Bokeh - WebGL 网络图形库
当必须使用大型数据集在 Bokeh 的帮助下创建可视化时,交互速度可能会非常慢。 为此,您可以启用网络图形库 (WebGL) 支持。
WebGL 是一种 JavaScript API,它使用 GPU(图形处理单元)在浏览器中渲染内容。 这个标准化插件适用于所有现代浏览器。
要启用 WebGL,您只需将 Bokeh Figure 对象的 output_backend 属性设置为"webgl"。
fig = figure(output_backend="webgl")
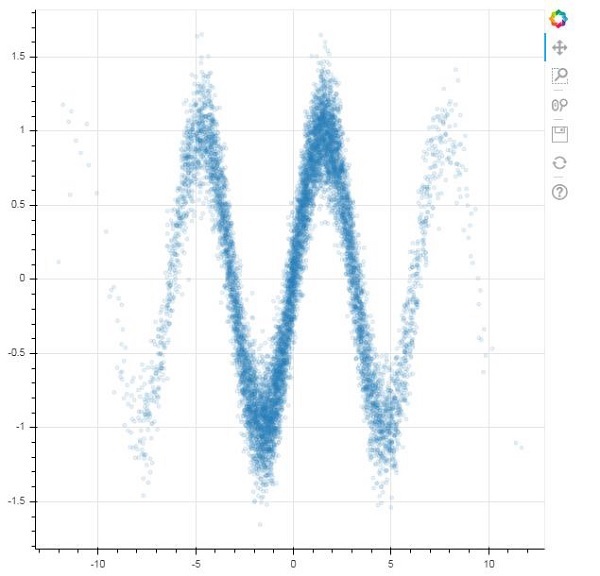
在下面的示例中,我们在 WebGL 支持的帮助下绘制了一个由 10,000 个点组成的散点字形。
import numpy as np
from bokeh.plotting import figure, show, output_file
N = 10000
x = np.random.normal(0, np.pi, N)
y = np.sin(x) + np.random.normal(0, 0.2, N)
output_file("scatterWebGL.html")
p = figure(output_backend="webgl")
p.scatter(x, y, alpha=0.1)
show(p)
输出