Angular 2 - 组件
组件是 Angular JS 应用程序的一段逻辑代码。 一个组件由以下部分组成 −
Template(模板) − 这用于呈现应用程序的视图。 其中包含需要在应用程序中呈现的 HTML。 这部分还包括绑定和指令。
Class(类) − 这就像用任何语言(例如 C)定义的类。它包含属性和方法。 其中包含用于支持视图的代码。 它是在 TypeScript 中定义的。
Metadata(元数据) − 其中包含为 Angular 类定义的额外数据。 它是用装饰器定义的。
现在让我们转到 app.component.ts 文件并创建我们的第一个 Angular 组件。

让我们将以下代码添加到文件中,并详细查看各个方面。
Class 类
class 类装饰器。 该类是在 TypeScript 中定义的。 该类在 TypeScript 中通常具有以下语法。
语法
class classname {
Propertyname: PropertyType = Value
}
参数
Classname − 这是要为类指定的名称。
Propertyname − 这是要为该属性指定的名称。
PropertyType − 由于 TypeScript 是强类型的,因此您需要为属性指定类型。
Value − 这是要赋予该属性的值。
示例
export class AppComponent {
appTitle: string = 'Welcome';
}
示例中需要注意以下几点 −
我们正在定义一个名为 AppComponent 的类。
使用export关键字,以便该组件可以在Angular JS应用程序的其他模块中使用。
appTitle 是属性的名称。
该属性被赋予字符串类型。
该属性的值为"Welcome"。
Template 模板
这是需要在应用程序中呈现的视图。
语法
Template: ' <HTML code> class properties '
参数
HTML Code − 这是需要在应用程序中呈现的 HTML 代码。
Class properties − 这些是可以在模板中引用的类的属性。
示例
template: '
<div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div>
'
示例中需要注意以下几点 −
我们正在定义将在我们的应用程序中呈现的 HTML 代码
我们还引用类中的 appTitle 属性。
Metadata 元数据
这用于用附加信息装饰 Angular JS 类。
让我们看一下包含类、模板和元数据的完整代码。
示例
import { Component } from '@angular/core';
@Component ({
selector: 'my-app',
template: ` <div>
<h1>{{appTitle}}</h1>
<div>To Tutorials Point</div>
</div> `,
})
export class AppComponent {
appTitle: string = 'Welcome';
}
在上面的例子中,需要注意以下几点 −
我们使用 import 关键字从 Angular/core 模块导入"Component"装饰器。
然后我们使用装饰器来定义组件。
该组件有一个名为"my-app"的选择器。 这只不过是我们的自定义 html 标签,可以在我们的主 html 页面中使用。
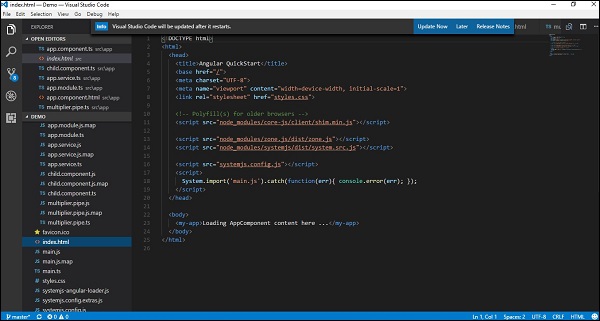
现在,让我们转到代码中的index.html 文件。

让我们确保 body 标记现在包含对组件中自定义标记的引用。 因此,在上述情况下,我们需要确保 body 标签包含以下代码 −
<body> <my-app></my-app> </body>
输出
现在,如果我们转到浏览器并查看输出,我们将看到输出按照组件中的方式呈现。