使用 CSS 中的 JavaScript 自动扩展文本区域
cssjavascriptweb developmentfront end technology
使用 JavaScript,我们可以将文本区域元素设置为随其内容自动扩展
以下示例说明了如何实现上述场景。
示例
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 3%;
color: navy;
font-size: 1.2em;
}
#ta {
padding: 2%;
resize: none;
width: 330px;
min-height: 80px;
overflow: hidden;
box-sizing: border-box;
}
</style>
</head>
<body>
<form>
<label for="ta">Cool TextArea</label>
<textarea id="ta"></textarea>
</form>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$("#ta").on('input', function() {
var scroll_height = $("#ta").get(0).scrollHeight;
$("#ta").css('height', scroll_height + 'px');
});
</script>
</body>
</html>
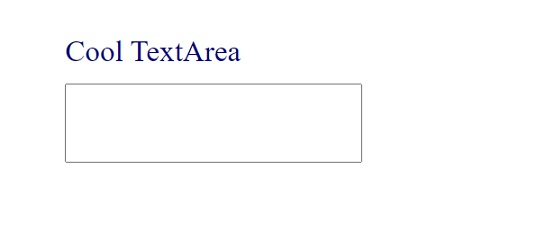
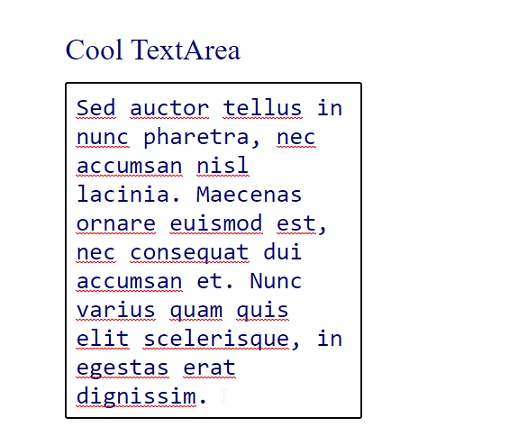
输出
这将产生以下结果 −


示例
<!DOCTYPE html>
<html>
<head>
<style>
div {
margin: 3%;
overflow-y: scroll;
}
#ta {
padding: 2%;
resize: none;
width: 333px;
min-height: 90px;
overflow: hidden;
box-sizing: border-box;
font-size: 1.5em;
}
</style>
</head>
<body>
<div>
<textarea id="ta"></textarea>
</div>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$("#ta").on('input', function() {
var scroll_height = $("#ta").get(0).scrollHeight;
$("#ta").css('height', scroll_height + 'px');
});
</script>
</body>
</html>
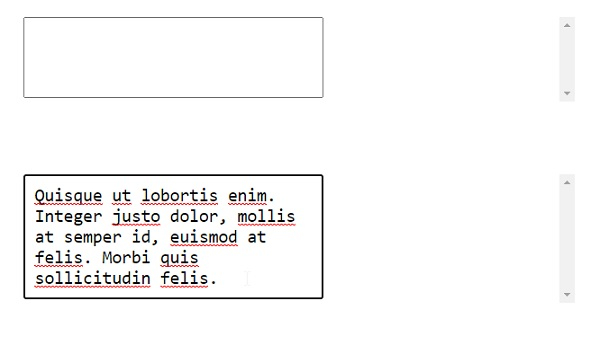
输出
这将产生以下结果 −