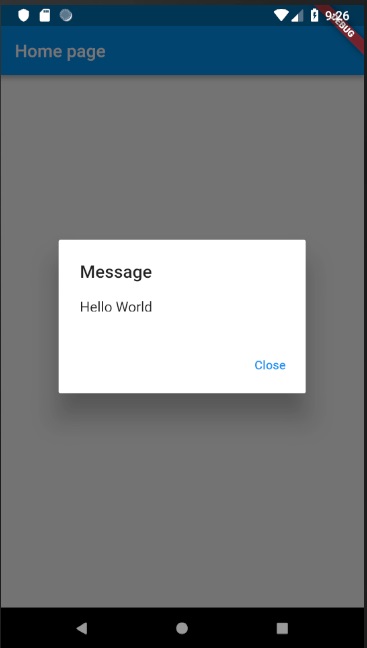
应用程序将使用热重载功能在设备中重新加载。现在,只需单击消息 Hello World,它将显示如下所示的对话框 −

现在,通过单击对话框中的 close 选项关闭对话框。
完整代码(main.dart)如下 −
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// 此小部件是您的应用程序的根。
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData( primarySwatch: Colors.blue,),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
// user defined function
void _showDialog(BuildContext context) {
// flutter defined function showDialog(
context: context, builder: (BuildContext context) {
// return object of type Dialog return AlertDialog(
title: new Text("Message"),
content: new Text("Hello World"),
actions: <Widget>[
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(this.title),),
body: Center(
child: GestureDetector(
onTap: () {
_showDialog(context);
},
child: Text( 'Hello World', )
)
),
);
}
}
最后,Flutter 还通过 Listener widget 提供了一种低级手势检测机制。它将检测所有用户交互,然后分派以下事件 −
- PointerDownEvent
- PointerMoveEvent
- PointerUpEvent
- PointerCancelEvent
Flutter 还提供了一小部分 widget 来执行特定和高级手势。widget 列在下面 −
Dismissible − 支持轻拂手势来关闭 widget。
Draggable − 支持拖动手势来移动 widget。
LongPressDraggable −当其父窗口小部件也可拖动时,支持拖动手势来移动窗口小部件。
DragTarget − 接受任何 Draggable 窗口小部件
IgnorePointer − 在手势检测过程中隐藏窗口小部件及其子窗口小部件。
AbsorbPointer − 停止手势检测过程本身,因此任何重叠窗口小部件也无法参与手势检测过程,因此不会引发任何事件。
Scrollable − 支持滚动窗口小部件内可用的内容。


