如何使用 JavaScript 切换密码可见性?
javascriptweb developmentobject oriented programming
要使用 JavaScript 切换密码可见性,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<h1>密码可见性示例</h1>
Password:
<input type="password" value="abcd@1234" id="inputPass" /><br /><br />
<input class="check" type="checkbox" />显示密码
<h2>单击上面的复选框以文本形式查看您的密码</h2>
<script>
document.querySelector(".check").addEventListener("click", showPass);
function showPass() {
var inputPassEle = document.getElementById("inputPass");
if (inputPassEle.type === "password") {
inputPassEle.type = "text";
} else {
inputPassEle.type = "password";
}
}
</script>
</body>
</html>
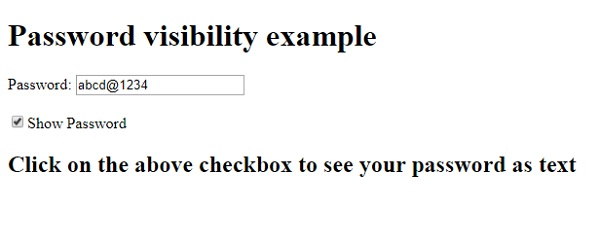
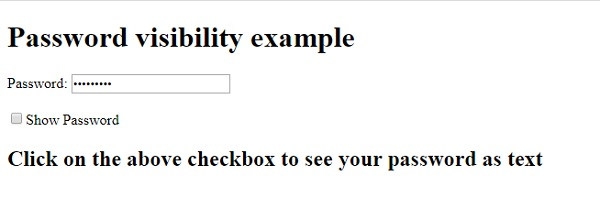
输出
上述代码将产生以下输出 −

选中显示密码复选框 −