如何使用 JavaScript 判断输入字段中的 capslock 是否打开?
javascriptweb developmentobject oriented programming
使用 JavaScript 判断输入字段中的 capslock 是否打开,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
#textBox {
display: none;
color: red;
}
</style>
<body>
<h1>Detecting Caps Lock Example</h1>
<input class="inputfield" value="Some textBox.." />
<h2>Press caps lock in the above input field to check warning</h2>
<h2 class="textBox">WARNING! Caps lock is ON.</h2>
<script>
var input = document.querySelector(".inputfield");
var textBox = document.querySelector(".textBox");
input.addEventListener("keyup", event => {
if (event.getModifierState("CapsLock")) {
textBox.style.display = "block";
} else {
textBox.style.display = "none";
}
});
</script>
</body>
</html>
输出
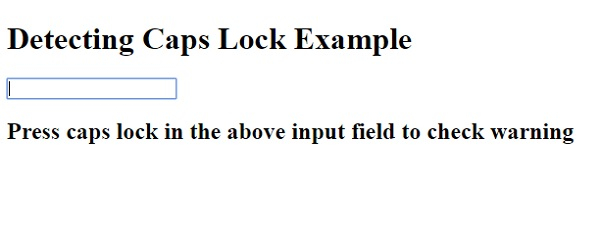
上述代码将产生以下输出 −

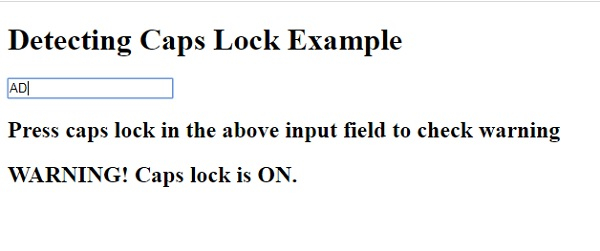
在输入框中输入内容时,如果打开了 capslock −