Bokeh - 特殊曲线
bokeh.plotting API 支持按照特定曲线进行渲染的方法 −
beizer()
此方法将贝塞尔曲线添加到图形对象。 贝塞尔曲线是计算机图形学中使用的参数曲线。 其他用途包括计算机字体和动画设计、用户界面设计和平滑光标轨迹。
在矢量图形中,贝塞尔曲线用于模拟可以无限缩放的平滑曲线。 "Path"路径是链接的贝塞尔曲线的组合。
beizer() 方法具有以下定义的参数 −
| 1 | x0 | 起点的 x 坐标。 |
| 2 | y0 | 起点的 y 坐标。 |
| 3 | x1 | 结束点的 x 坐标。 |
| 4 | y1 | 终点的 y 坐标。 |
| 5 | cx0 | 第一个控制点的 x 坐标。 |
| 6 | cy0 | 第一个控制点的 y 坐标。 |
| 7 | cx1 | 第二个控制点的x坐标。 |
| 8 | cy1 | 第二个控制点的 y 坐标。 |
所有参数的默认值都是 None。
示例
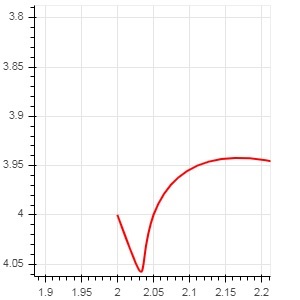
以下代码生成一个 HTML 页面,在散景图中显示贝塞尔曲线和抛物线 −
x = 2 y = 4 xp02 = x+0.4 xp01 = x+0.1 xm01 = x-0.1 yp01 = y+0.2 ym01 = y-0.2 fig = figure(plot_width = 300, plot_height = 300) fig.bezier(x0 = x, y0 = y, x1 = xp02, y1 = y, cx0 = xp01, cy0 = yp01, cx1 = xm01, cy1 = ym01, line_color = "red", line_width = 2)
输出

quadratic()
此方法向散景图添加一个抛物线字形。 除了 cx0 和 cx1 之外,该函数的参数与 beizer() 相同。
示例
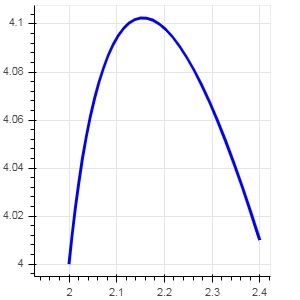
下面给出的代码生成二次曲线。
x = 2 y = 4 xp02 = x + 0.3 xp01 = x + 0.2 xm01 = x - 0.4 yp01 = y + 0.1 ym01 = y - 0.2 x = x, y = y, xp02 = x + 0.4, xp01 = x + 0.1, yp01 = y + 0.2, fig.quadratic(x0 = x, y0 = y, x1 = x + 0.4, y1 = y + 0.01, cx = x + 0.1, cy = y + 0.2, line_color = "blue", line_width = 3)
输出