XAML - Image
这是一个显示图像的控件。您可以使用 Image 对象或 ImageBrush 对象。Image 对象显示图像,而 ImageBrush 对象用图像绘制另一个对象。
通过使用多种受支持的格式引用图像文件来指定图像源。它可以显示以下格式 −
- 位图 (BMP)
- 标记图像文件格式 (TIFF)
- 图标 (ICO)
- 联合图像专家组 (JPEG)
- 图形交换格式 (GIF)
- 便携式网络图形 (PNG)
- JPEG XR
Image 类的层次继承如下 −

属性
| Sr. No. | 属性和说明 |
|---|---|
| 1 | CanDrag 获取或设置一个值,该值指示元素是否可以在拖放操作中作为数据拖动。(从 UIElement 继承) |
| 2 | Height 获取或设置 FrameworkElement 的建议高度。 (从 FrameworkElement 继承) |
| 3 | HorizontalAlignment 获取或设置在布局父级(例如面板或项目控件)中组合 FrameworkElement 时应用于该元素的水平对齐特性。 (从 FrameworkElement 继承) |
| 4 | Margin 获取或设置 FrameworkElement 的外边距。 (从 FrameworkElement 继承) |
| 5 | Name 获取或设置对象的标识名称。当 XAML 处理器从 XAML 标记创建对象树时,运行时代码可以通过此名称引用 XAML 声明的对象。(从 FrameworkElement 继承) |
| 6 | Opacity 获取或设置对象的不透明度。(从 UIElement 继承) |
| 7 | PlayToSource 获取在图像用于播放场景时传输的信息。 |
| 8 | Resources 获取本地定义的资源字典。在 XAML 中,可以通过 XAML 隐式集合语法将资源项建立为 frameworkElement.Resources 属性元素的子对象元素。 (从 FrameworkElement 继承) |
| 9 | SourceProperty 标识 Source 依赖项属性。 |
| 10 | Stretch 获取或设置一个值,该值描述应如何拉伸 Image 以填充目标矩形。 |
| 11 | StretchProperty 标识 Stretch 依赖项属性。 |
| 12 | Style 获取或设置在布局和渲染期间应用于此对象的实例 Style。(从 FrameworkElement 继承) |
| 13 | VerticalAlignment 获取或设置在父对象(如面板或项目控件)中组合 FrameworkElement 时应用于它的垂直对齐特性。(从 FrameworkElement 继承) |
| 14 | Width 获取或设置 FrameworkElement 的宽度。(从 FrameworkElement 继承) |
| 15 | wSource 获取或设置图像的来源。 |
事件
| Sr.No. | 事件和说明 |
|---|---|
| 1 | DataContextChanged 当 FrameworkElement.DataContext 属性的值发生更改时发生。 (从 FrameworkElement 继承) |
| 2 | DragEnter 当输入系统报告以此元素为目标的底层拖动事件时发生。 (从 UIElement 继承) |
| 3 | DragLeave 当输入系统报告以此元素为原点的底层拖动事件时发生。 (从 UIElement 继承) |
| 4 | DragOver 当输入系统报告以此元素为潜在放置目标的底层拖动事件时发生。 (从 UIElement 继承) |
| 5 | DragStarting 在启动拖动操作时发生。 (从 UIElement 继承) |
| 6 | Drop 在输入系统报告以此元素为放置目标的底层放置事件时发生。 (从 UIElement 继承) |
| 7 | DropCompleted 在拖放操作结束时发生。 (从 UIElement 继承) |
| 8 | GotFocus 当 UIElement 获得焦点时发生。 (从 UIElement 继承) |
| 9 | ImageFailed 当出现与图像检索或格式相关的错误时发生。 |
| 10 | ImageOpened 当图像源下载并解码时发生,没有失败。您可以使用此事件来确定图像源的自然大小。 |
| 11 | KeyDown 当 UIElement 具有焦点时按下键盘键时发生。(从 UIElement 继承) |
| 12 | KeyUp 当 UIElement 具有焦点时释放键盘键时发生。(从 UIElement 继承) |
| 13 | SizeChanged 当 FrameworkElement 上的 ActualHeight 或 ActualWidth 属性的值发生变化时发生。 (继承自 FrameworkElement) |
示例
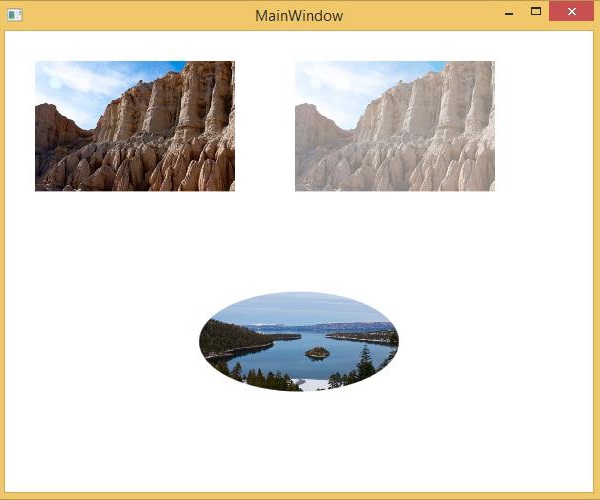
以下示例显示了三幅图像。第一幅是简单图像;第二幅图像设置了 Opacity 属性;第三幅图像使用 ImageBrush 绘制了日食。以下是 XAML 代码 −
<Window x:Class = "XAMLImage.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "1*"/>
<RowDefinition Height = "1*"/>
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<Image Width = "200" VerticalAlignment = "Top" Margin = "30"/>
<Image Width = "200" Source = "Images
ed_rock_01.jpg"
VerticalAlignment = "Top" Margin = "30" Opacity = "0.5"/>
</StackPanel>
<StackPanel Grid.Row = "1">
<Ellipse Height = "100"
Width = "200"
HorizontalAlignment = "Center"
Margin = "30">
<Ellipse.Fill>
<ImageBrush ImageSource = "Images ahoe_01.jpg" />
</Ellipse.Fill>
</Ellipse>
</StackPanel>
</Grid>
</Window>
当你编译并执行上面的代码时,它将产生以下输出−

我们建议您执行上面的示例代码并尝试一些其他属性和事件。
 xaml_controls.html
xaml_controls.html

