使用 MATLAB 中的 App Designer 创建应用程序
MATLAB 是一种强大的高级编程语言,广泛用于工程和科学领域的系统设计。MATLAB 最重要的一点是它提供了一个易于使用的图形用户界面 (GUI)。MATLAB 有一个内置的 App Designer 工具,允许用户开发各种应用程序,将其概念无缝地转化为用户友好的 GUI。总的来说,MATLAB 是一种以简化和可访问的方式传达复杂信息的宝贵工具。
在本教程中,我们将探索如何使用 MATLAB 中的 App Designer 创建 GUI 应用程序。
如何使用 MATLAB App Designer 创建应用程序?
使用 MATLAB 中的 App Designer 创建应用程序的分步过程如下所述:
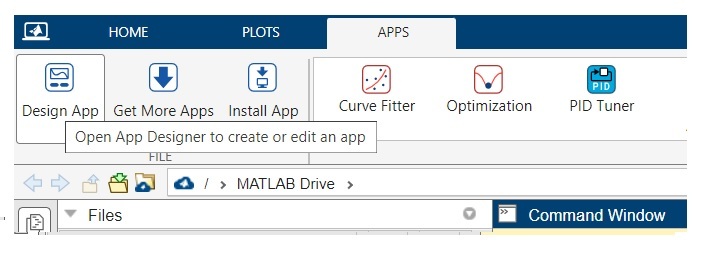
步骤 (1) – 打开 MATLAB 并启动 App Designer。有两种方法可以做到这一点:
在 MATLAB 命令窗口中输入"appdesigner"命令并按 Enter。
单击"APPS"选项卡并选择"App Designer"选项。
步骤 (2) – 创建一个空白应用程序。
步骤 (3) – 使用按钮、文本字段、图表等组件设计用户界面。
步骤 (4) – 使用右侧显示的属性编辑器工具自定义每个组件的属性。
步骤 (5) – 通过编写 MATLAB 代码为应用程序的组件添加功能。
步骤 (6) – 单击 App Designer 功能区中的"运行"按钮运行应用程序,并检查其运行情况有效。
步骤 (7) – 如果应用程序的 UI 或功能出现任何错误,请使用 MATLAB 提供的调试工具调试应用程序。
步骤 (8) – 单击 App Designer 窗口中的"保存"按钮保存应用程序。在 MATLAB 中,我们可以将应用程序保存为".mlapp"文件,也可以将其保存为无需 MATLAB 即可运行的独立应用程序。
以上就是在 MATLAB 中设计 GUI 应用程序所涉及的所有步骤。
现在,为了更多地了解 MATLAB 应用程序设计器中的应用程序设计,让我们设计一个简单的计算器应用程序,它可以计算电路中的电阻、电力和电能。
示例:使用 MATLAB 中的 App Designer 创建应用程序
设计一个计算器应用程序来计算电阻、电力和电能需要六个数字编辑字段,其中三个可编辑以接受电压 (V)、电流 (I) 和时间 (t),而三个不可编辑以保存电阻 (R)、电力 (P) 和电能 (E) 的值。
它还将有一个按钮来计算并显示结果。我们还可以向应用程序添加标签以获得更好的外观。
那么,让我们开始开发应用程序吧。
步骤 (1) – 打开 MATLAB App Designer 并创建一个黑色应用程序。

步骤 (2) – 从左侧显示的组件库中将六个数字字段、六个文本编辑字段、一个标签和一个按钮拖放到应用程序画布上。按照您希望在应用程序中显示的方式排列这些组件。

步骤 (3) – 编写 MATLAB 代码,在单击"计算"按钮时执行电阻、电力、电能的计算。

单击突出显示的选项后,您将获得一个空间来粘贴以下代码。
% 按钮按下功能:CalculateButton
function CalculateButtonPushed(app, event)
% Get values from the editable fields
V = app.VoltageEditField.Value;
I = app.CurrentEditField.Value;
t = app.TimeEditField.Value;
% Calculate resistance, power, and energy
R = V / I;
P = V * I;
E = P * t;
% Update non-editable fields with calculated values
app.ResistanceEditField.Value = R;
app.ElectricPowerEditField.Value = P;
app.ElectricalEnergyEditField.Value = E;
end
步骤 (4) – 运行并测试应用程序的功能。

应用程序的 MATLAB 代码
以下是上述应用程序的完整 MATLAB 代码。
classdef app1 < matlab.apps.AppBase
% 与应用程序组件对应的属性
properties (Access = public)
UIFigure matlab.ui.Figure
ElectricalCalculatorLabel matlab.ui.control.Label
CalculateButton matlab.ui.control.Button
ElectricPowerEditField matlab.ui.control.NumericEditField
ElectricPowerEditFieldLabel matlab.ui.control.Label
ElectricalEnergyEditField matlab.ui.control.NumericEditField
ElectricalEnergyEditFieldLabel matlab.ui.control.Label
CurrentEditField matlab.ui.control.NumericEditField
CurrentEditFieldLabel matlab.ui.control.Label
TimeEditField matlab.ui.control.NumericEditField
TimeEditFieldLabel matlab.ui.control.Label
ResistanceEditField matlab.ui.control.NumericEditField
ResistanceEditFieldLabel matlab.ui.control.Label
VoltageEditField matlab.ui.control.NumericEditField
VoltageEditFieldLabel matlab.ui.control.Label
end
% 处理组件事件的回调
methods (Access = private)
% 按钮按下函数:CalculateButton
function CalculateButtonPushed(app, event)
% 从可编辑字段获取值
V = app.VoltageEditField.Value;
I = app.CurrentEditField.Value;
t = app.TimeEditField.Value;
% 计算电阻、功率和能量
R = V / I;
P = V * I;
E = P * t;
% 使用计算值更新不可编辑字段
app.ResistanceEditField.Value = R;
app.ElectricPowerEditField.Value = P;
app.ElectricalEnergyEditField.Value = E;
end
end
% 组件初始化
methods (Access = private)
% 创建 UIFigure 和组件
function createComponents(app)
% 创建 UIFigure 并隐藏,直到所有组件都创建完毕
app.UIFigure = uifigure('Visible', 'off');
app.UIFigure.Position = [100 100 640 480];
app.UIFigure.Name = 'MATLAB App';
% 创建 VoltageEditFieldLabel
app.VoltageEditFieldLabel = uilabel(app.UIFigure);
app.VoltageEditFieldLabel.HorizontalAlignment = 'right';
app.VoltageEditFieldLabel.FontWeight = 'bold';
app.VoltageEditFieldLabel.Position = [207 378 47 22];
app.VoltageEditFieldLabel.Text = 'Voltage';
% 创建 VoltageEditField
app.VoltageEditField = uieditfield(app.UIFigure, 'numeric');
app.VoltageEditField.Position = [269 378 100 22];
% 创建 ResistanceEditFieldLabel
app.ResistanceEditFieldLabel = uilabel(app.UIFigure);
app.ResistanceEditFieldLabel.HorizontalAlignment = 'right';
app.ResistanceEditFieldLabel.FontWeight = 'bold';
app.ResistanceEditFieldLabel.Position = [186 219 68 22];
app.ResistanceEditFieldLabel.Text = 'Resistance';
% 创建 ResistanceEditField
app.ResistanceEditField = uieditfield(app.UIFigure, 'numeric');
app.ResistanceEditField.Editable = 'off';
app.ResistanceEditField.Position = [269 219 100 22];
% 创建 TimeEditFieldLabel
app.TimeEditFieldLabel = uilabel(app.UIFigure);
app.TimeEditFieldLabel.HorizontalAlignment = 'right';
app.TimeEditFieldLabel.FontWeight = 'bold';
app.TimeEditFieldLabel.Position = [221 300 33 22];
app.TimeEditFieldLabel.Text = 'Time';
% 创建 TimeEditField
app.TimeEditField = uieditfield(app.UIFigure, 'numeric');
app.TimeEditField.Position = [269 300 100 22];
% 创建 CurrentEditFieldLabel
app.CurrentEditFieldLabel = uilabel(app.UIFigure);
app.CurrentEditFieldLabel.HorizontalAlignment = 'right';
app.CurrentEditFieldLabel.FontWeight = 'bold';
app.CurrentEditFieldLabel.Position = [206 338 48 22];
app.CurrentEditFieldLabel.Text = 'Current';
% 创建 CurrentEditField
app.CurrentEditField = uieditfield(app.UIFigure, 'numeric');
app.CurrentEditField.Position = [269 338 100 22];
% 创建 ElectricalEnergyEditFieldLabel
app.ElectricalEnergyEditFieldLabel = uilabel(app.UIFigure);
app.ElectricalEnergyEditFieldLabel.HorizontalAlignment = 'right';
app.ElectricalEnergyEditFieldLabel.FontWeight = 'bold';
app.ElectricalEnergyEditFieldLabel.Position = [152 156 102 22];
app.ElectricalEnergyEditFieldLabel.Text = 'Electrical Energy';
% 创建 ElectricalEnergyEditField
app.ElectricalEnergyEditField = uieditfield(app.UIFigure, 'numeric');
app.ElectricalEnergyEditField.Editable = 'off';
app.ElectricalEnergyEditField.Position = [269 156 100 22];
% 创建 ElectricPowerEditFieldLabel
app.ElectricPowerEditFieldLabel = uilabel(app.UIFigure);
app.ElectricPowerEditFieldLabel.HorizontalAlignment = 'right';
app.ElectricPowerEditFieldLabel.FontWeight = 'bold';
app.ElectricPowerEditFieldLabel.Position = [166 187 88 22];
app.ElectricPowerEditFieldLabel.Text = 'Electric Power';
% 创建 ElectricPowerEditField
app.ElectricPowerEditField = uieditfield(app.UIFigure, 'numeric');
app.ElectricPowerEditField.Position = [269 187 100 22];
% 创建 CalculateButton
app.CalculateButton = uibutton(app.UIFigure, 'push');
app.CalculateButton.ButtonPushedFcn = createCallbackFcn(app, @CalculateButtonPushed, true);
app.CalculateButton.FontWeight = 'bold';
app.CalculateButton.Position = [269 263 100 22];
app.CalculateButton.Text = 'Calculate';
% 创建 ElectricalCalculatorLabel
app.ElectricalCalculatorLabel = uilabel(app.UIFigure);
app.ElectricalCalculatorLabel.HorizontalAlignment = 'center';
app.ElectricalCalculatorLabel.FontSize = 18;
app.ElectricalCalculatorLabel.FontWeight = 'bold';
app.ElectricalCalculatorLabel.Position = [199 416 186 23];
app.ElectricalCalculatorLabel.Text = 'Electrical Calculator';
% 创建所有组件后显示图形
app.UIFigure.Visible = 'on';
end
end
% 应用程序创建和删除
methods (Access = public)
% 构建应用程序
function app = app1
% 创建 UIFigure 和组件
createComponents(app)
% 使用 App Designer 注册应用程序
registerApp(app, app.UIFigure)
if nargout == 0
clear app
end
end
% 在应用删除之前执行的代码
function delete(app)
% 当应用程序被删除时删除 UIFigure
delete(app.UIFigure)
end
end
end
结论
在本教程中,我们借助示例逐步解释了在 MATLAB 中创建应用程序的过程。您可以按照相同的步骤使用 MATLAB 应用程序设计器创建任何类型的 GUI 应用程序。


