使用 JavaScript 获取和设置 CSS 变量
cssjavascriptweb developmentfront end technology
getComputedStyle() 方法提供一个对象,其中包含应用于目标元素的所有样式。getPropertyValue() 方法用于从计算的样式中获取所需的属性。setProperty() 用于更改 CSS 变量的值。
示例
以下示例说明了如何使用 JavaScript 获取和设置 CSS 变量。
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--outerColor: magenta;
--innerColor: lightgreen;
text-align: center;
}
div {
margin: 5%;
padding: 10%;
background-color: var(--innerColor);
border: 2px groove var(--outerColor);
}
</style>
</head>
<body>
<div onmouseover="showColor()" onmouseout="changeColor()">
<p></p>
</div>
</body>
<script>
let ele = document.querySelector(':root');
let para = document.querySelector('p');
function showColor() {
let cs = getComputedStyle(ele);
para.textContent = ("Previously " + cs.getPropertyValue('--innerColor') + " color");
}
function changeColor() {
let item = document.querySelector('div');
item.style.setProperty('--innerColor', 'magenta')
}
</script>
</html>
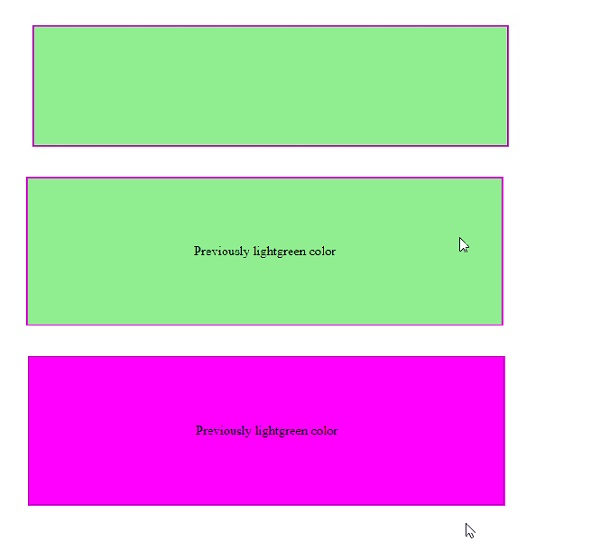
输出
这将产生以下结果 −

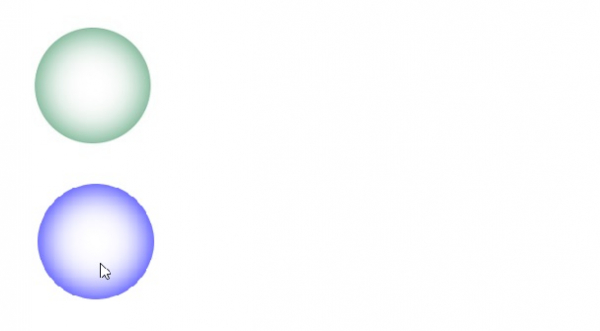
示例
<!DOCTYPE html>
<html>
<head>
<style>
:root {
--customColor: seagreen;
}
div {
margin: 5%;
width: 130px;
height: 130px;
box-shadow: inset 0 0 38px var(--customColor);
border-radius: 50%;
}
</style>
</head>
<body>
<div onmouseover="toggle()"></div>
</body>
<script>
let ele = document.querySelector(':root');
function toggle() {
let cs = getComputedStyle(ele);
let item = document.querySelector('div');
if(cs.getPropertyValue('--customColor') !== 'blue') {
item.style.setProperty('--customColor', 'blue')
}
}
</script>
</html>
输出
这将产生以下结果 −