Unity - 从 UI 开始
在本节中,我们将了解 Unity 中用户界面或 UI 元素的设计过程。这包括基本设置以及 Unity 附带的通用元素概述。
在 Unity 中设计 UI 的工作流程与我们迄今为止经历的略有不同。首先,UI 元素不是标准游戏对象,不能用作标准游戏对象。UI 元素的设计方式不同;如果设置不正确,在 4:3 分辨率下看起来正确的菜单按钮在 16:9 分辨率下可能会被拉伸或扭曲。
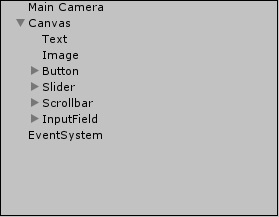
Unity 中的 UI 元素不会直接放置在场景中。它们始终作为称为 Canvas 的特殊游戏对象的子项放置。Canvas 就像场景中 UI 的"绘图纸",所有 UI 元素都将在其中渲染。在没有现有 Canvas 的情况下从 Create 上下文菜单创建 UI 元素将自动生成一个。

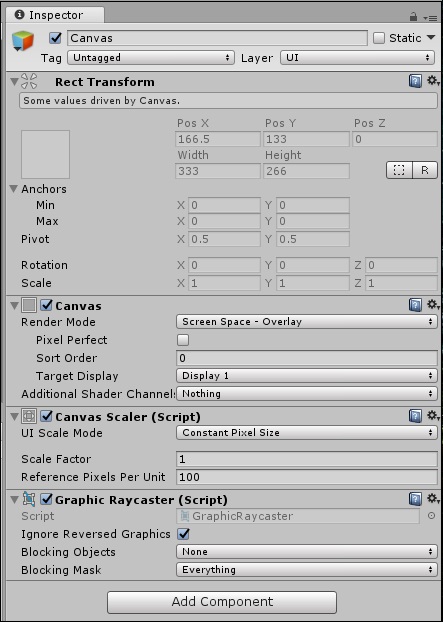
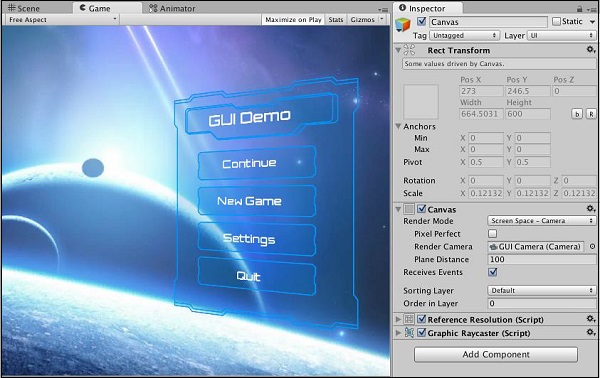
现在让我们看看 Canvas GameObject,以了解其他新组件 −

顶部的 Rect Transform 似乎具有标准 GameObject 的 Transform 所没有的许多新属性。
这是因为虽然普通 GameObject 的 Transform 描述了 3D 空间中的假想点,但 RectTransform 定义了假想矩形。这意味着我们需要额外的属性来精确定义矩形的位置、大小和方向。
我们可以看到矩形的一些标准属性,如高度和宽度,以及两个称为锚点的新属性。锚点是其他实体可以在画布上"锁定"的点。这意味着,如果 UI 元素(例如按钮)锚定到右侧的画布上,则调整画布大小将确保按钮始终位于画布的相对右侧。
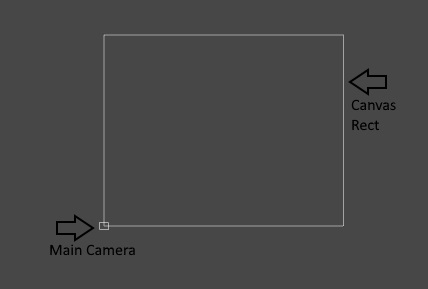
默认情况下,您将无法修改画布区域的形状,它将是场景周围相对巨大的矩形。

接下来是画布组件。这是主组件,它包含几个有关如何绘制 UI 的通用选项。

我们看到的第一个选项是 Render Mode。此属性定义用于将 Canvas 绘制到游戏视图上的方法。
下拉列表中有三个选项。让我们在后续部分中了解这些选项。
屏幕空间 - 覆盖
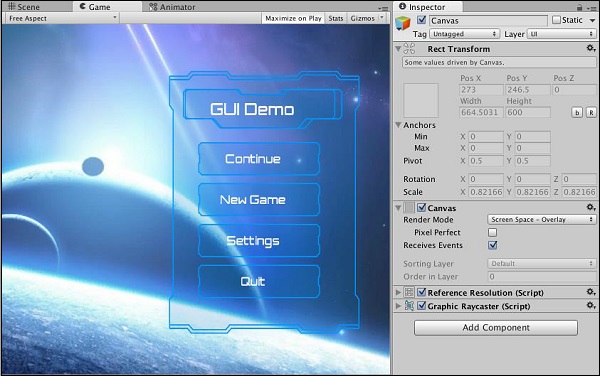
此模式是菜单、HUD 等的最标准模式。它将 UI 渲染在场景中的所有其他内容之上,完全按照其排列方式进行,无一例外。当屏幕或游戏窗口大小发生变化时,它还可以很好地缩放 UI。这是 Canvas 中的默认渲染模式。
屏幕空间 - 相机
屏幕空间 - 相机创建一个虚拟投影平面,与相机保持一定距离,并将所有 UI 投影到该平面上。这意味着场景中 UI 的外观在很大程度上取决于相机使用的设置;这包括透视、视野等。

世界空间
在世界空间模式下,UI 元素的行为就像放置在世界中的普通游戏对象一样。然而,它们类似于精灵,因此它们通常用作游戏世界的一部分,而不是玩家的一部分,如游戏中的监视器和显示器。由于这种特性,您可以在此模式下直接修改 Canvas RectTransform 的值。
Canvas Scaler 是一组选项,可让您以更明确的方式调整 UI 元素的比例和外观;它允许您定义当屏幕尺寸发生变化时 UI 元素如何调整自身大小。例如,无论屏幕尺寸如何,UI 元素都可以保持相同的大小以及与屏幕尺寸的比例,或者它们可以根据参考分辨率缩放。
Graphics Raycaster 主要处理 UI 元素的光线投射(链接至 Unity 光线投射文档)并确保用户发起的事件(如点击和拖动)正常工作。

