XAML - 构建块
本章将介绍 XAML 应用程序的一些基本和重要构建块。它将解释如何
- 创建和初始化对象,
- 可以使用资源、样式和模板轻松修改对象,
- 使用转换和动画使对象具有交互性。
对象
XAML 是一种典型的声明性语言,可以创建和实例化对象。它是另一种基于 XML 描述对象的方法,即在执行程序之前需要创建哪些对象以及如何初始化它们。对象可以是
- 容器(堆栈面板、停靠面板)
- UI 元素/控件(按钮、文本框等)
- 资源字典
资源
资源通常是与您预期会多次使用的某些对象相关的定义。它能够为控件或当前窗口本地存储数据,或为整个应用程序全局存储数据。
样式
XAML 框架提供了多种策略来个性化和自定义应用程序的外观。样式使我们能够灵活地设置对象的某些属性,并在多个对象中重复使用这些特定设置以获得一致的外观。
- 在样式中,您只能设置对象的现有属性,例如高度、宽度、字体大小等。
- 只能指定控件的默认行为。
- 可以将多个属性添加到样式中。
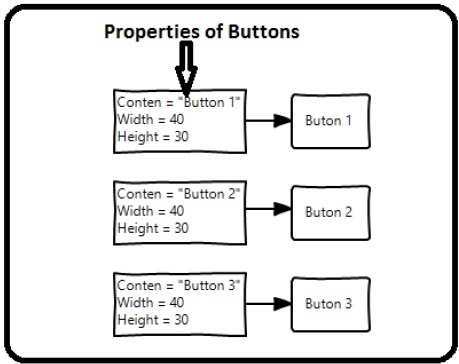
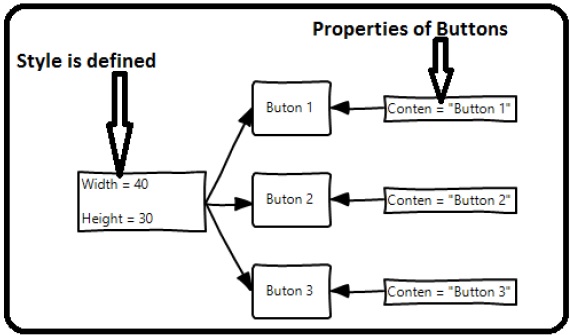
在第一个图中,您可以看到为所有三个按钮分别设置了相同的高度和宽度属性;但在第二张图中,您可以看到所有按钮的高度和宽度都相同,并添加到样式中,然后此样式与所有按钮相关联。


模板
模板描述控件的整体外观和视觉外观。对于每个控件,都有一个与之关联的默认模板,该模板为该控件提供外观。在 XAML 中,当您想要自定义控件的视觉行为和视觉外观时,您可以轻松创建自己的模板。
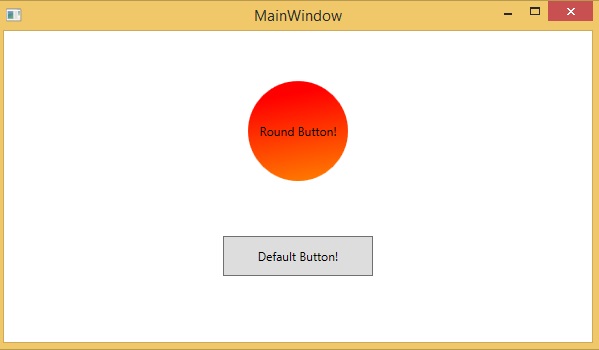
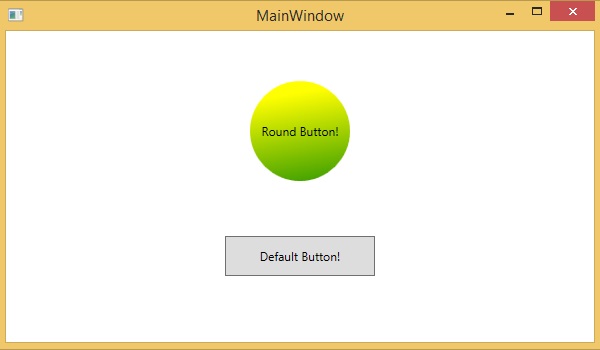
在下面的屏幕截图中,有两个按钮,一个带有模板,另一个是默认按钮。

现在,当您将鼠标悬停在按钮上时,它也会改变颜色,如下所示。

使用模板,您可以访问控件的更多部分,而不是使用样式。您可以指定控件的现有行为和新行为。
动画和转换
Windows 运行时内的动画和转换可以通过构建交互性和移动来改进您的 XAML 应用程序。您可以使用 Windows 运行时动画库中的动画轻松地将交互式外观和感觉集成到 XAML 应用程序中。动画用于
- 增强用户界面或使其更具吸引力。
- 吸引用户对变化的注意。
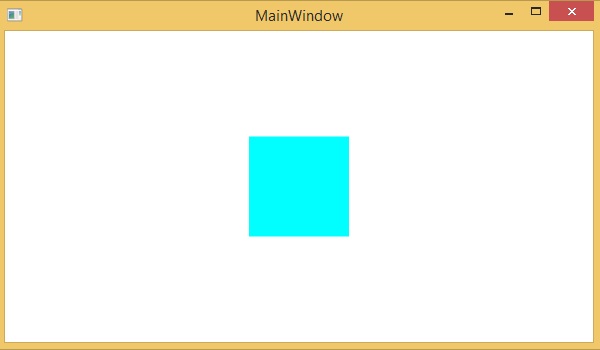
在下面的屏幕截图中,您可以看到一个正方形 −

当您将鼠标悬停在此正方形上时,它将向所有方向扩展,如下所示。