使用 JavaScript 和 CSS 实现打字和删除效果
cssjavascriptweb developmentfront end technology
借助 CSS 动画,我们可以使用 JavaScript 创建打字机打字和删除效果。
以下示例展示了此效果。
示例
<!DOCTYPE html>
<html>
<style>
div {
display: flex;
margin: 4%;
padding: 2%;
box-shadow: inset 0 0 12px blue;
}
p {
font-family: "Courier Monospace";
font-size: 2em;
color: red;
}
p:last-of-type {
animation: type 0.33s infinite;
}
@keyframes type{
to { opacity: .0; }
}
</style>
<body>
<div>
<p id="text"></p>
<p>|</p>
</div>
<script>
const words = ["Nulla", "facilisi", "Cras sed odio sed leo laoreet molestie id non purus.."];
let i = 0;
let counter;
function typeNow() {
let word = words[i].split("");
var loopTyping = function() {
if (word.length > 0) {
document.getElementById('text').innerHTML += word.shift();
} else {
deleteNow();
return false;
};
counter = setTimeout(loopTyping, 200);
};
loopTyping();
};
function deleteNow() {
let word = words[i].split("");
var loopDeleting = function() {
if (word.length > 0) {
word.pop();
document.getElementById('text').innerHTML = word.join("");
} else {
if (words.length > (i + 1)) {
i++;
}
else {
i = 0;
};
typeNow();
return false;
};
counter = setTimeout(loopDeleting, 200);
};
loopDeleting();
};
typeNow();
</script>
</body>
</html>
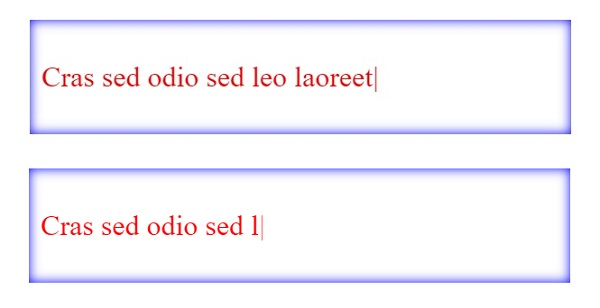
输出
这将产生以下结果 −