如何使用 HTML 和 JavaScript 创建温度转换器?
javascriptweb developmentobject oriented programming
使用 HTML 和 JavaScript 创建温度转换器,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
input,span{
font-size: 20px;
}
</style>
</head>
<body>
<h1>Temperature Converter</h1>
<h2>Type Temperature in celcius to convert it into fahrenheit</h2>
<p>
<label>Celcius</label>
<input id="inputKG" type="number" placeholder="Celcius"
oninput="CtoFConverter(this.value)" onchange="CtoFConverter(this.value)">
</p>
<p>Fahrenheit: <span class="fahrenheit"></span></p>
<script>
function CtoFConverter(temp) {
document.querySelector(".fahrenheit").innerHTML=(temp-32)/1.8;
}
</script>
</body>
</html>
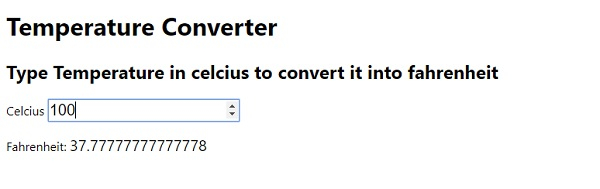
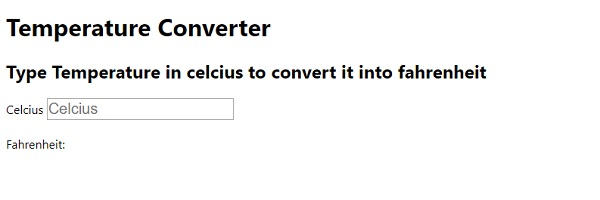
输出
上述代码将产生以下输出 −

输入摄氏温度 −