XAML - ToggleButton
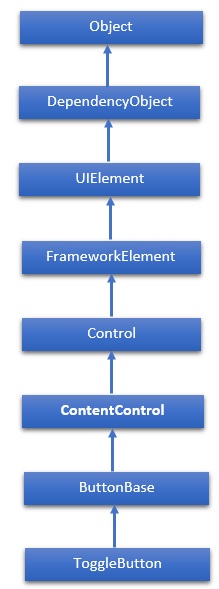
切换按钮是一种可以切换状态的控件,例如 CheckBox 和 RadioButton。ToggleButton 类的层次继承如下 −

属性
| Sr.No. | 属性 &描述 |
|---|---|
| 1 | IsChecked 获取或设置 ToggleButton 是否已选中。 |
| 2 | IsCheckedProperty 标识 IsChecked 依赖项属性。 |
| 3 | IsThreeState 获取或设置一个值,该值指示控件是否支持三种状态。 |
| 4 | IsThreeStateProperty 标识 IsThreeState 依赖项属性。 |
事件
| Sr.No. | 事件 &描述 |
|---|---|
| 1 | 已选中 选中 ToggleButton 时触发。 |
| 2 | 不确定 将 ToggleButton 的状态切换为不确定状态时触发。 |
| 3 | 未选中 取消选中 ToggleButton 时发生。 |
示例
以下示例显示了 XAML 应用程序中 ToggleButton 的用法。下面是创建并初始化 ToggleButton 及其一些属性的 XAML 代码。
<Page x:Class = "XAMLToggleButton.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "using:XAMLToggleButton"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<Grid Background = "{ThemeResource ApplicationPageBackgroundThemeBrush}">
<StackPanel Orientation = "Vertical">
<ToggleButton x:Name = "cb2" Content = "Toggle"
Checked = "HandleCheck" Unchecked = "HandleUnchecked"
Margin = "100" Width = "100" HorizontalAlignment = "Center"/>
<TextBlock x:Name = "text2" Margin = "10" Width = "300"
HorizontalAlignment = "Center" Height = "50" FontSize = "24"/>
</StackPanel>
</Grid>
</Page>
以下是 Checked 和 Unchecked 事件的 C# 实现 −
using System;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
// The Blank Page item template is documented at http://go.microsoft.com/fwlink/?LinkId=234238
namespace XAMLToggleButton {
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page {
public MainPage() {
this.InitializeComponent();
}
private void HandleCheck(object sender, RoutedEventArgs e) {
text2.Text = "Button is Checked";
}
private void HandleUnchecked(object sender, RoutedEventArgs e) {
text2.Text = "Button is unchecked.";
}
}
}
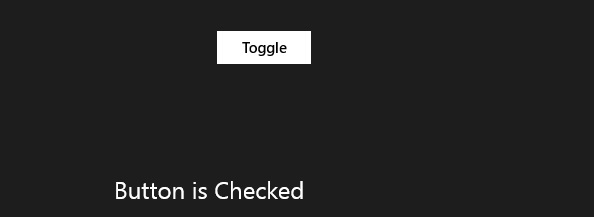
当您编译并执行上述代码时,它将产生以下输出 −

我们建议您执行上述示例代码并尝试一些其他属性和事件。
 xaml_controls.html
xaml_controls.html

