XAML - WrapPanel
在 WrapPanel 中,子元素根据 orientation 属性按从左到右或从上到下的顺序排列。StackPanel 和 WrapPanel 之间的唯一区别是,StackPanel 不会将所有子元素堆叠到一行中,但如果没有剩余空间,它会将剩余元素换行到另一行。
WrapPanel 主要用于选项卡或菜单项。 WrapPanel 类的层次继承如下 −

属性
| Sr.No. | 属性和说明 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。 (从 Panel 继承) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。(从 Panel 继承。) |
| 3 | Height 获取或设置元素的建议高度。(从 FrameworkElement 继承。) |
| 4 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 5 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 6 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。 (从 Panel 继承。) |
| 7 | LogicalOrientation 如果面板仅支持单一维度的布局,则为面板的方向。(从 Panel 继承。) |
| 8 | Margin 获取或设置元素的外边距。(从 FrameworkElement 继承。) |
| 9 | Name 获取或设置元素的标识名称。该名称提供了一个引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该元素。(从 FrameworkElement 继承。) |
| 10 | Orientation 获取或设置一个值,该值指定排列子内容的维度。 |
| 11 | Parent 获取此元素的逻辑父元素。(从 FrameworkElement 继承。) |
| 12 | Resources 获取或设置本地定义的资源字典。 (继承自 FrameworkElement。) |
| 13 | 样式 获取或设置此元素在呈现时使用的样式。 (继承自 FrameworkElement。) |
| 14 | 宽度 获取或设置元素的宽度。 (继承自 FrameworkElement。) |
示例
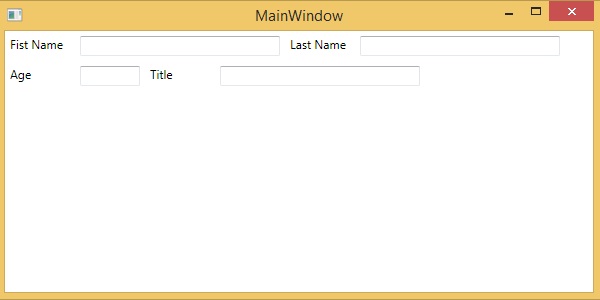
以下示例显示如何将子元素添加到 WrapPanel 中。 以下是在水平方向上在 WrapPanel 内创建文本块和文本框的 XAML 实现。
<Window x:Class = "XAMLWrapPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "300" Width = "604">
<Grid>
<WrapPanel Orientation = "Horizontal">
<TextBlock Text = "Fist Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Last Name" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
<TextBlock Text = "Age" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "60" Height = "20" Margin = "5" />
<TextBlock Text = "Title" Width = "60" Height = "20" Margin = "5" />
<TextBox Width = "200" Height = "20" Margin = "5" />
</WrapPanel>
</Grid>
</Window>
当上述代码被编译并执行时,它将产生以下输出。您可以通过将 orientation 属性更改为 Vertical 来更改从上到下的排列方式。

我们建议您执行上述示例代码,并尝试其他一些属性。
 xaml_layouts.html
xaml_layouts.html

