XAML - 对话框
所有独立应用程序都有一个主窗口,该窗口公开一些功能并显示应用程序通过其 GUI 操作的一些数据。应用程序还可以显示其他窗口来执行以下操作 −
- 向用户显示一些特定信息。
- 从用户那里收集有用的信息。
- 显示和收集重要信息。
示例
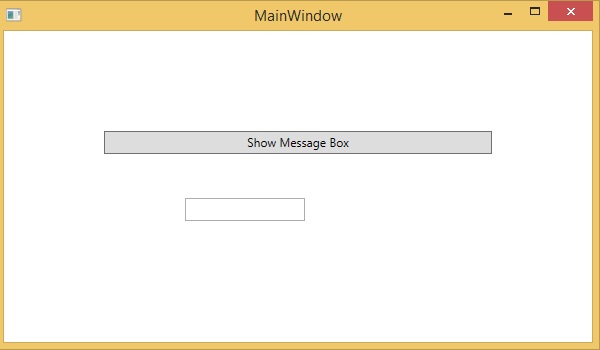
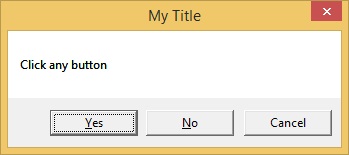
让我们看看以下示例。在主窗口上,有一个按钮和一个文本框。当用户单击此按钮时,它会打开另一个对话框,其中包含"是"、"否"和"取消"按钮,并在其上显示一条消息,提示用户单击按钮。
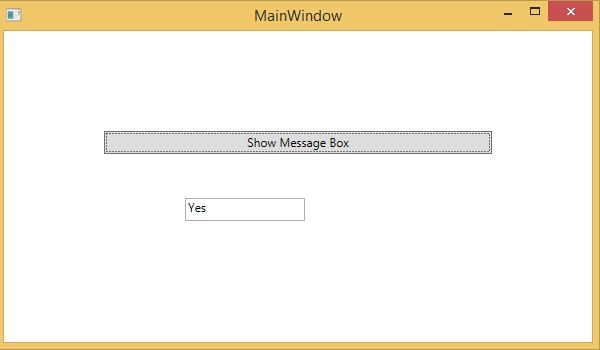
当用户单击按钮时,当前对话框将关闭并显示一个文本框,其中包含"已单击哪个按钮"的信息。
以下是用于创建和初始化按钮和文本框以及一些属性的 XAML 代码 −
<Window x:Class = "XAMLDialog.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Height = "23"
Margin = "100"
Name = "ShowMessageBox"
VerticalAlignment = "Top"
Click = "ShowMessageBox_Click">Show Message Box</Button>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "181,167,0,0"
Name = "textBox1"
VerticalAlignment = "Top"
Width = "120" />
</Grid>
</Window>
下面给出了实现按钮单击事件的 C# 代码。
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLDialog {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void ShowMessageBox_Click(object sender, RoutedEventArgs e) {
string msgtext = "Click any button";
string txt = "My Title";
MessageBoxButton button = MessageBoxButton.YesNoCancel;
MessageBoxResult result = MessageBox.Show(msgtext, txt, button);
switch (result) {
case MessageBoxResult.Yes:
textBox1.Text = "Yes";
break;
case MessageBoxResult.No:
textBox1.Text = "No";
break;
case MessageBoxResult.Cancel:
textBox1.Text = "Cancel";
break;
}
}
}
}
编译并执行上述代码时,将产生以下输出 −

单击按钮时,将显示另一个对话框(如下所示),提示用户单击按钮。现在,单击"是"按钮。

它使用按钮内容更新文本框。

 xaml_controls.html
xaml_controls.html

