ServiceNow - 开发
ServiceNow 提供了很多内置功能和应用程序,我们可以轻松地使用它们在任何组织中实施 ITSM。同时,也有业务需求来设置不同的流程和功能。ServiceNow 具有高度可定制性,开发人员可以使用 Javascript 原理根据客户需求轻松创建应用程序和模块。
Javascript 是 ServiceNow 脚本的必需元素。在本节中,我们将为您概述 ServiceNow 开发。
应用程序创建概述
ServiceNow 提供了一个名为"Studio"的应用程序,您可以在其中创建新应用程序、提供源代码、为应用程序创建新表等。Studio 提供了用于创建新应用程序的指导性且易于使用的界面。让我们为以下 BookWorm ltd 案例创建一个新应用程序。
前端 IT 团队需要 ServiceNow 中的一个应用程序,经理可以在其中发布轮班 ROTA(轮班轮换)。每位员工将有 6 小时轮班,团队必须提供 24 X 7 全天候支持。
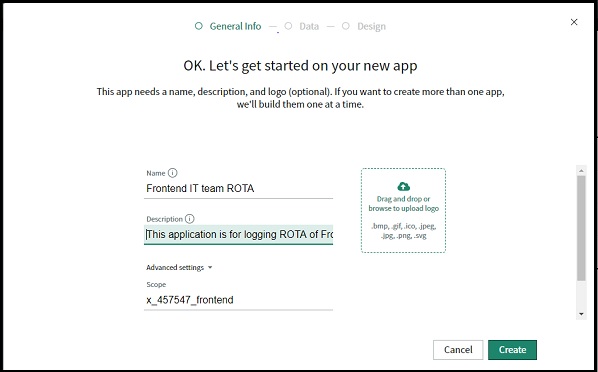
从导航器转到 Studio,将打开一个新窗口。单击"创建应用程序"。系统将提示您输入应用程序名称和说明。最后,单击"创建"。

您将在下面找到应用程序页面。现在,是时候为我们的应用程序创建一个表了。转到"创建应用程序文件"。

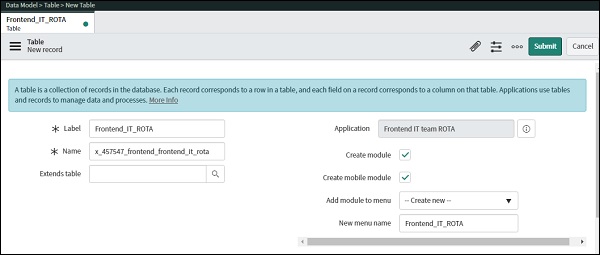
单击数据模型下的表,然后单击创建。系统将提示您输入新表的详细信息。指定表的名称,其余详细信息保留默认设置。

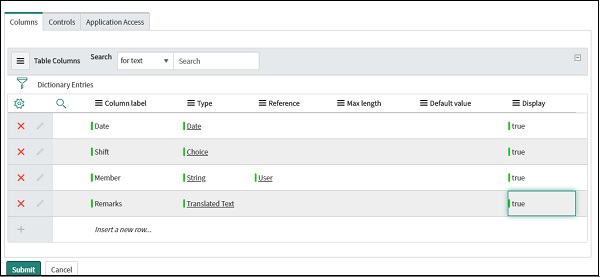
现在向下滚动并开始定义这些表的列。我们有以下列定义,这里要注意的重点是,我们在成员列中选择了 sys_user 的引用。

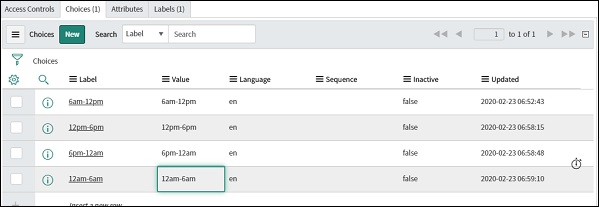
现在,单击 Shift 列并选择"创建选择列表",如下所示,我们将创建班次选择,如 6am-12pm、12pm-6pm、6pm-12am 和 12am-6am。

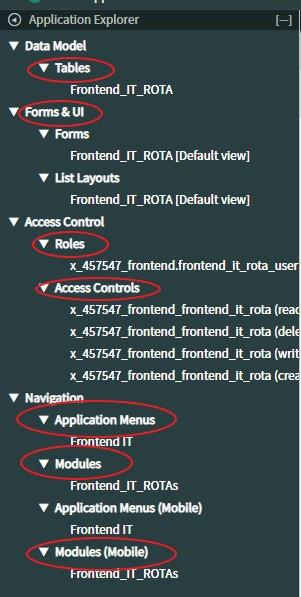
现在,我们已经创建了表格,我们在工作室中的应用程序如下所示。

工作室已自动为我们创建表单、列表、模块、应用程序菜单。我们可以从创建应用程序文件选项中创建其他模块、表格、UI 等,就像创建 ROTA 表一样。
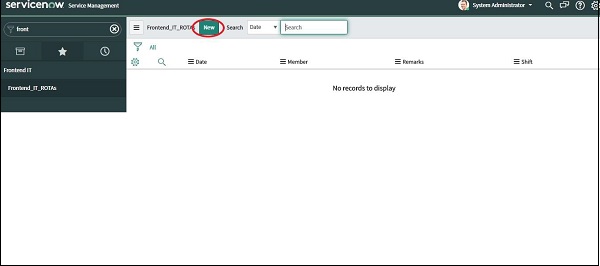
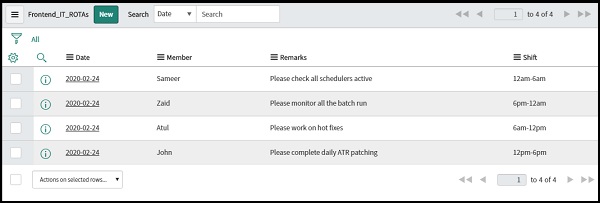
现在让我们看看我们的应用程序在服务中的样子。在导航栏中搜索 Frontend_IT_ROTA 并转到我们的新模块。
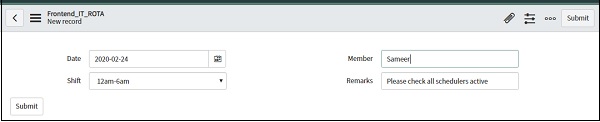
让我们继续在我们的应用程序中添加一些新的 ROTA 记录。单击新建按钮。



UI 策略和操作
ServiceNow 将 UI 策略定义为一种工具,通过该工具,我们可以动态更改表单上信息的行为并控制任务的自定义流程。另一方面,UI 操作用于使 UI 更具交互性、定制化和针对用户活动。让我们借助一个例子来理解这一点。
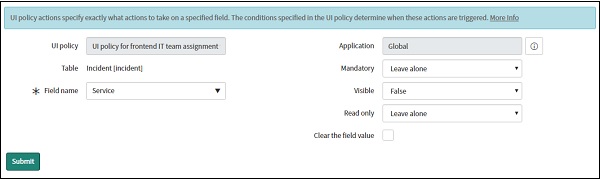
假设,我们必须以这样的方式配置事件表单,即如果任何事件被分配给前端 IT 团队分配组,则服务字段应变为不可见,配置项应被禁用。这里的 UI 策略是"如果分配组被选为前端 IT 团队",这里的 UI 操作是"服务字段应变为不可见,配置项字段应被禁用"。
UI 操作可以通过一种简单的使用界面的方式以及客户端脚本来实现。编写客户端脚本将帮助我们在字段中执行高级操作。我们还将在本部分后面演示客户端脚本。
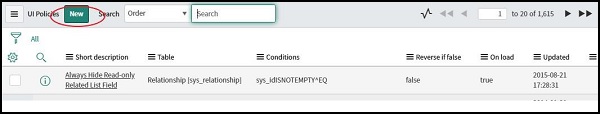
这里要注意的重要一点是,UI 操作速度更快,首先执行,然后是客户端脚本。让我们为我们的用例创建一个 UI 策略和操作。从导航栏中,打开"系统 UI"应用程序下的"UI 策略"模块,然后单击新建按钮。

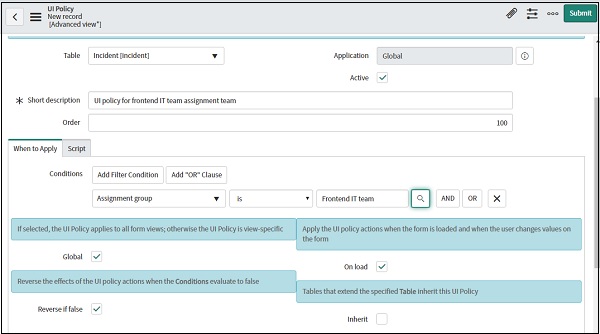
给出表的名称,在我们的例子中是 Incident。将应用程序保留为全局。如果找不到全局选项,请导航到右上角的齿轮,然后从开发人员选项卡中选择应用程序为全局。
现在,开始在下一节中给出条件。在我们的例子中,它将是"任务组是前端 IT 团队"。接下来,有一些复选框,如下所示 −
全局 − 勾选即可,您的 UI 策略将全局实施。
加载时 − 勾选即可,每次刷新页面时运行您的 UI 策略。
如果为 false,则反转 − 勾选即可,如果条件发生变化,则反转我们创建的所有操作。
继承 −如果需要,请勾选,扩展指定表的表(在其中创建 UI 策略)将继承此 UI 策略。
填写所有必需的详细信息并按提交。

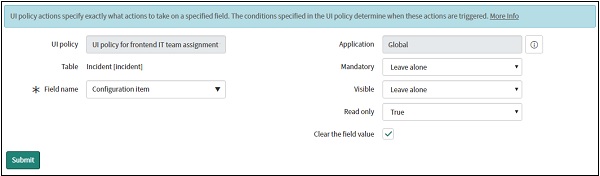
现在,再次打开 UI 策略,您将找到输入 UI 操作的选项。让我们根据用例给出 UI 操作。单击 UI 操作部分中的新建按钮。

我们将为服务和配置项字段选择以下操作。


单击提交以确认您的 UI 操作,最后单击"更新"以保存 UI 策略中的更改。您现在可以转到事件表单并验证您的 UI 策略和操作。
ServiceNow 脚本
ServiceNow 中有两种类型的脚本,即客户端和服务器端。服务器端脚本意味着处理发生在 Web 服务器上,而客户端脚本意味着处理发生在用户的机器上。每种类型的脚本都可以完成特定的任务。让我们讨论一下这两种脚本的示例 −
客户端脚本
客户端脚本可用于各种场景,如在表单字段中填充一些默认值、显示一些警报消息、根据用户在表单中另一个字段中的响应在一个字段中设置值、更改选择列表等。客户端脚本主要有三种类型。
Onload() - 加载表单时执行此脚本。
Onchange() - 更改表单中的特定字段时执行此脚本。
Onsubmit() - 提交表单时执行此脚本。
让我们为两个用例创建一个客户端脚本。在我们的新应用程序"前端 IT 团队 ROTA"中,我们将在应用程序加载后实现一条警报"请每周使用此应用程序一次,设置轮班"。然后,如果选择 12am-6am 为轮班时间,我们将显示一条警报"会员有权获得轮班津贴"。
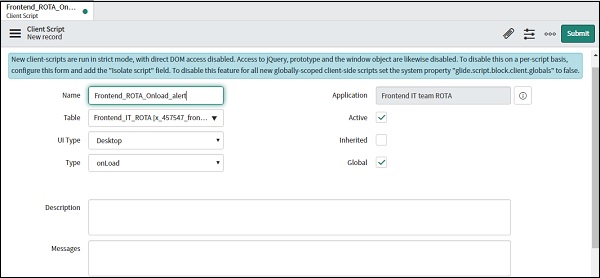
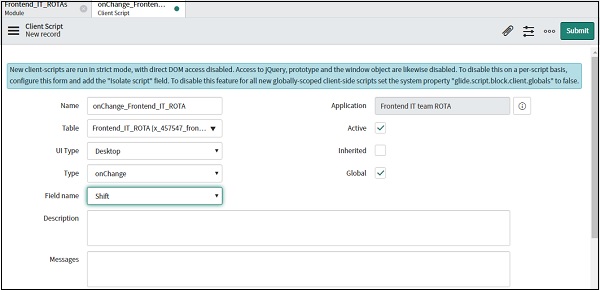
导航到 Studio 模块,打开应用程序并单击"创建应用程序"文件。然后,在客户端开发选项下选择客户端脚本并提供所需的详细信息,如下所示 −

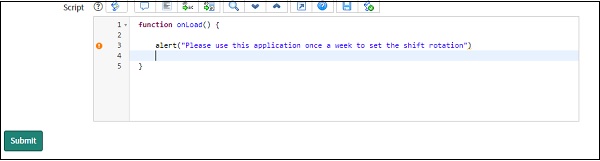
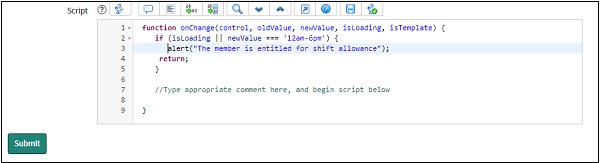
向下滚动并提供脚本。我们将发出以下警报。

Function onLoad() {
alert ("请每周使用此应用程序一次来设置轮班轮换");
}
单击提交并加载您的新应用程序以查看结果。
现在,让我们实现下一个用例。这里我们将使用 onChange。ServiceNow 自动向 onChange 函数传递了 5 个参数。
Control − 这是客户端脚本配置的字段
OldValue − 这是加载表单时(更改之前)的字段值。
newValue − 这是更改后的字段值。
isLoading − 这是布尔值,表示更改是否作为表单加载的一部分发生。如果更改是由于表单加载引起的,则值为 true。当表单加载时,表单上的所有字段值都会更改。
isTemplate − 这是布尔值,表示发生的更改是否是由于模板填充字段引起的。如果更改是由于模板填充而导致的,则值为真。

function onChange(control, oldValue, newValue, isLoading, isTemplate) {
if (isLoading || newValue === '12am-6pm') {
alert("The member is entitled for shift allowance");
return;
}
}

Glideform (g_form) 类
Glideform 是用于控制表单和表单字段的类。我们可以执行诸如隐藏字段值、根据其他字段的响应设置字段值、将字段添加到选择列表等任务。
Glide 表单类带有许多方法。一些重要的方法是 addOption()、clearOptions()、showFieldMsg()、clearMessages()、clearValue()、setValue() 等。
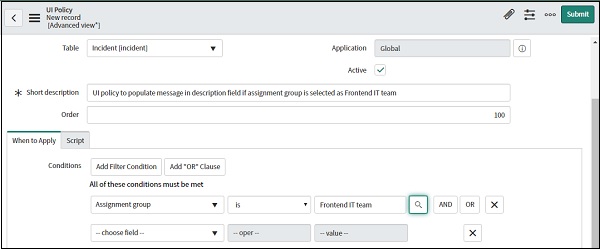
如果分配组被选为前端 IT 团队,让我们在事件表单中创建一个客户端脚本,以在描述字段中填充一些消息。转到 UI 策略并创建新策略。在"申请地点"部分中输入条件"任务组为前端 IT 团队"。

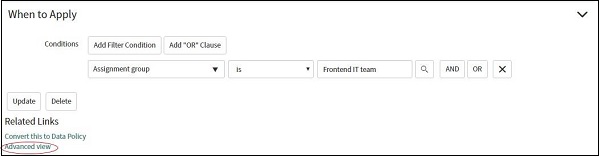
提交 UI 策略,再次打开,然后单击高级视图。稍后,您将找到提供脚本的选项。

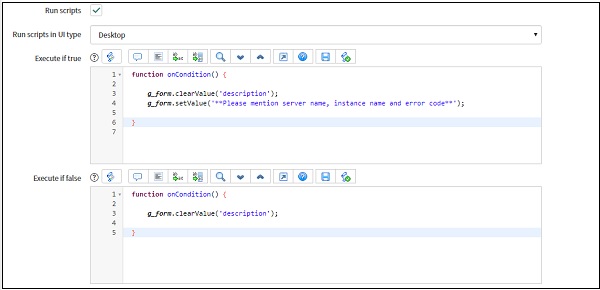
脚本会自动填充函数 onCondition()。一旦满足我们在 UI 策略中给出的条件,onCondition 函数将自动执行一次。另一点需要注意的是,有两个脚本,"如果为真则执行"和"如果为假则执行"。
"如果为真则执行"脚本将在条件匹配后执行,如果我们更改字段中的值,使得我们提到的条件不再满足,则将执行"如果为假则执行"中的脚本。
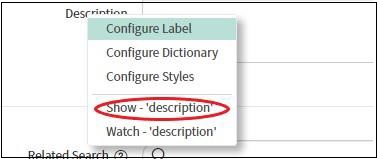
让我们为两者编写一个脚本。在这里,我们将使用 setValue 和 clearValue 方法。要获取需要在脚本中提及的字段名称,请打开事件表单并右键单击所需字段,您可以找到格式为"显示 - <fieldname>"的字段名称

On true 脚本
function onCondition() {
g_form.clearValue('description');
g_form.setValue(‘description’,'**Please mention server name, instance name and error code**');
}
On false 脚本
function onCondition() {
g_form.clearValue('description');
}

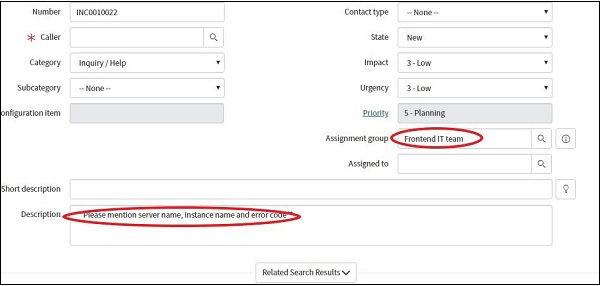
现在,打开事件表单并检查结果。

服务器端脚本
服务器端脚本在 ServiceNow 服务器或数据库上执行。服务器端脚本有两个类别 −
业务规则
脚本包含
让我们逐一了解每个类别。
业务规则
业务规则模块可以在系统定义应用程序中找到。要创建业务规则,请单击新建。我们可以使用业务规则操作创建一个简单的业务规则,这些操作具有一个简单的下拉界面。
您可以使用业务规则操作来设置字段的值或在表单中添加消息。我们可以选择何时运行业务规则,如下所示 −
之前 − 业务规则中的逻辑在数据库操作之前执行
之后 − 业务规则中的逻辑在数据库操作之后执行
异步 − 异步业务规则在数据库操作发生后执行其逻辑,但调度程序会将任务排队以尽快运行,但不一定在数据库操作后立即运行。
显示 −当表单加载并从数据库加载记录时,显示业务规则会执行其逻辑。
我们还可以选择业务规则应执行的数据库操作。让我们在上一节中创建的 Frontend IT 团队 ROTA 应用程序中创建一个业务规则操作。
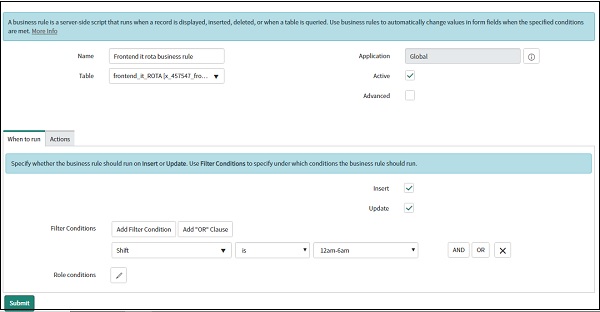
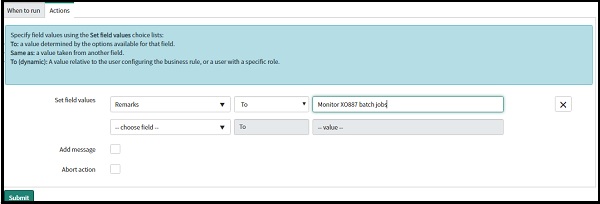
如果轮班时间为上午 12 点至上午 6 点,我们必须将备注字段中的值设置为"监控 XO887 批处理作业"。给出名称和表 frontend_it_rota。在里面,何时运行选项卡给出条件,因为班次是上午 12 点到上午 6 点,并选中"插入"和"更新"框。

在操作选项卡内给出备注字段的条件。

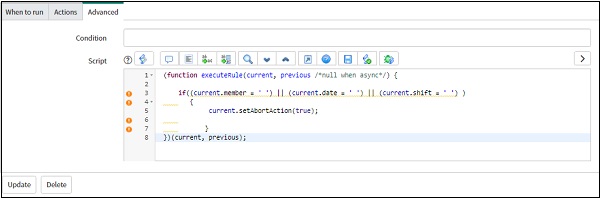
我们还可以在此业务规则中提供自定义脚本。要开始编写自定义脚本,请选中"高级"复选框,您将看到用于编写脚本的新"高级"选项卡。
让我们编写一个脚本,当未提供成员、时间或日期字段时中止插入事务。我们将为此使用"当前"和"上一个"对象。
(function executeRule(current, previous /*null when async*/)) {
if((current.member = ' ') || (current.date = ' ') || (current.shift = ' '){
current.setAbortAction(true);
}
}

脚本包含
使用脚本包含,我们可以编写自定义函数或类,然后在其他脚本中根据需要多次使用它们。它们是可重复使用的脚本;我们可以在其他客户端或服务器端脚本中使用它们。但是,只有在其他脚本明确调用时,它们才会执行。要创建新的脚本包含,我们在"系统定义"应用程序下有一个模块"脚本包含"。单击新建以创建新的脚本包含。
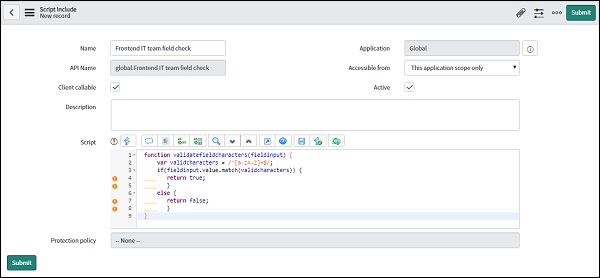
在脚本包含表单中,给出脚本包含的名称。API 名称字段是脚本包含的内部名称,当从其他应用程序调用此脚本包含时使用它。如果您想在客户端脚本中使用此脚本包含,请选中客户端可调用复选框。在应用程序中,给出使用此脚本的应用程序。在"可从...访问"字段中,给出应用程序范围。
让我们在前端 IT 团队 ROTA 应用程序中为以下案例编写一个脚本。首先,我们将编写一个脚本包含,它将检查任何字段中的无效字符。我们将定义一个函数,它将参数作为字符串并根据字符串中的字符返回 true 或 false。
我们将在业务规则脚本中使用此函数来验证在提交表单时成员(名称)字段(在前端 IT 团队 ROTA 应用程序中)中给出的值是否没有任何无效字符。
打开脚本包含模块,下面是我们将使用的脚本。
function validatefieldcharacters(fieldinput) {
var validcharacters = /^[a-zA-Z]+$/;
if(fieldinput.value.match(validcharacters)) {
return true;
} else {
return false;
}
}

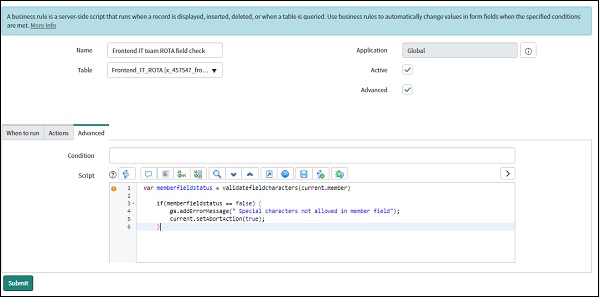
现在,让我们写下业务规则脚本来验证成员字段。打开业务规则模块并为我们的应用程序前端 IT 团队 ROTA 创建新的业务规则。
var memberfieldstatus = validatefieldcharacters(current.member)
if(memberfieldstatus == false) {
gs.addErrorMessage(" Special characters not allowed in member field");
current.setAbortAction(true);
}

调试
如果我们的脚本没有按照预期执行,或者我们遇到了一些错误,我们可以使用各种调试技术。让我们讨论一下调试客户端和服务器端脚本的各种方法。
调试客户端脚本
调试客户端脚本的最佳方法是参考日志。Javascript 提供了 jslog() 方法来在 Javascript 日志中写入消息。jslog() 方法接受我们想要在参数中的日志中的消息。下面是一个关于如何实现 jslog() 的示例。您可以在业务规则脚本中使用以下脚本。
function onLoad(){
jslog("This log is displayed from jslog().");
jslog("The value of Member field is = " + g_form.getValue('Member'));
}
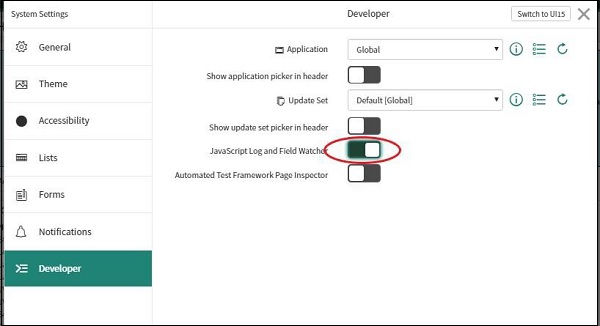
这将在日志中给出成员字段中给出的值。在本例中,我们使用了 getvalue 方法来检索成员字段的值。现在,下一步是打开日志。转到右上角的设置选项,然后单击开发人员选项卡。打开"Javascript 日志和字段观察器"选项。

JavaScript 日志将在 ServiceNow 主浏览器窗口底部的新部分中打开。

除了 jslog() 之外,我们还可以使用 try/catch 语句,我们通常在 Javascript 中使用这些语句来调试脚本。
调试服务器端脚本
调试服务器端脚本的最常用方法是使用"脚本调试器"模块。脚本调试器可用于设置断点、逐步遍历代码、查看变量值等。要访问脚本调试器,请在导航栏中找到"脚本调试器"。它位于"系统诊断"应用程序内。
除此之外,我们还可以参考"应用程序日志"模块,它位于"系统日志应用程序"内。

