XAML - 自定义控件
XAML 具有创建自定义控件的最强大功能之一,这使得创建功能丰富且可自定义的控件变得非常容易。当 Microsoft 提供的所有内置控件都不符合您的标准或您不想为第三方控件付费时,可以使用自定义控件。
在本章中,您将学习如何创建自定义控件。在开始了解自定义控件之前,让我们先快速了解一下用户控件。
用户控件
用户控件提供了一种收集和组合不同内置控件并将它们打包成可重复使用的 XAML 的技术。用户控件用于以下场景 −
如果控件由现有控件组成,即,您可以创建多个已存在控件的单个控件。
如果控件不需要主题支持。用户控件不支持复杂的自定义、控件模板,也不支持难以设置的样式。
如果开发人员更喜欢使用代码隐藏模型编写控件,在该模型中,先为事件处理程序编写视图,然后直接编写代码。
您不会在应用程序之间共享控件。
让我们以用户控件为例,并按照下面给出的步骤 −
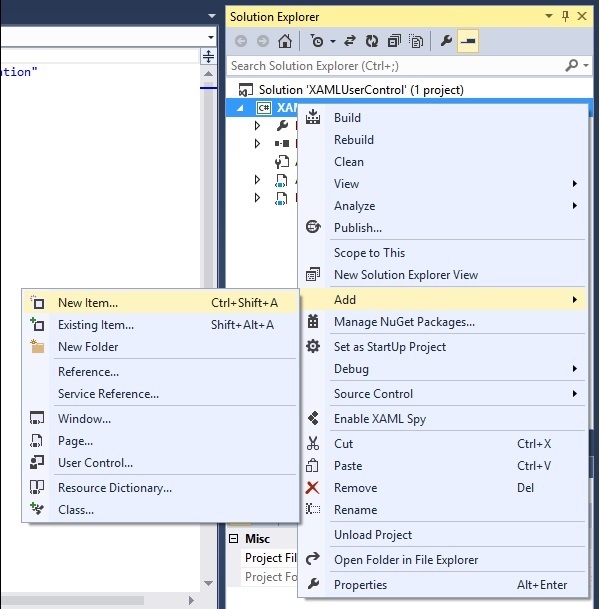
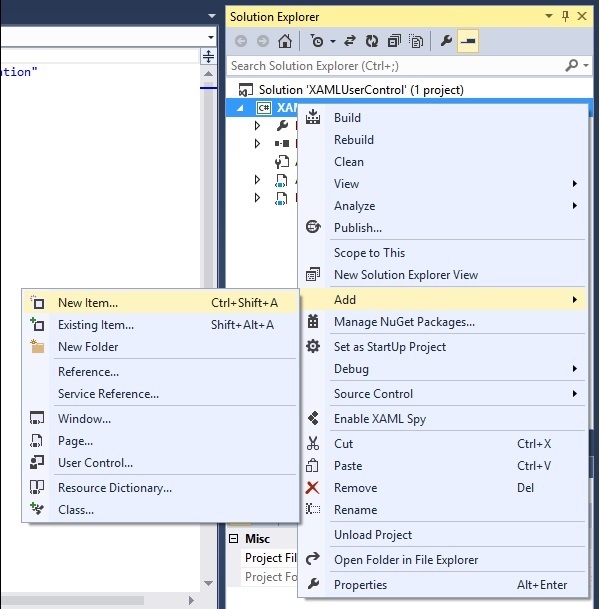
步骤 1 − 创建一个新的 WPF 项目,然后右键单击您的解决方案并选择添加 >新项目...

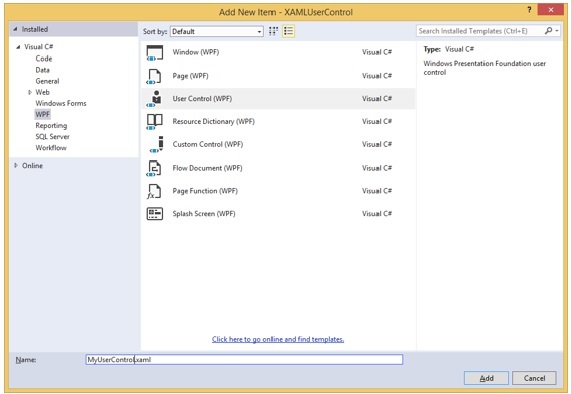
步骤 2 − 将打开以下对话框,现在选择 User Control (WPF) 并将其命名为 MyUserControl。

步骤 3 − 单击"添加"按钮,您将看到两个新文件(MyUserControl.xaml 和 MyUserControl.cs)将添加到您的解决方案中。
下面给出的是 XAML 代码,其中在 MyUserControl.xaml 文件中创建了一个按钮和一个文本框,其中包含一些属性。
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>
下面给出的是 MyUserControl.cs 文件中按钮单击事件的 C# 代码,用于更新文本框。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}
Here is implementation in MainWindow.xaml to add the user control.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>
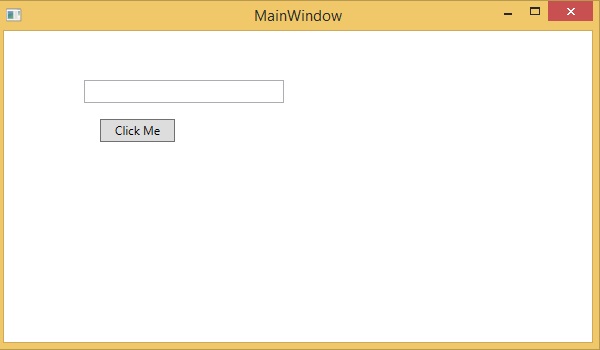
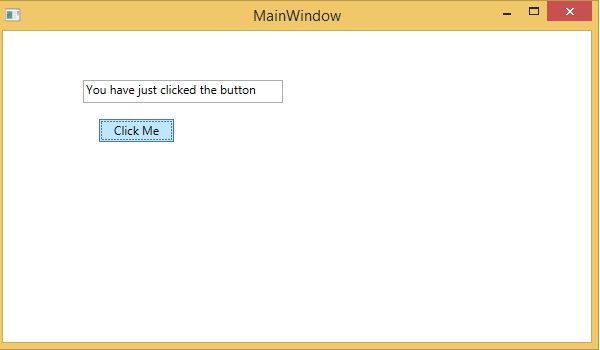
当您编译并执行上述代码时,它将产生以下输出 −

现在单击"Click Me"按钮,您将看到文本框文本已更新。

自定义控件
自定义控件是一个提供自己的样式和模板的类,通常在 generic.xaml 中定义。自定义控件用于以下场景,
如果控件不存在,您必须从头开始创建它。
如果您想通过添加额外属性或额外功能来扩展或添加现有控件的功能以适合您的特定场景。
如果您的控件需要支持主题和样式。
如果您想在应用程序之间共享您的控件。
让我们以自定义控件为例,并按照下面给出的步骤操作。
步骤 1 − 创建一个新的 WPF 项目,然后右键单击您的解决方案并选择添加 >新项目...

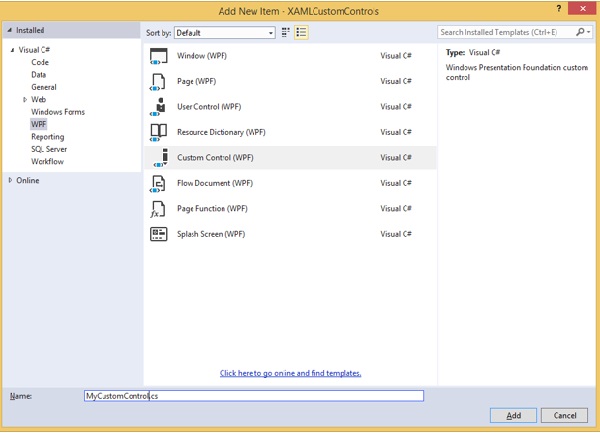
步骤 2 − 将打开以下对话框。现在选择 Custom Control (WPF) 并将其命名为 MyCustomControl。

步骤 3 − 单击"添加"按钮,您将看到两个新文件(Themes/Generic.xaml 和 MyCustomControl.cs)将添加到您的解决方案中。
下面给出了在 Generic.xaml 文件中为自定义控件设置样式的 XAML 代码。
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>
下面给出的是 MyCustomControl 类的 C# 代码,该类继承自按钮类,并在构造函数中覆盖了元数据。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}
下面给出的是 C# 中的自定义控件单击事件实现,它更新文本块的文本。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}
以下是在 MainWindow.xaml 中添加自定义控件和 TextBlock 的实现。
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>
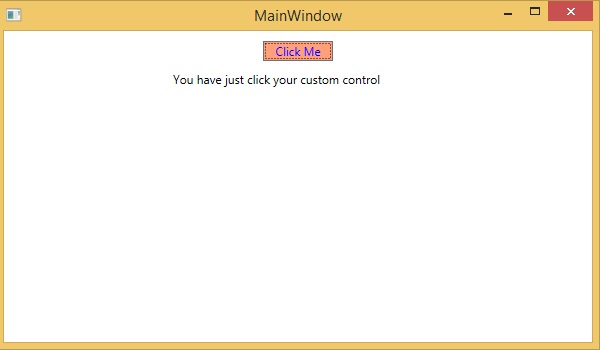
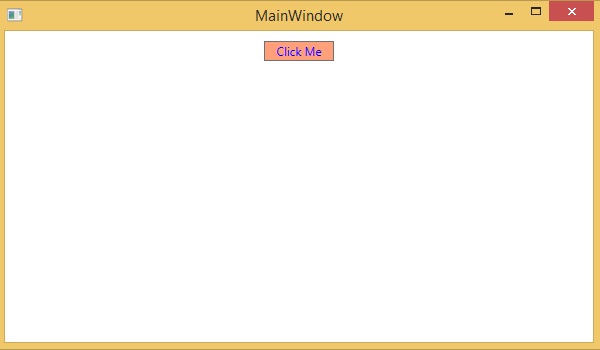
当您编译并执行上述代码时,它将产生以下输出。观察输出包含一个自定义控件,即自定义按钮。

现在单击自定义按钮。您将看到文本块文本已更新。