Zend Framework - Ajax
AJAX 是 Web 编程中的一项现代技术。它提供了在网页中异步发送和接收数据的选项,而无需刷新页面。Zend 框架通过 zend-view 和 zend-json 组件提供了使用 json 模型的选项。让我们在本章中学习 Zend AJAX 编程。
安装 json 组件
可以使用 Composer 命令安装 Zend json 组件,如下所示 −
composer require zendframework/zend-json
概念
Zend 框架提供了两种方法来轻松编写支持 AJAX 的 Web 应用程序。它们如下 −
Request 对象中的 isXmlHttpRequest() 方法 – 如果发出 AJAX 请求,请求对象的 isXmlHttpRequest() 方法返回 true,否则返回 false。此方法用于在服务器端正确处理 AJAX 请求。
if ($request->isXmlHttpRequest()) {
// Ajax 请求
} else {
// 正常请求
}
Zend/View/Model/JsonModel – JsonModel 是 ViewModel 的替代方案,专门用于 AJAX 和 REST API 场景。 JsonModel 和 JsonStrategy(将在模块的视图管理器块中配置)将模型数据编码为 Json 并将其作为响应而不是视图 (phtml) 返回。
AJAX – 工作示例
让我们在教程模块中添加一个新的 ajax 页面 ajax 并异步获取书籍信息。为此,我们应该遵循以下步骤。
步骤 1:在模块配置中添加 JsonStrategy
更新教程模块配置文件中的视图管理器块 – myapp/module/Tutorial/config/module.config.php。然后,JsonStrategy 将与 JsonModel 一起编码并发送 json 数据。
'view_manager' => [
'template_map' => array
('layout/layout' => __DIR__ . '/../view/layout/newlayout.phtml'),
'template_path_stack' => [
'tutorial' => __DIR__ . '/../view',
],
'strategies' => array('ViewJsonStrategy',),
],
步骤 2:在 TutorialController.php 中添加 ajaxAction 方法
在 TutorialController.php 中添加 ajaxAction 方法,代码如下 −
public function ajaxAction() {
$data = $this->bookTable->fetchAll();
$request = $this->getRequest();
$query = $request->getQuery();
if ($request->isXmlHttpRequest() || $query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($data as $sampledata) {
$temp = array(
'author' => $sampledata->author,
'title' => $sampledata->title,
'imagepath' => $sampledata->imagepath
);
$jsonData[$idx++] = $temp;
}
$view = new JsonModel($jsonData);
$view->setTerminal(true);
} else {
$view = new ViewModel();
}
return $view;
}
此处,ajaxAction 将检查传入请求是否为 AJAX。如果传入请求为 AJAX,则将创建 JsonModel。否则,将创建普通的 ViewModel。
在这两种情况下,书籍信息都将从数据库中提取并填充到模型中。如果模型是 JsonModel,则将调用 JsonStrategy,并将数据编码为 json 并作为响应返回。
$query->get('showJson') == 1 用于调试目的。只需在 url 中添加 showJson=1,页面就会显示 json 数据。
步骤 3:添加 ajax.phtml
现在,为 ajaxAction 方法添加视图脚本 ajax.phtml。此页面将有一个带有标签的链接 - 加载书籍信息。
单击该链接将执行 AJAX 请求,该请求将以 Json 数据的形式获取书籍信息,并以格式化的表格形式显示书籍信息。AJAX 处理是使用 JQuery 完成的。
完整的代码清单如下 −
<a id = "loadbook" href = "#">Load book information</a>
</br> </br>
<table class = "table">
<tbody id = "book">
</tbody>
</table>
<script language = "javascript">
$(document).ready(function(){
$("#loadbook").on("click", function(event){
$.ajax({
url: '/tutorial/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Author</th><th>Title</th><th>Picture</th></tr>');
$('#book').html('');
$('#book').append(e);
for(i = 0; i < data.length; i++) {
book = data[i];
var e = $('<tr><td id = "author"></td><td id = "title"></td>
<td id="imagepath"><img src = ""/></td></tr>');
$('#author', e).html(book['author']);
$('#title', e).html(book['title']);
$('#imagepath img', e).attr('src', book['imagepath']);
$('#book').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
步骤 4:运行应用程序
最后,运行应用程序 − http://localhost:8080/tutorial/ajax 并单击"加载图书信息"链接。
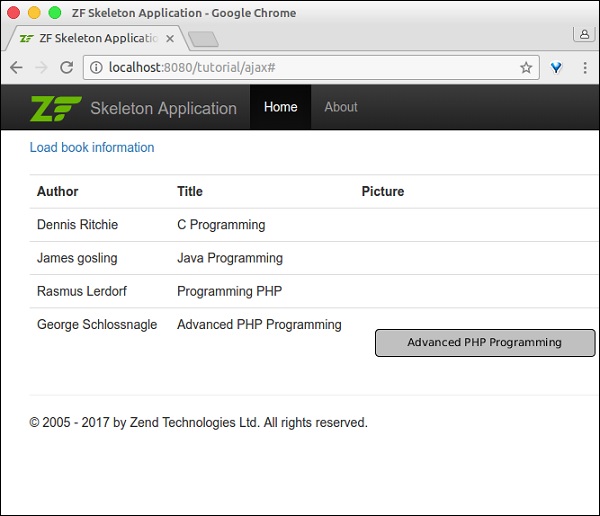
结果将如下所示 −
Ajax 页面 −

包含图书信息的 Ajax 页面

包含调试信息的 Ajax 页面