如何使用 HTML 和 JavaScript 创建权重转换器?
javascriptweb developmentobject oriented programming
要使用 HTML 和 JavaScript 创建权重转换器,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
input,span{
font-size: 20px;
}
</style>
</head>
<body>
<h1>Weight Converter</h1>
<h2>Type weight in kg to convert it into grams</h2>
<p>
<label>Kilogram</label>
<input id="inputKG" type="number" placeholder="Kilogram"
oninput="KgtoGConverter(this.value)" onchange="KgtoGConverter(this.value)">
</p>
<p>Grams: <span id="outputGrams"></span></p>
<script>
function KgtoGConverter(weight) {
document.getElementById("outputGrams").innerHTML=weight*1000;
}
</script>
</body>
</html>
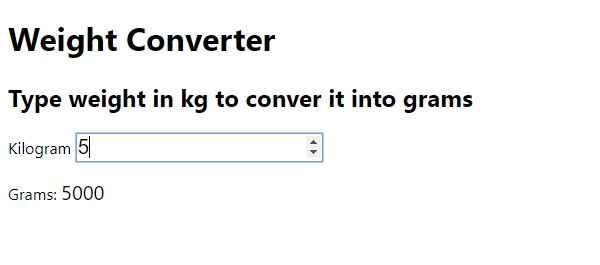
输出
上述代码将产生以下输出 −

关于以 KG 为单位输入一些重量 −