Angular 2 - 架构
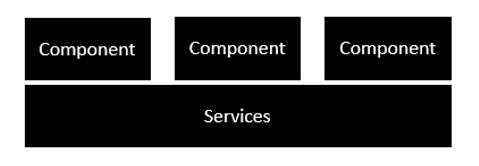
以下屏幕截图显示了 Angular 2 应用程序的剖析。 每个应用程序都由组件组成。 每个组件都是应用程序功能的逻辑边界。 您需要有分层服务,用于跨组件共享功能。

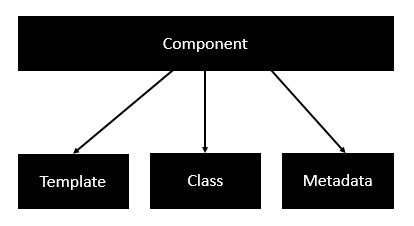
以下是组件的剖析。 一个组件由以下部分组成 −
Class(类) − 这就像由属性和方法组成的 C++ 或 Java 类。
Metadata(元数据) − 这用于装饰类并扩展类的功能。
Template(模板) − 这用于定义在应用程序中显示的 HTML 视图。

以下是组件的示例。
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
templateUrl: 'app/app.component.html'
})
export class AppComponent {
appTitle: string = 'Welcome';
}
每个应用程序都由模块组成。 每个 Angular 2 应用程序都需要有一个 Angular 根模块。 每个 Angular Root 模块都可以有多个组件来分离功能。

以下是根模块的示例。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule ({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
每个应用程序都由功能模块组成,其中每个模块都有应用程序的单独功能。 每个 Angular 功能模块都可以有多个组件来分离功能。



