XAML - DockPanel
DockPanel 定义一个区域,用于水平或垂直排列子元素。使用 DockPanel,您可以使用 Dock 属性轻松地将子元素停靠到顶部、底部、右侧、左侧和中心。
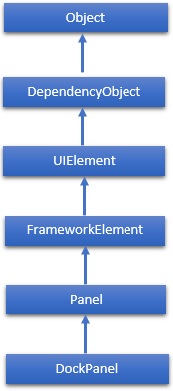
使用 LastChildFill 属性,最后一个子元素将填充剩余空间,无论为该元素设置了任何其他停靠值。 DockPanel 类的层次继承如下 −

属性
| Sr.No. | 属性和说明 |
|---|---|
| 1 | Background 获取或设置填充面板内容区域的 Brush。 (从 Panel 继承) |
| 2 | Children 获取此 Panel 的子元素的 UIElementCollection。 (从 Panel 继承。) |
| 3 | Dock 获取或设置一个值,该值指示子元素在父 DockPanel 中的位置。 |
| 4 | Height 获取或设置元素的建议高度。 (从 FrameworkElement 继承。) |
| 5 | ItemHeight 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的高度。 |
| 6 | ItemWidth 获取或设置一个值,该值指定 WrapPanel 中包含的所有项目的宽度。 |
| 7 | LastChildFill 获取或设置一个值,该值指示 DockPanel 中的最后一个子元素是否拉伸以填充剩余的可用空间空间。 |
| 8 | LogicalChildren 获取一个枚举器,该枚举器可以迭代此 Panel 元素的逻辑子元素。(从 Panel 继承。) |
| 9 | LogicalOrientation 如果面板仅支持单一维度的布局,则为面板的方向。(从 Panel 继承。) |
| 10 | Margin 获取或设置元素的外边距。(从 FrameworkElement 继承。) |
| 11 | Name 获取或设置元素的标识名称。名称提供引用,以便代码隐藏(例如事件处理程序代码)可以在 XAML 处理器处理期间构造标记元素后引用该元素。 (从 FrameworkElement 继承。) |
| 12 | Orientation 获取或设置指定子内容排列维度的值。 |
| 13 | Parent 获取此元素的逻辑父元素。(从 FrameworkElement 继承。) |
| 14 | Resources 获取或设置本地定义的资源字典。 (继承自 FrameworkElement。) |
| 15 | Style 获取或设置此元素在呈现时使用的样式。 (继承自 FrameworkElement。) |
| 16 | Width 获取或设置元素的宽度。 (从 FrameworkElement 继承。) |
方法
| Sr.No. | 方法 &描述 |
|---|---|
| 1 | GetDock 获取指定 UIElement 的 Dock 附加属性的值。 |
| 2 | SetDock 将 Dock 附加属性的值设置为指定元素。 |
示例
以下示例显示如何将子元素添加到 DockPanel。以下是在 DockPanel 内创建按钮的 XAML 实现。
<Window x:Class = "XAMLDockPanel.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "300" Width = "604">
<Grid>....
<DockPanel LastChildFill = "True">
<Button Content = "Top" DockPanel.Dock = "Top" Click = "Click_Me" />
<Button Content = "Bottom" DockPanel.Dock = "Bottom" Click = "Click_Me" />
<Button Content = "Left" Click = "Click_Me" />
<Button Content = "Right" DockPanel.Dock = "Right" Click = "Click_Me" />
<Button Content = "Center" Click = "Click_Me" />
</DockPanel>
</Grid>
</Window>
下面是事件的 C# 实现 −
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDockPanel {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void Click_Me(object sender, RoutedEventArgs e) {
Button btn = sender as Button;
string str = btn.Content.ToString() + " button clicked" ;
MessageBox.Show(str);
}
}
}
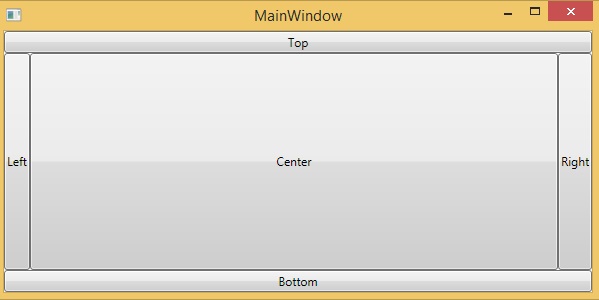
当您编译并执行上述代码时,它将产生以下输出 −

单击任何按钮时,它还会显示一条消息。例如,当您单击位于中心的按钮时,它将显示以下消息 −

我们建议您执行上述示例代码并尝试其他一些属性。
 xaml_layouts.html
xaml_layouts.html

