Symfony - Ajax 控件
AJAX 是 Web 编程中的一项现代技术。它提供了在网页中异步发送和接收数据的选项,而无需刷新页面。让我们在本章中学习 Symfony AJAX 编程。
Symfony 框架提供了识别请求类型是否为 AJAX 的选项。Symfony HttpFoundation 组件的 Request 类有一个方法 isXmlHttpRequest(),用于此目的。如果发出了 AJAX 请求,则当前请求对象的 isXmlHttpRequest() 方法返回 true,否则返回 false。
此方法用于在服务器端正确处理 AJAX 请求。
if ($request->isXmlHttpRequest()) {
// Ajax 请求
} else {
// 正常请求
}
Symfony 还提供了一个基于 JSON 的响应类 JsonResponse,用于以 JSON 格式创建响应。我们可以结合这两种方法来创建一个简单干净的基于 AJAX 的 Web 应用程序。
AJAX - 工作示例
让我们在学生应用程序中添加一个新页面 student/ajax,并尝试异步获取学生信息。
步骤 1 −在StudentController(src/AppBundle/Controller/StudentController.php)中添加ajaxAction方法。
/**
* @Route("/student/ajax")
*/
public function ajaxAction(Request $request) {
$students = $this->getDoctrine()
->getRepository('AppBundle:Student')
->findAll();
if ($request->isXmlHttpRequest() || $request->query->get('showJson') == 1) {
$jsonData = array();
$idx = 0;
foreach($students as $student) {
$temp = array(
'name' => $student->getName(),
'address' => $student->getAddress(),
);
$jsonData[$idx++] = $temp;
}
return new JsonResponse($jsonData);
} else {
return $this->render('student/ajax.html.twig');
}
}
此处,如果请求是 AJAX,我们将获取学生信息,将其编码为 JSON,并使用 JsonResponse 对象返回。否则,我们只呈现相应的视图。
步骤 2 − 在 Student 视图目录 app/Resources/views/student/ 中创建一个视图文件 ajax.html.twig,并添加以下代码。
{% extends 'base.html.twig' %}
{% block javascripts %}
<script language = "javascript"
src = "https://code.jquery.com/jquery-2.2.4.min.js"></script>
<script language = "javascript">
$(document).ready(function(){
$("#loadstudent").on("click", function(event){
$.ajax({
url: '/student/ajax',
type: 'POST',
dataType: 'json',
async: true,
success: function(data, status) {
var e = $('<tr><th>Name</th><th>Address</th></tr>');
$('#student').html('');
$('#student').append(e);
for(i = 0; i < data.length; i++) {
student = data[i];
var e = $('<tr><td id = "name"></td><td id = "address"></td></tr>');
$('#name', e).html(student['name']);
$('#address', e).html(student['address']);
$('#student').append(e);
}
},
error : function(xhr, textStatus, errorThrown) {
alert('Ajax request failed.');
}
});
});
});
</script>
{% endblock %}
{% block stylesheets %}
<style>
.table { border-collapse: collapse; }
.table th, td {
border-bottom: 1px solid #ddd;
width: 250px;
text-align: left;
align: left;
}
</style>
{% endblock %}
{% block body %}
<a id = "loadstudent" href = "#">Load student information</a>
</br>
</br>
<table class = "table">
<tbody id = "student"></tbody>
</table>
{% endblock %}
在这里,我们创建了一个锚标记 (id: loadstudent),以使用 AJAX 调用加载学生信息。AJAX 调用使用 JQuery 完成。当用户单击 loadstudent 标记时,将激活附加到该标记的事件。然后,它将使用 AJAX 调用获取学生信息并动态生成所需的 HTML 代码。
步骤 3−最后,运行应用程序 http://localhost:8000/student/ajax 并单击"加载学生信息"锚点选项卡。
结果:初始页面

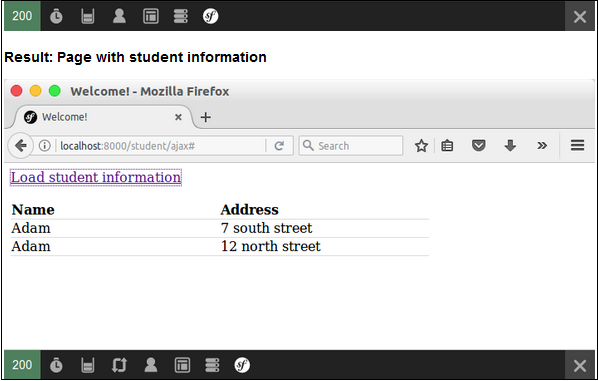
结果:包含学生信息的页面