Angular 2 - 生命周期钩子
Angular 2 应用程序经历一整套流程,或者具有从应用程序启动到结束的生命周期。
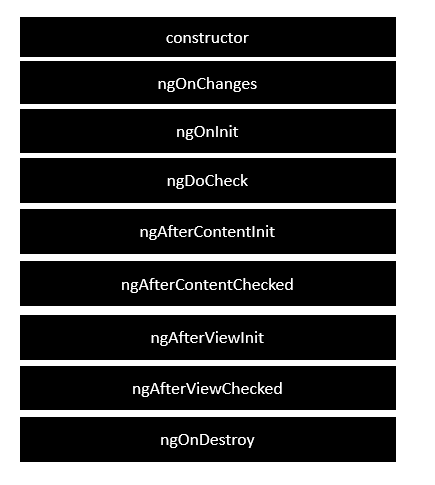
下图展示了 Angular 2 应用程序生命周期中的整个流程。

以下是每个生命周期钩子的描述。
ngOnChanges − 当数据绑定属性的值发生更改时,将调用此方法。
ngOnInit − 每当 Angular 首次显示数据绑定属性后指令/组件的初始化发生时,就会调用此函数。
ngDoCheck − 这是为了检测 Angular 自身无法或不会检测到的变化并对其采取行动。
ngAfterContentInit − 在 Angular 将外部内容投影到组件视图中后,将调用此响应。
ngAfterContentChecked − 在 Angular 检查投影到组件中的内容后,将调用此响应。
ngAfterViewInit − 在 Angular 初始化组件的视图和子视图后,将调用此函数作为响应。
ngAfterViewChecked − 在 Angular 检查组件的视图和子视图后,将调用此响应。
ngOnDestroy − 这是 Angular 销毁指令/组件之前的清理阶段。
以下是实现一个生命周期钩子的示例。 在 app.component.ts 文件中,放置以下代码。
import {
Component
} from '@angular/core';
@Component ({
selector: 'my-app',
template: '<div> {{values}} </div> '
})
export class AppComponent {
values = '';
ngOnInit() {
this.values = "Hello";
}
}
在上面的程序中,我们调用 ngOnInit 生命周期钩子来特别提到 this.values 参数的值应设置为"Hello"。
保存所有代码更改并刷新浏览器后,您将获得以下输出。



