RichFaces - 快速指南
RichFaces - 概述
RichFaces 是 JSF 技术的开源组件库。它由 JBoss 开发和设计。RichFaces 为 JSF 开发人员提供可重用的标记和 AJAX 功能,而无需任何前端知识。RichFaces 是基于 JSF 2 开发的,因此它遵循与 JSF 相同的生命周期。内置的 AJAX 支持和可自定义的外观和感觉功能为企业 Java 应用程序开辟了新视野。
优点和缺点
以下是使用 RichFaces 的一些优点。
AJAX 支持 − RichFaces 消除了旧的样板 AJAX、JavaScript 代码以在网页中包含标记。使用 RichFaces,开发人员可以即时添加标记,而无需事先了解 AJAX。
组件开发工具包 (CDK) − 如前所述,开发人员无需专注于应用程序中使用的标记,他们只需添加 RichFaces 标签即可使用这些功能。这种标记的自动创建将由名为 CDK 的运行时环境完成。
资源处理 − RichFaces 提供额外支持来创建不同的二进制文件,如图像、excel、电子表格等。
换肤 − 换肤是 JSF 中引入的一种现代方法,可以非常轻松地控制应用程序的外观。使用不同的其他可自定义参数进行特别集中的颜色管理,对开发人员来说非常方便。
以下是使用 RichFaces 的一些缺点。
资源 − 这是一项相当新的技术,获取优质资源对于 Rich Face 开发人员来说是一个巨大的问题。
复杂 − 过渡到不同阶段并创建动态标记是 CDK 的全部责任。对于传统的前端开发人员来说,了解 CDK 的内部处理有点复杂和令人困惑。
RichFaces - 环境设置
在本章中,您将设置我们的开发环境并配置您的系统,以便您可以继续进行 RichFaces 开发。
技术要求
根据技术要求,您将学习如何配置 JDK、应用服务器或您选择的任何 IDE。
系统要求
您可以使用任何正在运行的系统,对内存、RAM 和操作系统没有任何限制。
JDK 安装
在继续之前,您必须在系统上配置 JDK。请参阅 oracle 的官方网站下载并安装 JDK 7 或更高版本。您可能需要设置 Java 的环境变量,以便它能够正常工作。要在 Windows 操作系统中验证您的安装,请在命令提示符中点击"java –version",它将在输出中显示系统中安装的 Java 版本。
IDE 安装
互联网上有许多可用的 IDE。您可以随意使用。在本教程中,我们使用 NetBeans 8.2。您可以在下表中找到不同 IDE 的下载链接。
| IDE 名称 | 安装链接 |
|---|---|
| NetBeans | https://netbeans.org/downloads/ |
| Eclipse | www.eclipse.org/downloads/ |
| Intellij | www.jetbrains.com/idea/download/#section=windows |
始终建议使用较新的软件版本,以充分利用其中的功能。在本教程中,我们将使用 NetBeans IDE 8.2 和 JDK 8。
服务器要求
作为应用服务器,您将使用 Tomcat。在本章中,您将在系统中配置 tomcat 服务器。如果您正在安装最新版本的 NetBeans,则可以直接安装 Apache Tomcat 以及 NetBeans IDE。如果您没有这样做,请从 TOMCAT 的官方网站下载最新版本的 Tomcat。将解压的 Tomcat 文件保存在您的 C 盘或程序文件中。这些文件将在下一阶段使用。
客户端要求
RichFaces 是一个 UI 组件。因此,与每个 UI 组件一样,互联网浏览器将充当您的应用程序的客户端。您可以使用任何现代互联网浏览器,例如 IE、Safari、Chrome 等。
开发要求
下载所需的 jar 文件:请访问 JBOSS 官方网站并下载最新稳定版本的 JBoss jar 文件。提取文件。您需要以下 jar 文件才能开发 RichFaces 应用程序。
- richfaces-a4j-4.5.17.Final.jar
- richfaces-core-4.5.17.Final.jar
- richfaces-rich-4.5.17.Final.jar
- cssparser-0.9.18.jar
- guava-19.0.jar
- sac-1.3.jar
创建项目
在本节中,我们将创建一个演示应用程序,稍后将使用它来了解有关 RichFaces 的更多信息。在继续之前,强烈建议您下载并安装前面提到的所有必需软件和 jar 文件。
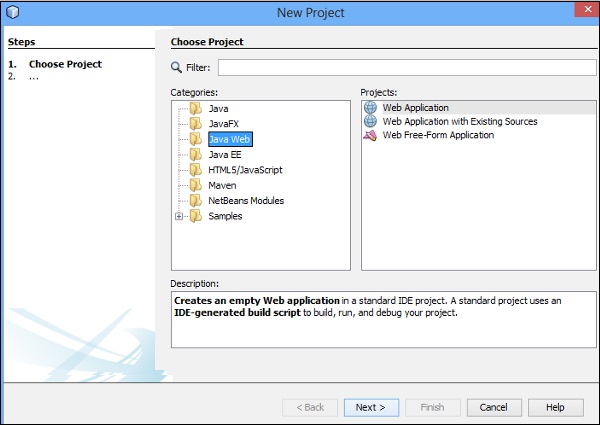
步骤 1 − 打开 NetBeans IDE。转到文件 → 新建项目。您将被重定向到以下屏幕截图。
步骤 2 − 分别在"类别"和"项目"选项卡中选择"Java Web"和"Web 应用程序",然后单击"下一步"。

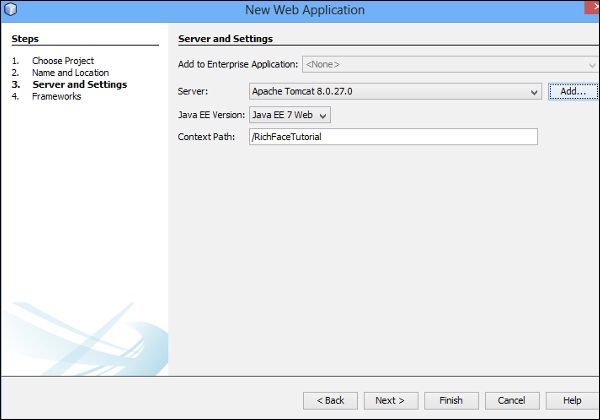
步骤 3 − 在下一个选项卡中,您必须提供项目名称。在这里,我们将其命名为"RichFaceTutorial"。然后,点击"下一步"。您将被重定向到以下屏幕截图。您将在其中设置服务器详细信息。

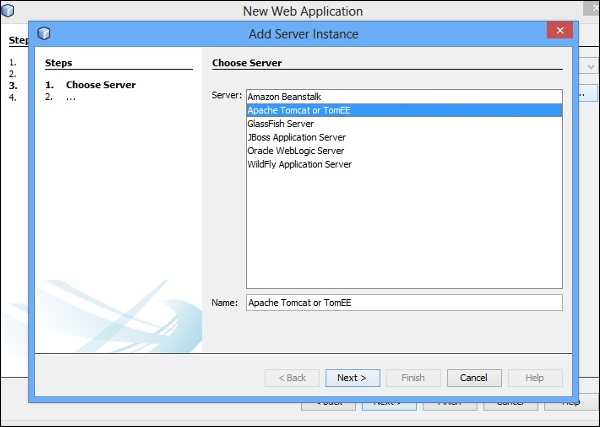
步骤 4 − 从下拉列表中选择"Apache Tomcat"并点击"添加"。点击"添加"后,您将被重定向到一个单独的屏幕,您需要在其中配置服务器。要配置服务器,您需要在上一节中下载的服务器文件。

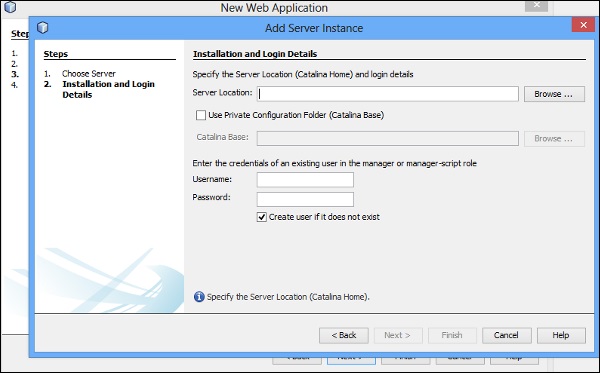
步骤 5 − 从上面屏幕截图所示的列表中选择"Apache Tomcat 或 TomEE",然后点击"下一步"。您将被重定向到以下屏幕。

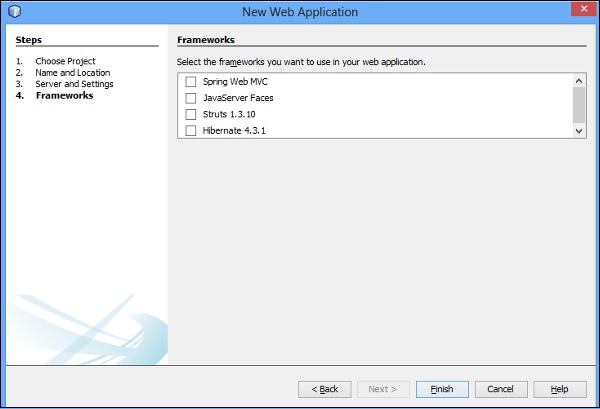
步骤 6 − 在服务器位置中,您需要提供下载的 Tomcat 文件位置。点击"浏览"并导航到所需的文件夹路径,然后点击"完成"。成功添加服务器后,您将被重定向到第一个屏幕。点击"下一步",您将有机会选择要添加到应用程序中的不同框架,如以下屏幕截图所示。

步骤 7 −选择"JavaServer Faces",在"JavaServer Faces Configuration"中,您必须选择"RichFaces"并点击"完成"。
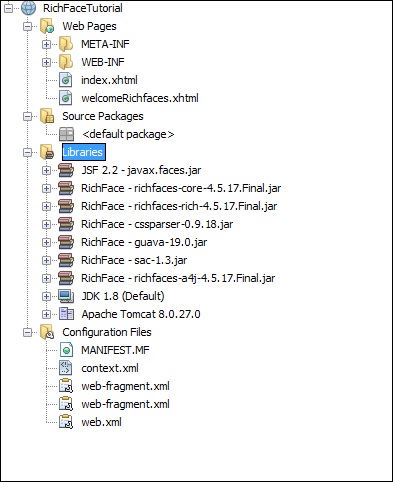
如果您没有看到"RichFaces"选项,您可以从构建路径中添加所需的 jar 文件。完成此步骤后,您的应用程序就可以部署到应用服务器上了。以下是完成上述所有步骤后应用程序的项目目录结构。

第 8 步 − 继续,左键单击"index.xhtml"文件并运行该文件。您将在浏览器中看到以下输出。

在实际应用中,您可能必须生成所需的 war 文件并部署在应用服务器中,因为所有页面都将相互链接。
但是,对于本教程,我们将按页面运行应用程序,因为我们需要显示不同标签的不同功能。
RichFaces - 架构
根据 Red Hat 官方文档,共有五个组件在内部工作以提供丰富的用户体验。以下是五个组件。
AJAX 过滤器 − AJAX 过滤器用于区分来自客户端浏览器的不同类型的请求。要将此组件包含到应用程序中,您需要在应用程序的 web.xml 文件中注册 RichFaces 过滤器。AJAX 过滤器在 JSF 应用程序的不同阶段发挥不同的作用。
AJAX 操作组件 − 操作组件负责将客户端请求从浏览器发送到 AJAX 引擎,然后它将处理请求并呈现所需的视图作为响应。
AJAX 容器 − AJAX 容器在概念上类似于 spring 容器。它基本上是识别客户端浏览器的特定区域来处理 AJAX 请求。
Skinnability − 皮肤和主题一起称为 Skinnability。此模块独立运行,为整个外观提供广泛的支持。
RichFaces JavaScript 引擎 − JavaScript 引擎在客户端运行,将更新发送到 AJAX 引擎以准备响应。该引擎自动运行,因此我们无需编写任何额外的代码来控制它。
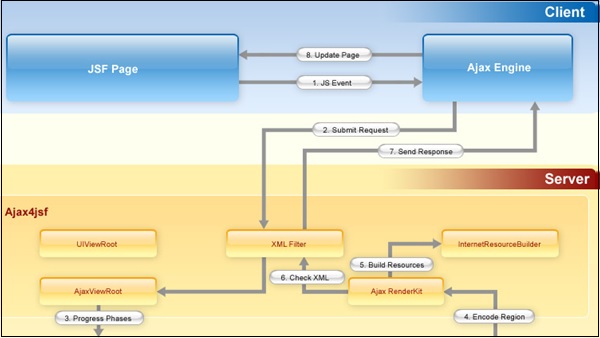
以下是 MVC 范例中 RichFaces 应用程序的架构图。

在上图中,用户的活动将作为"JS 事件"处理。稍后,"JS 事件"将被传输到"XML 过滤器",它只是 AJAX 过滤器的一个组件。"XML 过滤器"负责生成和处理用户请求。所有其他组件都位于不同 jar 文件的内部。我们需要使用适当的标签库才能使用这些功能。
RichFaces - 基本概念
在本章中,我们将了解 RichFaces 的一些基本概念,并了解 RichFaces 如何处理 AJAX 请求和许多其他功能。
处理 AJAX 请求
如前所述,RichFaces 提供了丰富的 UI 组件,即使不实现任何 AJAX 代码,也可以在 Web 应用程序中启用 AJAX 功能。所有这些 AJAX 功能都是通过 a4:j 标签库引入的。<a4j:commandLink>、<a4j:commandButton>、<a4j:support> 和 <a4j:poll> 是帮助开发人员将 AJAX 功能纳入 Web 应用程序中的四个标签。我们将在后续章节中学习更多关于标签库的知识。
部分树处理
在传统的 AJAX 应用程序中,所有输入字段都将作为树的不同节点进行处理,然而,在 RichFaces 中,我们可以选择部分提交树节点并验证必填字段。
让我们考虑一个例子来进一步了解这一点。假设 HTML 中总共有五个元素 - "姓名"、"员工 ID"、"员工工资"、"员工地址"和"员工部门"。现在您只想验证或处理员工 ID,这可以使用 RichFaces 来实现,但使用 AJAX 则无法实现。您需要将整个表单提交到服务器。RichFaces 提供了一个可以识别特定组件并对其进行处理的执行属性。以下是可用的不同级别的执行属性。
@all −此属性将处理您的所有数据。
@none − 当您不想处理任何数据时,可以使用此功能。
@this − 这将仅处理请求组件。
@form − 这将处理包含请求组件的整个表单。
@region − 这将处理网页的特定区域。
部分视图更新
与输入字段一样,RichFaces 提供了类似的选项来更新不同的视图。开发人员可以根据自己的选择自定义视图。与 execute 属性一样,有一个与 execute 属性类似的 render 属性。所有这些属性均基于网页的 ID 标识符工作。
以下是可用的不同级别的渲染属性。
@all − 这将更新整个组件。
@none − 这将不会更新您的任何组件。
@this − 这将仅更新请求组件。
@from − 这将更新包含请求数据的表单。
@region − 这将更新网页的特定区域。
其他 a4j 标签
到目前为止,我们已经讨论了有关 RichFaces 应用程序的概念属性。在本节中,我们将通过实际示例详细了解它们。
<a4j:AJAX>
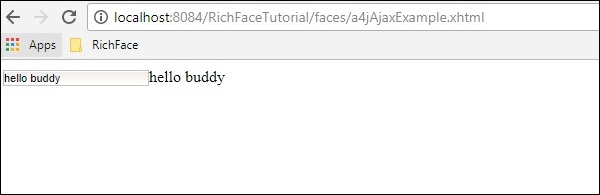
这是 RichFaces 提供的核心组件之一。这只不过是 JSF2.0 f:AJAX 标记的扩展部分。只要网页中发生 JS 事件,此标记就会触发 AJAX 请求。以下示例详细介绍了此标记。在网页文件夹下创建一个"xhtml"页面,并将其命名为"a4jAJAXExample.xhtml"。然后,粘贴以下代码。
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>
我们还需要创建一个托管 bean 来保存来自网页的输入。继续在源包目录下创建一个 java 类。以下是 managedbean.java 类代码。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
保存两个文件并运行,浏览器中将显示以下输出。

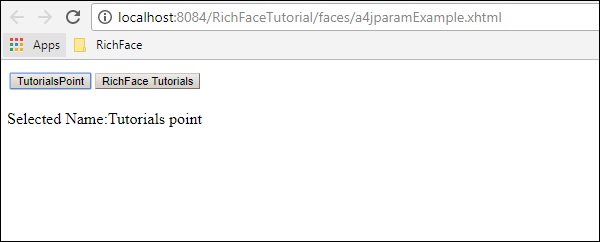
<a4j:param>
a4j:param 是 f:param 标签的扩展。它用于为属性或实例变量赋值。此标签能够永久地将值分配给实例变量。以下是"a4jparamExample.html"代码。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>
以下是相应的托管 bean 类代码。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// 我们添加了此行是为了检查 AJAX 调用
// 在没有直接通信的情况下如何发生在类方法上
this.message = message;
}
}
继续运行文件。以下是浏览器中的输出。

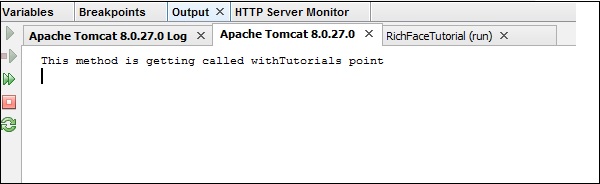
现在,在服务器控制台中,您将看到以下输出,这证明 xhtml 文件正在与托管 bean 通信,以便在运行时设置实例变量。

<a4j:commandButton>
我们已经在前面的示例中使用了命令按钮标签。它用于在 xhtml 页面内创建一个按钮,该按钮将生成并与 AJAX 引擎通信以处理特定请求。它接受输入并处理输入,然后在 Web 浏览器中呈现输出。
在前面的示例中,我们创建了两个按钮 - "TutorialsPoint"和"RichFace Tutorials"。我们的命令按钮标记在内部与托管 bean 通信并设置所需的实例变量。它还负责呈现值。
<a4j:commandLink>
命令链接的工作方式类似于 JSF 2.0 的 <h:commandlink> 组件。只要命令链接在 JS 单击事件上起作用,命令按钮就会生成基于提交的 AJAX 请求。这是命令按钮和命令链接中唯一的区别。以下示例将帮助您更好地理解标记库。创建"a4jCommandLink.xhtml"文件并将以下代码粘贴到其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>
无需更改托管 bean 类中的任何内容。运行此文件,浏览器中的输出如下。

<a4j:outputPanel>
输出面板作为 HTML 页面的跨度。它用于对网页的不同组件进行分组,而不是单独指定它们。在前面的示例中,我们使用输出面板来显示输入文本框中提供的消息。以下是输出面板的语法。
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
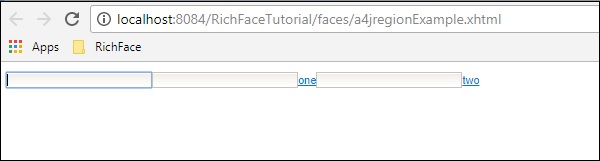
<a4j:region>
这是 RichFaces 的关键功能,允许处理网页的某些部分。使用此标签,RichFaces 中会发生部分树处理。它主要用于增加渲染过程。以下示例将帮助您详细了解这一点。请使用以下代码创建一个"a4jregionExample.xhtml"文件。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>
请结合此 xhtml 页面,相应地更新我们的 managedBean。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}
上述代码将在浏览器中产生以下输出。

每当单击命令链接"one"时,它都会处理整个表单,但是,当我们单击命令链接"two"时,只会处理消息实例,因为它包含在区域标记中。同样,如果我们将命令链接"one"包含在另一个区域标记中,那么它将只处理前两个输入参数。以下是单击命令链接"two"时服务器控制台的屏幕截图。

单击命令链接"one"时,输出结果如下。

<a4j:repeat>
Repeat 标签的工作原理与 JSF 的 <ui:repeat> 标签完全相同。它有助于在网页中迭代列表。在以下"a4jRepeat.xhtml"文件示例中,我们正在迭代托管 bean 类中的列表。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>
在浏览器中运行此特定文件后,您将获得以下输出。

<a4j:status>
顾名思义,此标签在您想要在前端显示 AJAX 请求的状态时非常有用。您可以根据自己的选择包含普通文本消息、gif 或基于图像的状态。对于以下小型应用程序,您将在前端看到状态,但是,每当您运行复杂的 AJAX 请求时,此状态都非常明显。请修改"a4jregionExample.xhtml",如下所示。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
每当您运行此应用程序时,您都可以看到两个状态"正在工作..."和"完成"。这些状态将在请求完成后自动消失。
<a4j:include>/<a4j:keepAlive>
Include 和 keepAlive 这两个标签都是在 RichFaces 3.0 中引入的,但在 RichFaces 4 中,这些标签已被弃用,因为这些功能可以通过使用 Facelets 中使用的其他不同标签(如 <ui:include> 和 <ui:insert>)轻松实现。顾名思义,include 被引入用于将一个页面包含到另一个页面中,而 keepAlive 被引入用于控制与 JSF 页面关联的托管 bean 的范围。建议使用任何软件 API 的更新版本并使用 <UI>组件和"注释"实现来实现业务目标。
<a4j:log>
顾名思义,这个 a4j 组件有助于将日志信息生成到 Web 浏览器中。以下示例详细介绍了此标签。按以下方式编辑"a4jregionExample.xhtml"文件。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
现在在浏览器中运行上述代码,输出结果如下。a4j:log 将在需要时生成所有级别的所需日志。

<a4j:jsFunction>
这是 RichFaces 最先进的功能,无需任何 JavaScript 代码即可创建自动 JS 函数。CDK 将根据任何 JS 事件生成自动 JavaScript 代码。
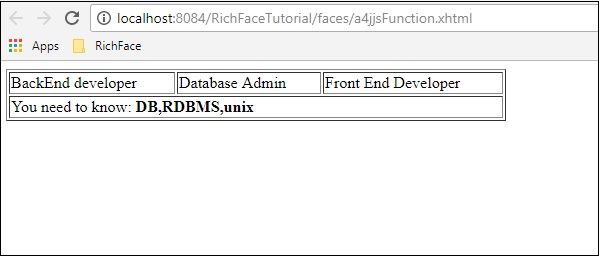
在下面的示例中,我们正在创建一个 JavaScript 函数,每当我们将鼠标悬停在指定值上时,该函数都会被调用。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>
上述代码将在浏览器中生成以下输出。根据 JS 事件,CDK 将覆盖名为"showMySkill()"的方法,所需的值将打印在浏览器中。

<a4j:AJAXListener>
当您想在将结果呈现给浏览器之前执行特定侦听器时,使用此标记。此标记在 RichFaces 4 中不可用,因为
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>
上面这个例子中,当点击"提交"按钮时,会创建一个 JS 事件,该事件会调用 bean 类内部实现的"areas"方法,并将相应的结果渲染出来。
RichFaces - Rich Skin
RichFaces 带有一个新功能,可以集中控制您网站的外观和感觉,称为 Rich Skin。皮肤是旧 CSS 文件的高级实现,它更方便后端开发人员控制网站的外观和感觉。有一些内置皮肤可用,可以根据您的选择进行自定义。
内置皮肤
RichFaces 组件 jar 文件中有许多内置皮肤可用。以下是一些可用的内置丰富皮肤。
- Default
- Plain
- emeraldTown
- blueSky
- wine
- japanCherry
- ruby
- classic
- deepMarine
- NULL
在下面的例子中,我们将实现"经典"皮肤。实现上述任何一种皮肤都非常容易。在继续之前,请使用下面给出的代码行在"web.xml"文件中添加皮肤。我们可以从上面的列表中添加我们选择的任何皮肤。我们只需要使用适当的皮肤名称修改<param-value>标签即可。
<context-param> <param-name>org.richfaces.skin</param-name> <param-value>classic</param-value> </context-param>
添加此项后,请创建一个"SkinExample.xhtml"文件并将以下代码行添加到其中。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Built in Skin</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point
</rich:tab>
<rich:tab header = "Features">
Best Place to learn
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>
一旦我们运行此页面,浏览器中的输出将是以下内容,其中每个选项卡都会动态传播以生成不同的输出。一旦您点击下一个选项卡,它将显示不同的输出。

在上面的示例中,<rich:panel> 创建了一个面板,我们使用 <rich:tab> 创建不同的选项卡。<rich:tabPanel switchType = "AJAX"> 提供所用选项卡的 AJAX 转换。
创建/修改皮肤
皮肤只不过是 CSS 设计的扩展版本,它将在运行时应用于网页。在上一节中,我们了解了皮肤的一些基本内置功能。在本节中,我们将创建自己的皮肤或修改现有皮肤。 RichFaces 中的皮肤可以在以下三个级别进行定制。
皮肤属性文件 − 所有皮肤都是通过"rechfaces-a4j-4.5.17.Final"jar 文件中提到的不同属性文件生成的。我们需要做的就是创建一个相同的属性文件并将其保存在我们的源文件夹下,然后编辑其属性。我们需要相应地更改我们的"web.xml"以反映网站中的新皮肤属性。
组件样式表 − 实现所选的新 CSS 文件并在应用程序中使用它。
覆盖样式类 − 可以通过直接在 xhtml 文件中提及样式属性来覆盖样式。
让我们考虑一个例子。我们将定制我们之前的"经典"皮肤。在"源"包内创建一个属性文件并将其命名为"custom.skin.properties"。以下是从上述 jar 文件中的其他属性文件复制而来的此属性文件的条目。
#Colors headerBackgroundColor = #black headerGradientColor = #DF5858 headerTextColor = #FFFFFF headerWeightFont = bold generalBackgroundColor = #f1f1f1 generalTextColor = #000000 generalSizeFont = 10px generalFamilyFont = Arial, Verdana, sans-serif controlTextColor = #000000 controlBackgroundColor = #ffffff additionalBackgroundColor = #F9E4E4 shadowBackgroundColor = #000000 shadowOpacity = 1 panelBorderColor = #C0C0C0 subBorderColor = #ffffff tabBackgroundColor = #EDAEAE tabDisabledTextColor = #C47979 trimColor = #F7C4C4 tipBackgroundColor = #FAE6B0 tipBorderColor = #E5973E selectControlColor = #FF9409 generalLinkColor = #CF0000 hoverLinkColor = #FF0000 visitedLinkColor = #CF0000 # Fonts headerSizeFont = 11px headerFamilyFont = Arial, Verdana, sans-serif tabSizeFont = 11 tabFamilyFont = Arial, Verdana, sans-serif buttonSizeFont = 11 CHAPTER 11 ■ SKINS 223 buttonFamilyFont = Arial, Verdana, sans-serif tableBackgroundColor = #FFFFFF tableFooterBackgroundColor = #cccccc tableSubfooterBackgroundColor = #f1f1f1 tableBorderColor = #C0C0C0 tableBorderWidth = 1px #Calendar colors calendarWeekBackgroundColor = #f5f5f5 calendarHolidaysBackgroundColor = #FFF1F1 calendarHolidaysTextColor = #980808 calendarCurrentBackgroundColor = #808080 calendarCurrentTextColor = #ffffff calendarSpecBackgroundColor = #f1f1f1 calendarSpecTextColor = #000000 warningColor = #FFE6E6 warningBackgroundColor = #FF0000 editorBackgroundColor = #F1F1F1 editBackgroundColor = #FEFFDA #Gradients Gradient Type = plain
根据技能水平,我们可以更改此属性文件中的任何属性。我们可以添加新的 Style 类或编辑现有的 Style 类。完成新属性文件的创建后,就可以在"web.xml"文件中添加相同的内容了。以下是"web.xml"的条目,它应该指向我们的皮肤。
<context-param> <param-name>org.richfaces.skin</param-name> <param-value>custom</param-value> </context-param>
注意 − 确保新属性文件位于源目录中,否则将引发运行时错误"NoClassFound Exception"。
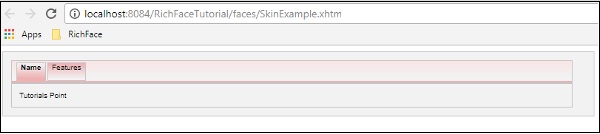
继续运行名为"SkinExample.xhtml"的先前文件。以下是浏览器中的输出,我们将能够看到网站的整体外观已更改为"Ruby",因为从 ruby.properties 文件复制了新属性文件。

在运行时更改皮肤
在此示例中,我们将在运行时更改皮肤。创建如下所示的皮肤类。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class skinBean {
private String skin;
public skinBean() {
this.skin="plane";
}
public String getSkin() {
return skin;
}
public void setSkin(String skin) {
this.skin = skin;
}
}
然后按如下方式更改"web.xml"文件,以在运行时填充皮肤名称。
<context-param>
<param-name>org.richfaces.skin</param-name>
<param-value>#{skinBean.skin}</param-value>
</context-param>
完成此操作后,我们需要更改 JSF 应用程序的配置文件。这些文件位于 web-INF 文件夹下。向其中添加以下 bean 属性。
<managed-bean>
<managed-bean-name>skinBean</managed-bean-name>
<managed-bean-class>SkinBean</managed-bean-class>>
<managed-bean-scope>session</managed-bean-scope>
<managed-property>
<property-name>skin</property-name>
<value>plain</value>
</managed-property>
</managed-bean>
以下是 xhtml 文件代码。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<div style = "display: block; float: left">
<h:selectOneRadio value = "#{skinBean.skin}" border = "0"
layout = "pageDirection" title = "Changing skin" style = "font-size: 8;
font-family: comic" onchange = "submit()">
<f:selectItem itemLabel = "plain" itemValue = "plain" />
<f:selectItem itemLabel = "emeraldTown" itemValue = "emeraldTown" />
<f:selectItem itemLabel = "blueSky" itemValue = "blueSky" />
<f:selectItem itemLabel = "wine" itemValue = "wine" />
<f:selectItem itemLabel = "japanCherry" itemValue = "japanCherry" />
<f:selectItem itemLabel = "ruby" itemValue = "ruby" />
<f:selectItem itemLabel = "deepMarine" itemValue = "deepMarine" />
</h:selectOneRadio>
</div>
<div style = "display: block; float: left">
<rich:panel >
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
Changing skin in runtime
</rich:panelMenu>
<rich:panelMenu style = "font-family: monospace; font-size: 12;">
This is a result of the modification "blueSky" skin
</rich:panelMenu>
</rich:panel>
</div>
</h:form>
</h:body>
</html>
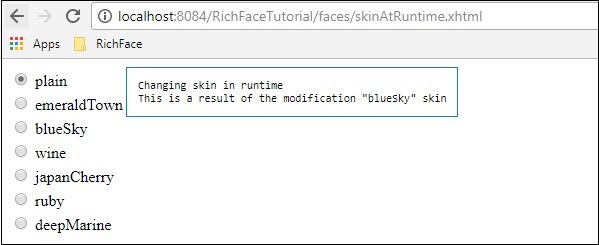
上述代码将在浏览器中产生以下输出。

在上述示例中,我们最初选择的是"plain",因此它指向的是 plain。一旦您通过单选按钮传播,它就会相应地改变颜色。
RichFaces - 输入组件
到目前为止,我们已经了解了很多有关 RichFaces 的不同 AJAX 组件以及名为"Skin"的新功能。在本章中,我们将学习 RichFaces 提供的不同"Rich"组件,以便开发现代 Web 应用程序。以下是"RichFaces"提供的不同输入组件。
<rich:inplaceInput>
Rich inplaceInput 提供了创建可编辑文本框(而不是普通输入文本框)的机会。在下面的示例中,我们将使用此组件创建一个可编辑文本框。创建一个 xhtml 文件并将其命名为"richinplaceInput.xhtml"。在该文件中写入以下代码。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<f:view></f:view>
<h:form>
<rich:inplaceInput value = "#{managedBean.message}"
defaultLabel = "Enter Your Name"/>
</h:form>
</h:body>
</html>
保存此文件并运行。以下是浏览器中的输出。

继续在该文本框中输入您选择的任何内容并按回车键。此标签还提供内联编辑选项。编辑后将输出以下内容。

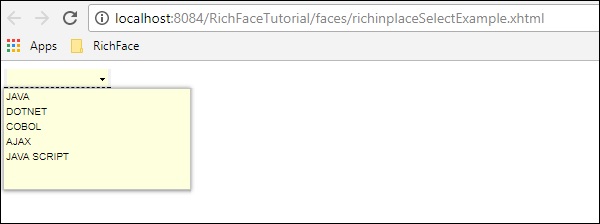
<rich: inplaceSelect>
这是 RichFaces 提供的另一个输入标记,用户可以从下拉列表中选择一个输入值,该列表也是内联的并且本质上是可编辑的。我们需要从内部 bean 类填充下拉列表。请创建一个"xhtml"文件并将其命名为"richinplaceSelectExample.xhtml"。将以下代码片段放入该文件中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TODO supply a title</title>
</h:head>
<h:body>
<h:form>
<rich:inplaceSelect value = "#{subject.subjectName}" defaultLabel = "Click to Select Country">
<f:selectItems value = "#{subject.SubJectList()}"></f:selectItems>
</rich:inplaceSelect>
</h:form>
</h:body>
</html>
在上面的例子中,我们将从后端填充下拉选项。这是名为"subject.java"的 bean 类。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
public Subject() {
}
public Subject(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<String> SubJectList() {
//要呈现的列表
ArrayList<String> list = new ArrayList<>();
list.add("JAVA");
list.add("DOTNET");
list.add("COBOL");
list.add("AJAX");
list.add("JAVA SCRIPT");
return list;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
}
我们通过列表传递的所有主题名称都将显示在下拉菜单中。以下是运行此应用程序后的输出。

<rich:SuggestionBox>
<rich:SuggestionBox> 用于根据输入文本框中提供的输入向用户提供建议。此标记在内部创建一个 JS 事件并调用所需的 istener 类以从后端提供建议。不幸的是,此 suggestionsBox 和 ComboBox 都合并为 RichFaces 4 中名为"<rich:autocomplete>"的单独标记,但是,如果您使用的是 RichFaces 3,则可以使用此标记,如下所示。
<h:inputText id = "city" value = "#{capitalsBean.capital}" />
<rich:suggestionbox for = "city" var = "result"
suggestionAction = "#{capitalsBean.autocomplete}">
<h:column>
<h:outputText value = "#{result.name}" />
</h:column>
</rich:suggestionbox>
其中"capitalsBean"将是一个具有不同参数的 Java 类,名为"autocomplete"的侦听器类将在运行时设置"capital"实例变量的值并提供所需的输出。强烈建议使用 RichFaces 4"autocomplete",而不是使用此标记,因为设计人员不再支持此标记。
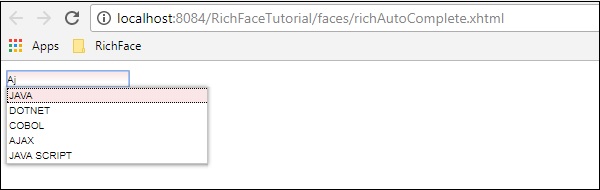
<rich:comboBox>
<rich:comboBox> 的工作原理与 <rich:suggestionBox> 完全相似,但是,此标记不是调用侦听器类,而是将一些建议预先呈现到客户端浏览器中,这些建议彼此交互并提供所需的输出。与 <rich:sugegstionBox> 一样,此功能在新版本中也已弃用,另一个名为"<rich:autocomplete>"的标记如下代码所示。
创建一个单独的文件,并将其命名为"richAutoComplete.xhtml"。将以下代码放入该文件中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:form id = "form">
<rich:autocomplete mode = "cachedAJAX" minChars = "2"
autocompleteMethod = "#{autoComplete.SubJectList()}" />
</h:form>
</h:form>
</h:body>
</html>
在上面的例子中,我们通过 RichFaces 的自动完成功能填充主题列表。创建另一个 Java 类并将其命名为"autoComplete.java"。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class autoComplete {
public autoComplete(){}
private List<String> autoCompleteList=new ArrayList<>();
public List<String> SubJectList() {
//ArrayList<String> list = new ArrayList<>();
autoCompleteList.add("JAVA");
autoCompleteList.add("DOTNET");
autoCompleteList.add("COBOL");
autoCompleteList.add("AJAX");
autoCompleteList.add("JAVA SCRIPT");
return autoCompleteList;
}
public List<String> getAutoCompleteList() {
return autoCompleteList;
}
public void setAutoCompleteList(List<String> autoCompleteList) {
this.autoCompleteList = autoCompleteList;
}
}
上述文件充当 bean 类,SubjectList() 是方法,它实际上将响应呈现给浏览器。在 <SuggestionBox>、<ComboBox> 标签中,我们需要实现侦听器类,但是,对于 <autocomplete> 标签,此侦听器类的创建已自动完成,这对开发人员来说更容易。上述代码将在浏览器中产生以下输出。

<rich:inputNumberSlider>
这是一个非常简单的标签,可帮助开发人员根据数字间隔创建数字滑块。创建"inputNumberSlider.xhtml"文件并将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h:outputText value = "Slide Bar example"></h:outputText>
<rich:inputNumberSlider
minValue = "1"
maxValue = "10"
showArrows = "false"
showTooltip = "false"
step = "1">
</rich:inputNumberSlider>
</h:form>
</h:body>
</html>
在上面的例子中,属性非常具有描述性。上面的代码将在浏览器中产生以下输出。

<rich:Calendar>
顾名思义,此标签将有助于在浏览器中创建日历。创建一个单独的文件并将其命名为"richCalendar.xhtml"。将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<h1>Calendar</h1>
<rich:calendar value = "#{calendarBean.selectedDate}"
locale = "#{calendarBean.locale}"
popup = "#{calendarBean.popup}"
datePattern = "#{calendar.pattern}"
style = "width:200px">
</rich:calendar>
</h:form>
</h:body>
</html>
我们需要创建另一个名为"calendarBean.java"的类,以便保存所有日历值,例如日期、区域设置、日期模式等。以下是"calendarBean.java"的代码。
import java.text.DateFormat;
import java.util.Date;
import java.util.Locale;
import javax.faces.event.ValueChangeEvent;
public class CalendarBean {
private static final String[] WEEK_DAY_LABELS = new String[] {
"Sun *", "Mon +", "Tue +", "Wed +", "Thu +", "Fri +", "Sat *" };
private Locale locale;
private boolean popup;
private boolean readonly;
private boolean showInput;
private boolean enableManualInput;
private String pattern;
private Date currentDate;
private Date selectedDate;
private String jointPoint;
private String direction;
private String boundary;
private boolean useCustomDayLabels;
public Locale getLocale() {
return locale;
}
public void setLocale(Locale locale) {
this.locale = locale;
}
public boolean isPopup() {
return popup;
}
public void setPopup(boolean popup) {
this.popup = popup;
}
public String getPattern() {
return pattern;
}
public void setPattern(String pattern) {
this.pattern = pattern;
}
public CalendarBean() {
locale = Locale.US;
popup = true;
pattern = "MMM d, yyyy";
jointPoint = "bottomleft";
direction = "bottomright";
readonly = true;
enableManualInput = false;
showInput = true;
boundary = "inactive";
}
public boolean isShowInput() {
return showInput;
}
public void setShowInput(boolean showInput) {
this.showInput = showInput;
}
public boolean isEnableManualInput() {
return enableManualInput;
}
public void setEnableManualInput(boolean enableManualInput) {
this.enableManualInput = enableManualInput;
}
public boolean isReadonly() {
return readonly;
}
public void setReadonly(boolean readonly) {
this.readonly = readonly;
}
public void selectLocale(ValueChangeEvent event) {
String tLocale = (String) event.getNewValue();
if (tLocale != null) {
String lang = tLocale.substring(0, 2);
String country = tLocale.substring(3);
locale = new Locale(lang, country, "");
}
}
public boolean isUseCustomDayLabels() {
return useCustomDayLabels;
}
public void setUseCustomDayLabels(boolean useCustomDayLabels) {
this.useCustomDayLabels = useCustomDayLabels;
}
public Object getWeekDayLabelsShort() {
if (isUseCustomDayLabels()) {
return WEEK_DAY_LABELS;
} else {
return null;
}
}
public String getCurrentDateAsText() {
Date currentDate = getCurrentDate();
if (currentDate ! = null) {
return DateFormat.getDateInstance(DateFormat.FULL).format(currentDate);
}
return null;
}
public Date getCurrentDate() {
return currentDate;
}
public void setCurrentDate(Date currentDate) {
this.currentDate = currentDate;
}
public Date getSelectedDate() {
return selectedDate;
}
public void setSelectedDate(Date selectedDate) {
this.selectedDate = selectedDate;
}
public String getJointPoint() {
return jointPoint;
}
public void setJointPoint(String jointPoint) {
this.jointPoint = jointPoint;
}
public void selectJointPoint(ValueChangeEvent event) {
jointPoint = (String) event.getNewValue();
}
public String getDirection() {
return direction;
}
public void setDirection(String direction) {
this.direction = direction;
}
public void selectDirection(ValueChangeEvent event) {
direction = (String) event.getNewValue();
}
public String getBoundary() {
return boundary;
}
public void setBoundary(String boundary) {
this.boundary = boundary;
}
}
上述代码将在浏览器中生成以下输出。

<rich:InputNumberSpinner>
此标记可帮助开发人员创建一个微调器来填充 bean 的实例。以下示例将帮助您详细了解 Spinner 标记。请创建一个单独的 xhtml 文件并将其命名为"InputNumberSpinner.xhtml",然后将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Number Slider Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Select a Date"></h:outputText>
<br/>
<br/>
<rich:inputNumberSpinner
minValue = "1"
maxValue = "31"
step = "1">
</rich:inputNumberSpinner>
</h:form>
</h:body>
</html>
上述代码将在浏览器中产生以下输出。

RichFaces - 输出组件
在上一章中,我们了解了帮助用户通过浏览器提供输入的不同输入字段或标签。在本章中,我们将了解 RichFaces 提供的不同输出组件。
<rich:Panel>
在之前的一些示例中,我们已经遇到了面板标签。<rich:panel> 在网页内创建一个矩形区域,其中可能包含任何信息。您可以在一个面板内包含其他面板、图像和任何其他丰富组件。
在下面的示例中,我们将根据选择创建一个自定义面板,并使用"header"属性为面板提供标题。请创建一个 xhtml 文件并将其命名为"richPanelExamlple.xhtml"。将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Example</title>
</h:head>
<h:body>
<rich:panel header = "RichFace Tutorials " style = "font-size: 500px;
align-items:center; background-color: activecaption">
RichFace Tutorials Presented by TutorialsPoint.com.
</rich:panel>
</h:body>
</html>
上述代码将在浏览器中产生以下输出。

<rich:simpleTogglePanel>
simpleTogglePanel 为开发人员提供了以动态方式更改面板内容的机会。然而,在 RichFaces 4 中,此标记已被抑制。JBoss 引入了高级标记,例如 <rich:togglePanel>、<rich:tab> 和 <rich:tabPanel>。建议使用更新版本的 RichFaces 标记以获得更多特性和功能。如果您仍在使用 RichFaces 3,则可以使用以下标记。
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:simpleTogglePanel switchType = "client" label = "SimpleToggle">
The simple example of SimpleToggle tag
</rich:simpleTogglePanel>
</ui:composition>
<rich:tabPanel>
此标签可帮助开发人员在面板内创建不同的选项卡。我们在皮肤章节中使用了这个标签,我们在另一个面板内创建了两个单独的标签。以下代码将描述我们如何使用<rich:tabPanel>。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>
在此示例中,我们创建了两个具有不同标题的选项卡,分别称为"名称"和"功能"。这两个标记将在 <rich:panel> 内创建。上述代码将产生以下输出。

<rich:panelBar>
与 simpleToggleBar 一样,它允许开发人员根据某些 JS 事件实现垂直切换。此标记在 RichFaces 4 中也被禁止。但是,如果您使用的是 RichFaces 3.0,则可以按如下所示使用它。 .
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<rich:panelBar height = "400" width = "500">
<rich:panelBarItem label = "Toggle1">
First vertical toggle
</rich:panelBarItem>
<rich:panelBarItem label = "Toggle2">
Second Vertical Toggle
</rich:panelBarItem>
</rich:panelBar >
</ ui:composition >
在 RichFaces 4 中,使用 <rich:PanelMenu> 标签实现了相同的功能。
<rich:tab>
我们已经熟悉了这个标签。在 <rich:tabPanel> 的示例中,我们使用此标签创建了不同的选项卡。在下面的示例中,我们创建了两个标签。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<ui:composition xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<f:view>
<h:head>
<title>Rich Faces Tab Example</title>
</h:head>
<h:body>
<h:form>
<rich:panel style = "width:60%">
<rich:tabPanel switchType = "AJAX">
<rich:tab header = "Name">
Tutorials Point----This is Tab Number 1
</rich:tab>
<rich:tab header = "Features">
Best Place to learn -------This is Tab Number 2
</rich:tab>
</rich:tabPanel>
</rich:panel>
</h:form>
</h:body>
</f:view>
</ui:composition>
上述代码将在浏览器中生成以下输出。

<rich:panelMenu>
Panel Menu 可帮助开发人员在面板区域内创建垂直下拉切换。以下示例将帮助我们更好地理解此标签。创建"richPanelMenu.xhtml"文件并将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Panel Menu example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2" columnClasses = "cols,cols" width = "400">
<rich:panelMenu style = "width:200px">
<rich:panelMenuGroup label = "Group 1">
<rich:panelMenuItem label = "Database" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "DB"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "Oracle" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "Oracle"/>
</rich:panelMenuItem>
<rich:panelMenuItem label = "JAVA" action = "#{managedBean.subjectList}">
<f:param name = "current" value = "JAVA"/>
</rich:panelMenuItem>
</rich:panelMenuGroup>
</rich:panelMenu>
</h:panelGrid>
</h:form>
</h:body>
</html>
如上例所示,panelMenu 附带一些其他相关标签,它们以不同的方式提供帮助。<panelGrid> 有助于在面板内创建网格。<panelMenuGroup> 有助于对我们要填充的不同组件进行分组。<panelMenuItem> 是将呈现给浏览器的实际项目。使用"action"属性,您可以根据所选项目调用不同的操作方法。 "label"属性用于在前端填充值,一旦调用指定的操作类,渲染的值将被处理到后端。
上面的代码将在浏览器中产生以下输出。

<rich:TogglePanel>
此标签用于呈现不同的输出,可以使用Toggle控件方法切换或切换。此切换控件方法可以实现或自定义。在下面的示例中,我们将实现此方法。
创建一个xhtml文件并将其命名为"richTogglePanel.xhtml"。将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Toggle Panel Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:togglePanel id = "panel1" activeItem = "item1"
itemChangeListener = "#{panelMenuBean.updateCurrent}">
<rich:togglePanelItem name = "item1">
<p>Content of the toggle 1</p>
</rich0:togglePanelItem>
<rich:togglePanelItem name = "item2">
<p>Content of the toggle 2</p>
</rich:togglePanelItem>
</rich:togglePanel>
<a4j:outputPanel id = "tabs" layout = "block">
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item1" />
<a4j:commandButton value = "Toggle1"/>
</a4j:outputPanel>
<a4j:outputPanel layout = "block" styleClass = "tabDiv">
<rich:toggleControl event = "click" targetPanel = "panel1" targetItem = "item2" />
<a4j:commandButton value = "Toggle2"/>
</a4j:outputPanel>
</a4j:outputPanel>
</h:form>
</h:body>
</html>
我们还需要创建一个 bean 类来控制网站的转换。创建"MenuBean.java"类,如下所示。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ViewScoped;
import org.richfaces.event.ItemChangeEvent;
@ManagedBean
@ViewScoped
public class MenuBean {
private String current;
private boolean singleMode;
public boolean isSingleMode() {
return singleMode;
}
public void setSingleMode(boolean singleMode) {
this.singleMode = singleMode;
}
public String getCurrent() {
return this.current;
}
public void setCurrent(String current) {
this.current = current;
}
public void updateCurrent(ItemChangeEvent event) {
setCurrent(event.getNewItemName());
}
}
上述代码将在浏览器中产生以下输出。

在上述示例中,网页内容将根据用户单击的按钮而改变。"updateCurrent()"是处理 JS 事件内容并随时设置网站内容的方法。
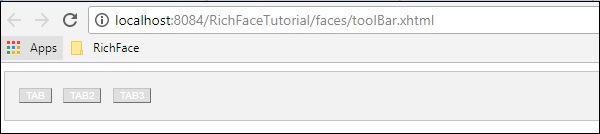
<rich:toolBar>
toolBar 用于在面板中创建水平栏。它用于在网页中创建顶级菜单。在下面的示例中,我们将学习如何在网页中使用此标签。创建一个"xhtml"文件并将其命名为"toolbar.xhml"。在其中放置以下代码。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ToolBar Example</title>
</h:head>
<h:body>
<rich:panel>
<rich:toolbar height = "26" itemSeparator = "grid">
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB2" />
</rich:toolbarGroup>
<rich:toolbarGroup location = "left">
<h:commandButton styleClass = "barsearchbutton"
onclick = "return false;" value = "TAB3" />
</rich:toolbarGroup>
</rich:toolbar>
</rich:panel>
</h:body>
</html>
上述代码将在浏览器中产生以下输出。

在上述示例中,<toolbarGroup> 标签用于对不同类型的工具进行分组。可以创建任意数量的组。位置提供网页的位置,按钮将放置在该位置。
<rich:separator>
顾名思义,它用于分隔网页上的不同组件。此标签已在 RichFaces 4 中被禁止使用,但是,如果您仍在使用 RichFaces 3,则可以使用以下标签。
<rich:separator lineType = "beveled" height = "8" width = "75%" align = "center"/> <p>Here is more examples of different line types:</p> <rich:separator height = "2" lineType = "dotted"/><br/> <rich:separator height = "2" lineType = "dashed"/><br/> <rich:separator height = "4" lineType = "double"/><br/> <rich:separator height = "2" lineType = "solid"/><br/>
在上面的例子中,LineType 是帮助我们确定要使用的分隔符类型的属性。所有这些分隔符名称本质上都是自描述的。
<rich:Spacer>
Spacer 是一个自描述的标签,可帮助开发人员在两个组件之间提供空间。此标签与其他标签一起在 RichFaces4 中被隐藏,但是,如果您使用的是 RichFaces 3,则可以使用以下代码。
<rich:spacer width = "1" height = "5" title = "Here is a spacer..."/>
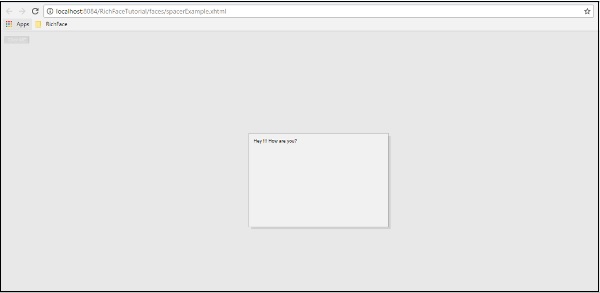
<rich:modalPanel>
Modal Panel 用于随时显示弹出窗口。在 RichFaces 4 中,模式面板标签已更改为 popupPanel。在以下示例中,我们将了解其工作原理。创建一个 xhtml 文件并将其命名为"PopingUp.xhtml"。将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ModalPanel and popupPanel</title>
</h:head>
<h:body>
<h:form>
<h:commandButton value = "Click ME">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "true" autosized = "false"
resizeable = "false">
Hey !!!
How are you?
</rich:popupPanel>
</h:form>
</h:body>
</html>
当点击"ClickMe"按钮时,上述示例将生成以下输出。

RichFaces - 迭代组件
在前面的章节中,我们了解了不同的输入和输出组件。在本章中,我们将学习如何在网站中迭代不同的数据结构。
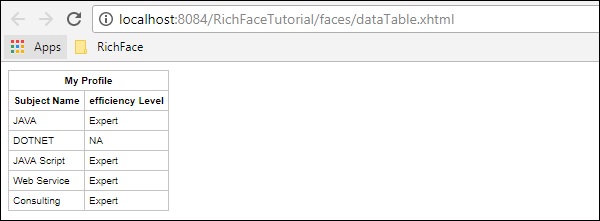
<rich:dataTable>
此标签用于在网站中呈现表格作为结果。在下面的示例中,我们将呈现一个主题表以及专业效率级别。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
</h:form>
</h:body>
</html>
我们需要根据列表渲染情况更改您的 subject.java。以下是 subject.java 的示例。
import java.util.ArrayList;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.ManagedProperty;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Subject {
String SubjectName;
private String efficiency;
private List<Subject> subjectListObj=new ArrayList<>();
public Subject() {
}
public Subject(String SubjectName,String efficiency ) {
this.SubjectName = SubjectName;
this.efficiency= efficiency;
}
public String getSubjectName() {
return SubjectName;
}
public void setSubjectName(String SubjectName) {
this.SubjectName = SubjectName;
}
public List<Subject> getSubjectListObj() {
subjectListObj.add(new Subject("JAVA","Expert"));
subjectListObj.add(new Subject("DOTNET","NA"));
subjectListObj.add(new Subject("JAVA Script","Expert"));
subjectListObj.add(new Subject("Web Service","Expert"));
subjectListObj.add(new Subject("Consulting","Expert"));
return subjectListObj;
}
public void setSubjectListObj(List<Subject> subjectListObj) {
this.subjectListObj = subjectListObj;
}
public String getEfficiency() {
return efficiency;
}
public void setEfficiency(String efficiency) {
this.efficiency = efficiency;
}
}
上述示例将在浏览器中生成以下输出。

<rich: dataDefinitionList>
这是用于从模型生成数据定义的标签。自 RichFaces 4 发明以来,JBoss 不再支持此标签。如果您仍在使用 RichFaces 3,则可以按以下方式使用此标签。
<rich:dataDefinitionList var = "car" value = "#{dataTableScrollerBean.allCars}"
rows = "5" first = "4" title = "Cars">
<f:facet name = "term">
<h:outputText value = "#{car.make} #{car.model}"></h:outputText>
</f:facet>
<h:outputText value = "Price:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.price}" /><br/>
<h:outputText value = "Mileage:" styleClass = "label"></h:outputText>
<h:outputText value = "#{car.mileage}" /><br/>
</rich:dataDefinitionList>
在上面的例子中,"dataTableScrollerBean"是一个 Java 类,用于生成汽车的不同值。这类似于上一个标签,我们使用 <datatable> 标签填充了一堆对象值。
<rich:dataOrderedList>
RichFaces 4 比 RichFaces 3 有了很大的改进。<dataOrderedList> 是一个用于以有序方式呈现列表的标签。RichFaces 4 也取消了该标签,因为如果使用 Java 进行对象或列表的排序,则更加容易且耗时更少。如果您的应用程序使用 RichFaces 3,那么您可以按以下方式使用此标签。
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataOrderedList
</f:facet>
<rich:dataOrderedList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataOrderedList>
</rich:panel>
在上面的例子中,"airlinesBean"是一个 Java bean 类,它有一个名为"airlinesBean()"的方法。该方法返回一个"air"类型的对象。稍后,我们可以使用该 air 对象以表格格式填充不同的属性。
<rich:dataList>
正如标签名称所示,该标签将用于将无序列表呈现到浏览器中。但是,与 <orderedList> 一样,该标签在最新版本的 RichFaces 中也被禁用。我们可以使用 <a4j:Repeat> 和 <rich:dataTable> 标签以下列方式轻松地将列表呈现到浏览器中。
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<h:outputText value = "#{sub}"/>
</a4j:repeat>
在上面的例子中,我们呈现了一个列表,它是名为"subjectList()"的方法的输出。如果您的应用程序是在 RichFaces 3 中构建的,那么您可以按如下方式使用此标记。
<rich:panel style = "width:500px">
<f:facet name = "header">
Using rich:dataList
</f:facet>
<rich:dataList value = "#{airlinesBean.airlines}" var = "air">
#{air.name}, #{air.code}
</rich:dataList>
</rich:panel>
<rich:dataGrid>
使用 <datatable> 标签,您将能够将列表呈现为表格,但是,<dataGrid> 将帮助您呈现对象或列表。在前面的 <rich:datatable> 示例中,只需按如下方式更改 xhtml 页面,然后查看其输出结果。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:panel>
<rich:dataGrid value = "#{subject.subjectListObj}" var = "record"
columns = "2" elements = "4" first = "1" >
<f:facet name = "header">
<h:outputText value = "My Profile" />
</f:facet>
<rich:panel>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:panel>
</rich:dataGrid>
</rich:panel>
</h:form>
</h:body>
</html>
上述代码将在浏览器中产生以下输出。

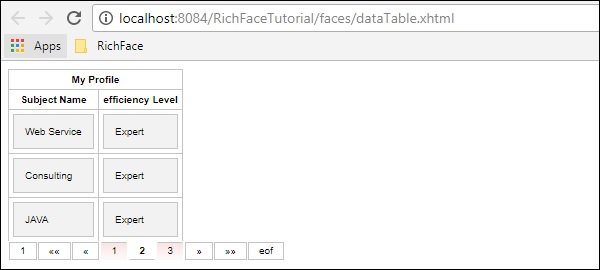
<rich:datascroller>
此标签有助于在填充表格数据时创建滚动条。它与 JSF 的分页功能非常相似。按以下方式修改前面的 dataTable 示例。
<?xml version = '1.0' encoding = 'UTF-8' ?>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Rich Data Table</title>
</h:head>
<h:body>
<h:form>
<rich:dataTable value = "#{subject.subjectListObj}" var = "record"
rows = "3" id = "MyTable">
<f:facet name = "header">
<h:outputText value = "My Profile"/>
</f:facet>
<rich:column>
<f:facet name = "header">Subject Name</f:facet>
<h:outputText value = "#{record.subjectName}"/>
</rich:column>
<rich:column>
<f:facet name = "header">efficiency Level</f:facet>
<h:outputText value = "#{record.efficiency}"/>
</rich:column>
</rich:dataTable>
<rich:dataScroller for = "MyTable" maxPages = "3">
<f:facet name = "first">
<h:outputText value = "1" />
</f:facet>
<f:facet name = "last">
<h:outputText value = "eof" />
</f:facet>
</rich:dataScroller>
</h:form>
</h:body>
</html>
在上面的示例中,您可以添加样式以获得良好的外观和感觉。我们已经实现了具有不同方面值的单独 <dataScroller> 标签。以下是上述文件的输出。更新样式 sheer 属性以同步表格和数据滚动条。

RichFaces - 选择组件
在本章中,我们将了解 RichFaces 技术提供的不同选择组件。
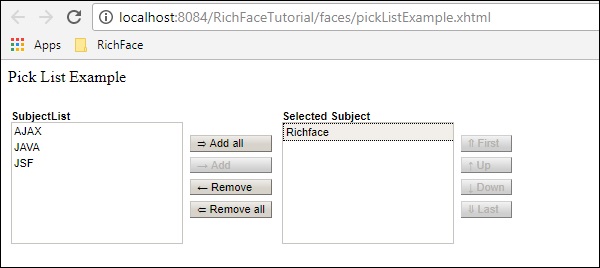
<rich:pickList>
使用此标签,我们可以从填充列表中选择一个值。它还允许我们将列表组件添加和删除到另一个列表中。以下示例演示了它的工作原理。继续创建一个 xhtml 文件并将其命名为"pickListExample.xhtml",并在其中放置以下代码。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>PickList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "Pick List Example"/>
<br/>
<br/>
<rich:pickList value = "#{managedBean.subjectList}"
sourceCaption = "SubjectList"
targetCaption = "Selected Subject"
listWidth = "170px"
listHeight = "120px"
orderable = "true">
<f:selectItems value = "#{managedBean.subjectList}"
itemValue = "#{subject}" itemLabel = "#{subject.subjectName}"/>
</rich:pickList>
</h:form>
</h:body>
</html>
我们需要修改 managedBean.java 文件以填充 xhtml 文件中的列表组件。以下是我们修改后的 Java 文件的快照。
import java.util.Arrays;
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
private List<String> SubjectList = Arrays.asList(
"Richface","AJAX","JAVA","JSF","DOTNET","python");
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
public List<String> getSubjectList() {
return SubjectList;
}
public void setSubjectList(List<String> SubjectList) {
this.SubjectList = SubjectList;
}
}
上述代码将在浏览器中产生以下输出。pickList 标记的"value"属性就是 bean 类的"getSubjectList()"。"itemValue" 是对象类的缩写,相应的"itemLabel"是实例值名称。在此示例中,我们的 pickList 标记会自动创建两个名为"sourceCaption"和"targetCaption"的单独列表。属性 orderable 用于维护目标列表中的选择顺序。

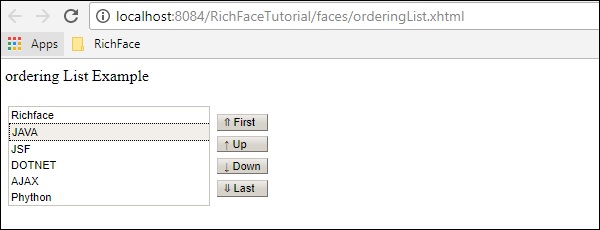
<rich:orderingList>
此标记用于呈现整个列表。<orderingList> 将自动提供一些类似按钮的功能以在列表中传播,并帮助对选定项目进行排序。在下面的示例中,我们将使用以下代码为"OrderingListExample.xhtml"创建一个 orderingList。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>OrderingList Example</title>
</h:head>
<h:body>
<h:form>
<h:outputText value = "ordering List Example"/><br/><br/>
<rich:orderingList value = "#{managedBean.subjectList}"
itemValue = "#{subject}"
itemLabel = "#{subject.subjectName}" >
</rich:orderingList>
</h:form>
</h:body>
</html>
我们不需要更改 bean 类,因为我们再次使用不同的标记填充相同的列表以表示不同的内容。与前面的示例一样,即使在这里,值属性也包含来自"getSubjectList()"的整个列表。"itemValue"和"itemLabel"分别保存对象类和相应实例变量的值。
上面的代码将在浏览器中产生以下输出。

<rich:ListShuttle>
ListShuttle 标记在 RichFaces 3 中可用。它有助于传播一个列表并将相同的值放入另一个列表。在 RichFaces 4 中,此标记已被抑制,因为可以通过另一个名为 <rich:pickList> 的新标记实现相同的功能,如上所述。如果您使用的是 RichFaces 3.0,那么您可以按照以下方式使用此标签。
<rich:listShuttle sourceValue = "#{toolBar.freeItems}"
targetValue = "#{toolBar.items}" var = "items" listsHeight = "150"
sourceListWidth = "130" targetListWidth = "130"
sourceCaptionLabel = "Available Items"
targetCaptionLabel = "Currently Active Items"
converter = "listShuttleconverter">
<rich:column width = "18">
<h:graphicImage value = "#{items.iconURI}"></h:graphicImage>
</rich:column>
<rich:column>
<h:outputText value = "#{items.label}"></h:outputText>
</rich:column>
<a4j:support event = "onlistchanged" reRender = "toolBar" />
<a4j:support event = "onorderchanged" reRender = "toolBar" />
</rich:listShuttle>
使用 pickList 比使用此标签更加方便,因为使用 pickList 只需编写两行代码即可实现相同的功能。
RichFaces - 菜单组件
RichFaces 提供了多种标签版本,可用于创建菜单类型标记。在本章中,我们将学习一些新功能以及旧功能,使用这些功能我们可以轻松地在浏览器中呈现菜单。
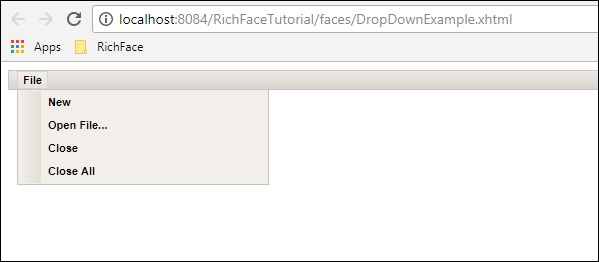
<rich:dropDownMenu>
使用此标签,开发人员可以创建下拉菜单。此标签对于创建网站的标题很有用。在下面的示例中,我们将学习如何在实际生活中使用此标签。创建一个文件并将其命名为"DropDownList.xhtml"。将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head></h:head>
<h:body>
<h:form>
<rich:toolbar>
<rich:dropDownMenu>
<f:facet name = "label">
<h:outputText value = "File" />
</f:facet>
<rich:menuItem label = "New" />
<rich:menuItem label = "Open File..." />
<rich:menuItem label = "Close" />
<rich:menuItem label = "Close All" />
</rich:dropDownMenu>
</rich:toolbar>
</h:form>
</h:body>
</html>
在上面的例子中,我们创建了一个工具栏,并在该工具栏内创建了一个下拉菜单。可以创建任意数量的下拉菜单。如果您想插入任何基于操作的 JS 函数,则可以在 <menuItem> 标记内实现该函数,并将属性设为"action"。上面的代码将在浏览器中生成以下输出。

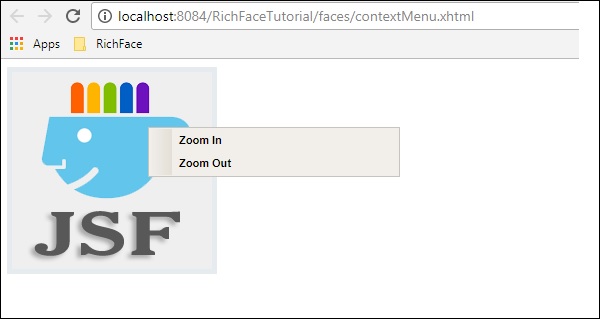
<rich:contextMenu>
此标记可用于在客户端生成基于事件的下拉菜单。它不会自动工作。用户需要创建 JS 事件,然后它才能正常工作。在下面的例子中,我们将创建渲染图像,然后根据用户响应创建 JS 事件。以下是 xhtml 文件。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>ContextMenu Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:outputScript>
//<![CDATA[
function resize(pic, coeff) {
var w = Math.round(pic.width * coeff);
var h = Math.round(pic.height * coeff);
if (w > 1 && h > 1 && h<1000 && w<1000) {
pic.width = w;
pic.heigth = h;
}
}
function enlarge(element){
resize(element, 1.1);
}
function decrease(element){
resize(element, 0.9);
}
//]]>
</h:outputScript>
<h:graphicImage value = "http://www.tutorialspoint.com/images/jsf-minilogo.png"
id = "pic" style = "border : 5px solid #E4EAEF"/>
<rich:contextMenu target = "pic" mode = "client" showEvent = "click">
<rich:menuItem label = "Zoom In" onclick =
"enlarge(#{rich:element('pic')});" id = "zin"/>
<rich:menuItem label = "Zoom Out"
onclick = "decrease(#{rich:element('pic')});" id = "zout"/>
</rich:contextMenu>
</h:form>
</h:body>
</html>
运行上述示例并选择渲染的图像。将显示以下选项"放大"和"缩小"。单击相应的选项,所需的功能将应用于图像。上述代码将在浏览器中生成以下输出。

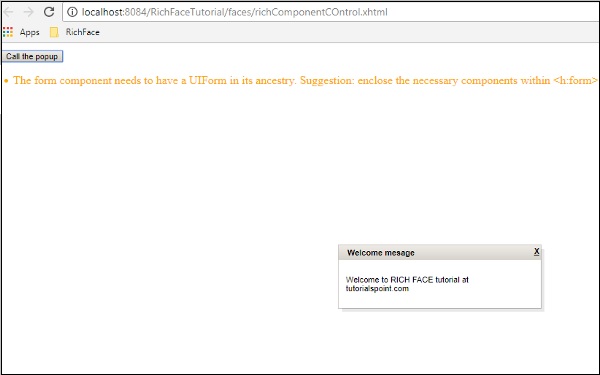
<rich:Component Control>
无论何时我们想从 RichFaces 环境中调用任何其他函数,此组件都是用户友好的。此标记用于调用基于 JavaScript 的操作类。以下示例演示了如何使用此标记。创建一个文件并将其命名为"componentContent.xhtml"文件。将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Component Control Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:commandButton value = "Call the popup">
<rich:componentControl target = "popup" operation = "show" />
</h:commandButton>
<rich:popupPanel id = "popup" modal = "false" autosized = "true" resizeable = "false">
<f:facet name = "header">
<h:outputText value = "Welcome mesage" />
</f:facet>
<f:facet name = "controls">
<h:outputLink value = "#"
onclick = "#{rich:component('popup')}.hide(); return false;"
style = "color: inherit">
X
</h:outputLink>
</f:facet>
<p>Welcome to RICH FACE tutorial at tutorialspoint.com</p>
</rich:popupPanel>
</h:body>
</html>
在上面的代码中,我们使用 id"popup"调用"onclick()"函数。一旦我们运行它,它就会显示一个带有"调用弹出窗口"的按钮。一旦我们点击该按钮,RichFaces 就会内部调用 JS 函数并在浏览器中提供以下输出。

RichFaces - Rich Tree
在本章中,我们将了解 RichFaces 中的树处理。RichFaces 提供创建和操作树所需的所有组件。
<rich:treeNode>
此标记用于创建分层树。<treeNode> 内提供的每个节点都将是树的子节点。此标记将与另一个名为 <rich:tree> 的标记一起使用。我们用于创建树的所有实例变量都必须实现以下三个接口中的任何一个 - org.richfaces.model.TreeNode、org.richfaces.model.TreeDataModel 和 javax.swing.tree.TreeNode。
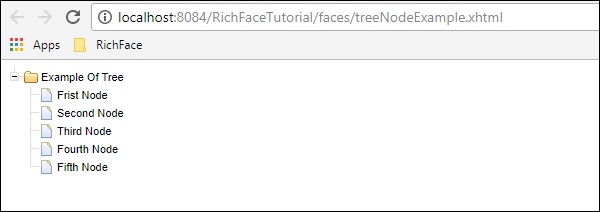
在下面的示例中,我们将使用后端的 <rich:treeNode> 标记填充树。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>TreeNode Example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form>
<rich:tree value = "#{tree.populateNode}" var = "tree">
<rich:treeNode>
<rich:treeModelRecursiveAdaptor>
</rich:treeModelRecursiveAdaptor>
<h:outputText value = "#{tree.data}" />
</rich:treeNode>
</rich:tree>
</h:form>
</h:body>
</html>
以下是实现"TreeNodeImpl"接口的相关java类。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
import org.richfaces.model.TreeNodeImpl;
@ManagedBean
@RequestScoped
public class Tree extends TreeNodeImpl {
private Tree stationRoot;
private Tree populateNode;
private Object data;
public Tree() {
super();
}
public Tree(boolean leaf, Object data) {
super(leaf);
this.data = data;
}
public Object getData() {
return data;
}
public Tree getPopulateNode() {
if (populateNode == null) {
String[] List_OF_Node = {
"Frist Node", "Second Node", "Third Node", "Fourth Node", "Fifth Node"};
stationRoot = new Tree(false, "Example Of Tree");
for (int i = 0; i < List_OF_Node.length; i++) {
Tree child = new Tree(true, List_OF_Node[i]);
stationRoot.addChild(i, child);
}
populateNode = new Tree();
populateNode.addChild(0, stationRoot);
}
return populateNode;
}
}
上述代码将在浏览器中产生以下输出。

<rich:treeModelAdaptor>
此组件将 Map 作为输入,对其进行迭代,并在浏览器中产生所需的输出。每当我们需要填充递归映射时,我们都可以使用另一个名为 <rich:recursiveTreeModelAdaptor> 的标记。
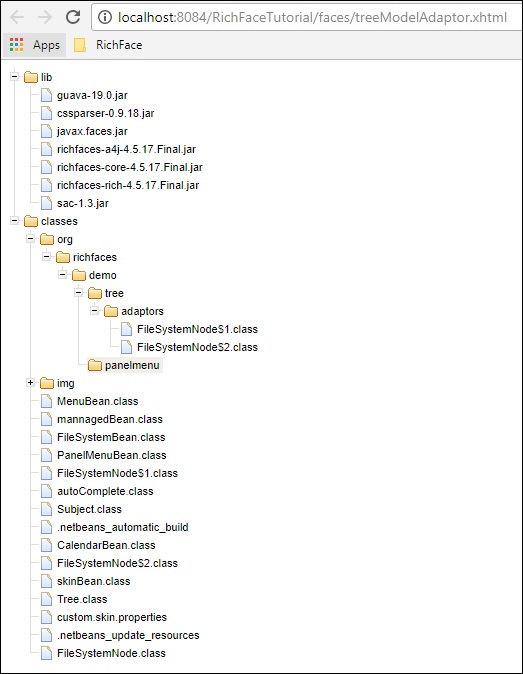
以下示例显示了如何在浏览器中呈现项目结构。在 RichFaces 3 中,这两个标记分别使用 <rich:treeNodeAdaptor> 和 <rich:recursiveTreeNodeAdaptor>。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Tree Model and Recursive Model Example</title>
</h:head>
<h:body>
<h:form id = "form">
<rich:tree toggleType = "AJAX" var = "item" style = "max-width: 400px">
<rich:treeModelRecursiveAdaptor roots = "#{fileSystemBean.sourceRoots}"
nodes = "#{item.directories}">
<rich:treeNode>
#{item.shortPath}
</rich:treeNode>
<rich:treeModelAdaptor nodes = "#{item.files}">
<rich:treeNode>#{item}</rich:treeNode>
</rich:treeModelAdaptor>
</rich:treeModelRecursiveAdaptor>
</rich:tree>
</h:form>
</h:body>
</html>
我们需要为这个示例创建两个新的 Java bean。以下是 bean 类"FileSystemBean.java"的代码片段,它包含所需的文件夹名称。
import java.util.List;
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class FileSystemBean {
private static final String SRC_PATH = "/WEB-INF";
private List<FileSystemNode> srcRoots;
public synchronized List<FileSystemNode> getSourceRoots() {
if (srcRoots == null) {
srcRoots = new FileSystemNode(SRC_PATH).getDirectories();
}
return srcRoots;
}
}
以下是 bean 类"FileSystemNode.java"的代码片段,它包含项目所需的叶节点。
import static com.google.common.base.Predicates.containsPattern;
import static com.google.common.base.Predicates.not;
import static com.google.common.collect.Iterables.filter;
import static com.google.common.collect.Iterables.transform;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Set;
import javax.faces.context.ExternalContext;
import javax.faces.context.FacesContext;
import com.google.common.base.Function;
import com.google.common.collect.Iterables;
import com.google.common.collect.Lists;
public class FileSystemNode {
private static final Function<String, FileSystemNode>
FACTORY = new Function<String, FileSystemNode>() {
public FileSystemNode apply(String from) {
return new FileSystemNode(from.substring(0, from.length() - 1));
};
};
private static final Function<String, String>
TO_SHORT_PATH = new Function<String, String>() {
public String apply(String from) {
int idx = from.lastIndexOf('/');
if (idx < 0) {
return from;
}
return from.substring(idx + 1);
};
};
private String path;
private List<FileSystemNode> directories;
private List<String> files;
private String shortPath;
public FileSystemNode(String path) {
this.path = path;
int idx = path.lastIndexOf('/');
if (idx != -1) {
shortPath = path.substring(idx + 1);
} else {
shortPath = path;
}
}
public synchronized List<FileSystemNode> getDirectories() {
if (directories == null) {
directories = Lists.newArrayList();
Iterables.addAll(directories, transform(filter(
getResourcePaths(), containsPattern("/$")), FACTORY));
}
return directories;
}
public synchronized List<String> getFiles() {
if (files == null) {
files = new ArrayList<String>();
Iterables.addAll(files, transform(filter(
getResourcePaths(), not(containsPattern("/$"))), TO_SHORT_PATH));
}
return files;
}
private Iterable<String> getResourcePaths() {
FacesContext facesContext = FacesContext.getCurrentInstance();
ExternalContext externalContext = facesContext.getExternalContext();
Set<String> resourcePaths = externalContext.getResourcePaths(this.path);
if (resourcePaths == null) {
resourcePaths = Collections.emptySet();
}
return resourcePaths;
}
public String getShortPath() {
return shortPath;
}
}
上述示例将在浏览器中产生以下输出。

RichFaces - 错误处理
在本章中,我们将了解可以在 RichFaces 中实现的不同错误处理方法。
服务器端和客户端错误处理
我们需要使用非常古老的 Java 技术 (try/Catch) 来处理基于操作类的异常。对于客户端,我们可以添加一个额外的文件,该文件将在客户端发生错误时显示错误消息。
可以在 web.xml 中添加以下代码片段,以便处理客户端的错误。
<error-page> <exception-type>java.lang.Throwable</exception-type> <location>/error.xhtml</location> </error-page>
请注意,上述异常将仅提供静态异常消息,我们可能必须使用 JSF"ExceptionHandler"类才能使用动态异常属性。在运行时,RichFaces 提供了一些功能来验证输入字段,这些功能可用作应用程序中异常的主要构建块。
创建一个新文件并将以下代码放入其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:f = "http://java.sun.com/jsf/core"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:a4j = "http://richfaces.org/a4j"
xmlns:rich = "http://richfaces.org/rich">
<h:head>
<title>Error handling</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<rich:panel>
<f:facet name = "header">
<h:panelGroup>
<h:outputText value = "Student Registration" />
<a4j:status>
<f:facet name = "start">
<h:graphicImage value = "/images/ai.gif" style = "height:12px;width:12px;" alt = "ai" />
</f:facet>
</a4j:status>
</h:panelGroup>
</f:facet>
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{student.name}" id = "name" label = "name">
<f:validateLength minimum = "3" maximum = "8" />
<f:validateRequired />
<rich:validator />
</h:inputText>
<rich:message for = "name" />
<h:outputText value = "Email" />
<h:inputText value = "#{student.email}" id = "email"
validatorMessage = "Ivalid email address">
<f:validateRegex
pattern =
"^(([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)
\.([a-zAZ]{2,5}){1,25})+([;.](([a-zA-Z0-9_\-\.]+)
@([a-zA-Z0-9_\-\.]+)\.([a-zAZ]{2,5}){1,25})+)*$" />
<rich:validator />
</h:inputText>
<rich:message for = "email" />
<h:outputText value = "Age" />
<h:inputText value = "#{student.age}" id = "age" label = "age">
<f:validateLongRange minimum = "18" maximum = "99" />
<rich:validator />
</h:inputText>
<rich:message for = "age" />
</h:panelGrid>
</rich:panel>
</h:form>
</h:body>
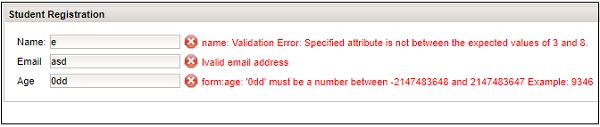
</html>
对应的java类应该是像下面这样的普通bean类。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class Student {
private String name;
private String email;
private int age;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
}
每当 <h:form> 中出现错误时,上述示例将在浏览器中产生以下输出。

资源加载
RichFaces 改进了 JSF 应用程序中的标准资源处理程序。这可以通过配置 ResourceServlet 或资源优化来实现。要配置 ResourceServlet,我们需要在 web.xml 中添加以下代码。
<servlet> <servlet-name>Resource Servlet</servlet-name> <servlet-class>org.richfaces.webapp.ResourceServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Resource Servlet</servlet-name> <url-pattern>/org.richfaces.resources/*</url-pattern> </servlet-mapping>
我们还可以在 JSF 应用程序中启用优化,这将优化不同的 JavaScript 和 CSS 文件。我们需要添加以下代码才能在应用程序中实现优化。
<context-param> <param-name>org.richfaces.resourceOptimization.enabled</param-name> <param-value>true</param-value> </context-param>


