如何在 JavaScript 中删除对象属性?
javascriptweb developmentobject oriented programming
以下是在 JavaScript 中删除对象属性的代码 −
示例
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Delete object properties in JavaScript</h1>
<div class="sample">Before Deleting <br /></div>
<div style="color: green;" class="result">After deleting<br /></div>
<button class="btn">点击此处</button>
<h3>
Click on the above button to delete object properties
</h3>
<script>
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let obj = {
firstName: "Rohan",
lastName: "Sharma",
welcome() {
return "Welcome " + this.firstName + " " + this.lastName;
},
};
function beforeDelete() {
sampleEle.innerHTML += "obj.firstName = " + obj.firstName + "<br>";
sampleEle.innerHTML += "obj.lastName = " + obj.lastName + "<br>";
sampleEle.innerHTML += "obj.welcome() = " + obj.welcome() + "<br>";
}
beforeDelete();
btnEle.addEventListener("click", () => {
delete obj.firstName;
delete obj.lastName;
delete obj.welcome;
resEle.innerHTML += "obj.firstName = " + obj.firstName + "<br>";
resEle.innerHTML += "obj.lastName = " + obj.lastName + "<br>";
try {
resEle.innerHTML += "obj.welcome() = " + obj.welcome() + "<br>";
}
catch (err) {
resEle.innerHTML += err;
}
});
</script>
</body>
</html>
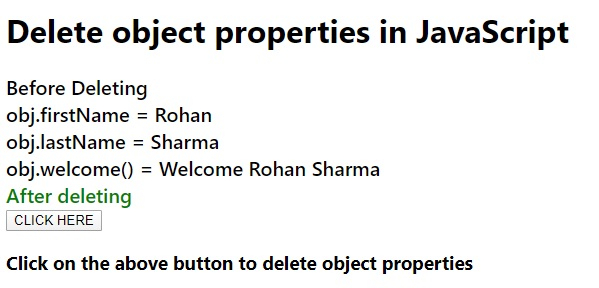
输出
上述代码将产生以下输出 −

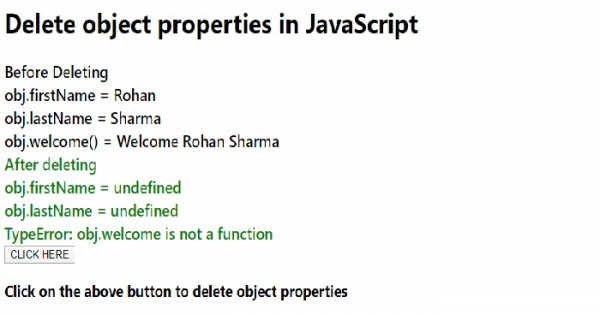
点击‘CLICK HERE’按钮 −