TurboGears – ToscaWidgets 表单
任何 Web 应用程序最重要的方面之一就是为用户呈现用户界面。HTML 提供了一个用于设计界面的 <form> 标签。可以适当使用表单的元素,例如文本输入、单选按钮、选择等。用户输入的数据以 Http 请求消息的形式通过 GET 或 POST 方法提交给服务器端脚本。
服务器端脚本必须根据 http 请求数据重新创建表单元素。因此,表单元素必须定义两次 - 一次在 HTML 中,另一次在服务器端脚本中。
使用 HTML 表单的另一个缺点是很难(如果不是不可能的话)动态呈现表单元素。 HTML 本身无法验证用户的输入。
ToscaWidgets2
TurboGears 依赖于 ToscaWidgets2,这是一个灵活的表单渲染和验证库。使用 ToscaWidgets,我们可以在 Python 脚本中定义表单字段,并使用 HTML 模板渲染它们。也可以将验证应用于 tw2 字段。
ToscaWidgets 库是许多模块的集合。一些重要的模块列在下面 −
tw2.core − 它提供核心功能。此模块中的小部件不适用于最终用户。
tw2.forms − 这是一个基本的表单库。它包含字段、字段集和表单的小部件。
tw2.dynforms − 它包含动态表单功能。
tw2.sqla − 这是 SQLAlchemy 数据库的接口。
tw2.forms
它包含一个 Form 类,该类充当自定义表单的基础。有一个 TableForm 类可用于在两列表中呈现字段。 ListForm 以无序列表的形式显示其字段。
| Sr.No. | 字段 &描述 |
|---|---|
| 1 | TextField 单行文本输入字段 |
| 2 | TextArea 多行文本输入字段 |
| 3 | CheckBox 显示一个带标签的可勾选矩形框 |
| 4 | CheckBoxList 可多选复选框组 |
| 5 | RadioButton 用于选择/取消选择的切换按钮 |
| 6 | RadioButtonList 一组互斥的单选按钮 |
| 7 | PasswordField 与 Textfield 类似,但不显示输入键 |
| 8 | CalendarDatePicker 让用户选择日期 |
| 9 | SubmitButton 提交表单的按钮 |
| 10 | ImageButton 可点击按钮,顶部带有图像 |
| 11 | SingleSelectField 允许从列表中选择单个项目 |
| 12 | MultipleSelectField 允许从列表中选择多个项目列表 |
| 13 | FileField 用于上传文件的字段 |
| 14 | EmailField 电子邮件输入字段 |
| 15 | URLField 用于输入 URL 的输入字段 |
| 16 | NumberField 数字旋转框 |
| 17 | RangeField 数字滑块 |
在下面的示例中,构建了一个使用其中一些小部件的表单。虽然大多数小部件都是在 tw2.forms 中定义的,但 CalendarDateField 是在 tw2.Dynforms 模块中定义的。因此,这两个模块以及 tw2.core 都是在开始时导入的 −
import tw2.core as twc import tw2.forms as twf import tw2.dynforms as twd
ToscaWidgets 表单是从 tw2.forms.form 基类派生的类。所需的小部件放置在 Layout 对象内。在此示例中,使用了 TableLayout。小部件呈现在两列的表中。第一列显示标题,第二列显示输入或选择字段。
使用以下构造函数 − 创建 TextField 对象
twf.TextField(size, value = None)
如果没有提及,TextField 对象采用默认大小并且最初为空白。在声明 TextArea 对象时,可以提及行数和列数。
twf.TextArea("",rows = 5, cols = 30)
NumberField 对象是只能接受数字的 TextField。右边框上生成了向上和向下箭头,用于增加或减少其中的数字。初始值也可以在构造函数中作为参数指定。
twf.NumberField(value)
在 CalendarDatePicker 框的右侧,显示一个日历按钮。按下时会弹出一个日期选择器。用户可以在框中手动输入日期,也可以从日期选择器中选择。
twd.CalendarDatePicker()
EmailField 对象显示一个 TextField,但其中的文本必须为电子邮件格式。
EmailID = twf.EmailField()
以下表单也有一个 RadioButtonList。此类的构造函数包含一个 List 对象作为 options 参数的值。将呈现每个选项的单选按钮。默认选择通过值参数指定。
twf.RadioButtonList(options = ["option1","option2"],value = option1)
CheckBoxList 为列表中的每个选项呈现复选框。
twf.CheckBoxList(options = [option1, option2, option3])
在此 ToscaWidgets 库中,下拉列表被称为 SingleSelectfield。与选项参数对应的 List 对象中的项目构成下拉列表。可见标题设置为 prompt_text 参数的值。
twf.SingleSelectField(prompt_text = 'text', options=['item1', 'item2', 'item3'])
默认情况下,表单显示一个提交按钮,其标题为"保存"。为了显示另一个标题,请创建一个 SubmitButton 对象并将其指定为值参数。
twf.SubmitButton(value = 'Submit')
表单提交到 URL,该 URL 被指定为表单的操作参数的值。默认情况下,表单数据通过 http POST 方法提交。
action = 'URL'
在下面的代码中,使用上面解释的小部件设计了一个名为 AdmissionForm 的表单。在 root.py 中的 RootController 类之前添加此代码。
class AdmissionForm(twf.Form):
class child(twf.TableLayout):
NameOfStudent = twf.TextField(size = 20)
AddressForCorrespondance = twf.TextArea("", rows = 5, cols = 30)
PINCODE = twf.NumberField(value = 431602)
DateOfBirth = twd.CalendarDatePicker()
EmailID = twf.EmailField()
Gender = twf.RadioButtonList(options = ["Male","Female"],value = 'Male')
Subjects = twf.CheckBoxList(options = ['TurboGears', 'Flask', 'Django', 'Pyramid'])
MediumOfInstruction = twf.SingleSelectField(prompt_text = 'choose',
options = ['English', 'Hindi', 'Marathi', 'Telugu'])
action = '/save_form'
submit = twf.SubmitButton(value ='Submit')
现在将下面的代码保存为模板目录中的twform.html −
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
lang = "en">
<head>
<title>TurboGears Form Example</title>
</head>
<body>
<div id = "tw form">
${form.display(value = dict(title = 'default title'))}
</div>
</body>
</html>
在 RootController 类(在 root.py 中)中,添加以下控制器函数 −
@expose('hello.templates.twform')
def twform(self, *args, **kw):
return dict(page = 'twform', form = MovieForm)
在 AdmissionForm 类中,我们将 stipulated/save_form 作为操作 URL。因此,在 RootController 中添加 save_form() 函数。
@expose()
def save_movie(self, **kw):
return str(kw)
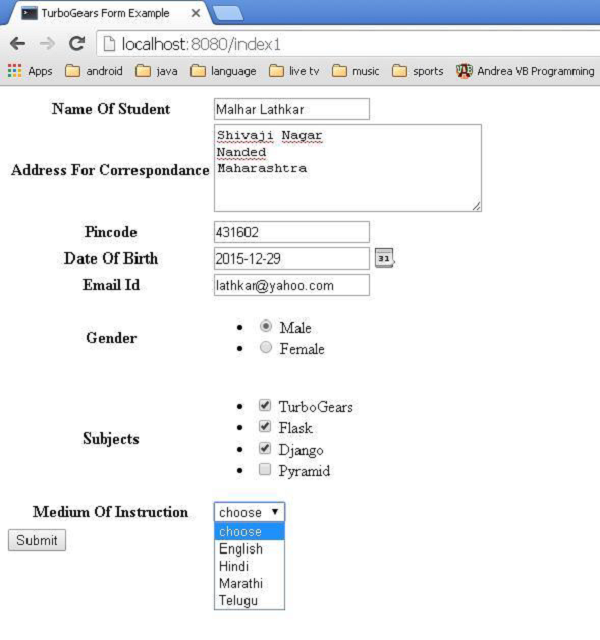
确保服务器正在运行(使用 gearbox serve)。在浏览器中输入http://localhost:8080/twform。

按下提交按钮会将此数据发布到 save_form() URL,该 URL 将以字典对象的形式显示表单数据。
{
'EmailID': u'lathkar@yahoo.com',
'NameOfStudent': u'Malhar Lathkar',
'Gender': u'Male',
'PINCODE': u'431602',
'DateOfBirth': u'2015-12-29',
'Subjects': [u'TurboGears', u'Flask', u'Django'],
'MediumOfInstruction': u'',
'AddressForCorrespondance': u'Shivaji Nagar
Nanded
Maharashtra'
}


