如何在 JavaScript 中创建对象并访问其属性?
javascriptweb developmentobject oriented programming
以下是在 JavaScript 中创建对象并访问其属性的代码 −
示例
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 20px;
font-weight: 500;
}
</style>
</head>
<body>
<h1>Hoisting in JavaScript</h1>
<div style="color: green;" class="result"></div>
<button class="btn">点击此处</button>
<h3>
Click on the above button to create and access a object
</h3>
<script>
let btnEle = document.querySelector(".btn");
let resEle = document.querySelector(".result");
let obj = {
firstName: "Rohan",
lastName: "Sharma",
welcome() {
return "Welcome " + this.firstName + " " + this.lastName;
},
};
btnEle.addEventListener("click", () => {
resEle.innerHTML = "obj.firstName = " + obj.firstName + "<br>";
resEle.innerHTML += "obj.lastName = " + obj.lastName + "<br>";
resEle.innerHTML += "obj.welcome() = " + obj.welcome() + "<br>";
});
</script>
</body>
</html>
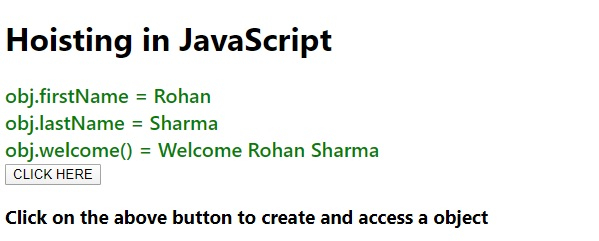
输出
上述代码将产生以下输出 −

点击‘CLICK HERE’按钮 −