RichFaces - 基本概念
在本章中,我们将了解 RichFaces 的一些基本概念,并了解 RichFaces 如何处理 AJAX 请求和许多其他功能。
处理 AJAX 请求
如前所述,RichFaces 提供了丰富的 UI 组件,即使不实现任何 AJAX 代码,也可以在 Web 应用程序中启用 AJAX 功能。所有这些 AJAX 功能都是通过 a4:j 标签库引入的。<a4j:commandLink>、<a4j:commandButton>、<a4j:support> 和 <a4j:poll> 是帮助开发人员将 AJAX 功能纳入 Web 应用程序中的四个标签。我们将在后续章节中学习更多关于标签库的知识。
部分树处理
在传统的 AJAX 应用程序中,所有输入字段都将作为树的不同节点进行处理,然而,在 RichFaces 中,我们可以选择部分提交树节点并验证必填字段。
让我们考虑一个例子来进一步了解这一点。假设 HTML 中总共有五个元素 - "姓名"、"员工 ID"、"员工工资"、"员工地址"和"员工部门"。现在您只想验证或处理员工 ID,这可以使用 RichFaces 来实现,但使用 AJAX 则无法实现。您需要将整个表单提交到服务器。RichFaces 提供了一个可以识别特定组件并对其进行处理的执行属性。以下是可用的不同级别的执行属性。
@all −此属性将处理您的所有数据。
@none − 当您不想处理任何数据时,可以使用此功能。
@this − 这将仅处理请求组件。
@form − 这将处理包含请求组件的整个表单。
@region − 这将处理网页的特定区域。
部分视图更新
与输入字段一样,RichFaces 提供了类似的选项来更新不同的视图。开发人员可以根据自己的选择自定义视图。与 execute 属性一样,有一个与 execute 属性类似的 render 属性。所有这些属性均基于网页的 ID 标识符工作。
以下是可用的不同级别的渲染属性。
@all − 这将更新整个组件。
@none − 这将不会更新您的任何组件。
@this − 这将仅更新请求组件。
@from − 这将更新包含请求数据的表单。
@region − 这将更新网页的特定区域。
其他 a4j 标签
到目前为止,我们已经讨论了有关 RichFaces 应用程序的概念属性。在本节中,我们将通过实际示例详细了解它们。
<a4j:AJAX>
这是 RichFaces 提供的核心组件之一。这只不过是 JSF2.0 f:AJAX 标记的扩展部分。只要网页中发生 JS 事件,此标记就会触发 AJAX 请求。以下示例详细介绍了此标记。在网页文件夹下创建一个"xhtml"页面,并将其命名为"a4jAJAXExample.xhtml"。然后,粘贴以下代码。
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>a4j:AJAX Tag Example</title>
</h:head>
<h:body>
<h:form id = "form">
<h:inputText value = "#{managedBean.message}">
<a4j:AJAX render = "ShowMessage" />
</h:inputText>
<h:outputText value = "#{managedBean.message}" id = "ShowMessage"
style = "animation-duration"/>
</h:form>
</h:body>
</html>
我们还需要创建一个托管 bean 来保存来自网页的输入。继续在源包目录下创建一个 java 类。以下是 managedbean.java 类代码。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
保存两个文件并运行,浏览器中将显示以下输出。

<a4j:param>
a4j:param 是 f:param 标签的扩展。它用于为属性或实例变量赋值。此标签能够永久地将值分配给实例变量。以下是"a4jparamExample.html"代码。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Param tag example</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0"/>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "2">
<a4j:commandButton value = "TutorialsPoint" render = "rep">
<a4j:param value = "Tutorials point" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
<a4j:commandButton value = "RichFace Tutorials" render = "rep">
<a4j:param value = "RichFace Tutorials" assignTo = "#{managedBean.message}" />
</a4j:commandButton>
</h:panelGrid>
<br />
<h:outputText id = "rep" value = "Selected Name:#{managedBean.message}" />
</h:form>
</h:body>
</html>
以下是相应的托管 bean 类代码。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("This method is getting called with"+message);
// 我们添加了此行是为了检查 AJAX 调用
// 在没有直接通信的情况下如何发生在类方法上
this.message = message;
}
}
继续运行文件。以下是浏览器中的输出。

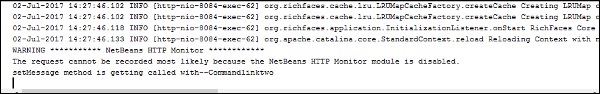
现在,在服务器控制台中,您将看到以下输出,这证明 xhtml 文件正在与托管 bean 通信,以便在运行时设置实例变量。

<a4j:commandButton>
我们已经在前面的示例中使用了命令按钮标签。它用于在 xhtml 页面内创建一个按钮,该按钮将生成并与 AJAX 引擎通信以处理特定请求。它接受输入并处理输入,然后在 Web 浏览器中呈现输出。
在前面的示例中,我们创建了两个按钮 - "TutorialsPoint"和"RichFace Tutorials"。我们的命令按钮标记在内部与托管 bean 通信并设置所需的实例变量。它还负责呈现值。
<a4j:commandLink>
命令链接的工作方式类似于 JSF 2.0 的 <h:commandlink> 组件。只要命令链接在 JS 单击事件上起作用,命令按钮就会生成基于提交的 AJAX 请求。这是命令按钮和命令链接中唯一的区别。以下示例将帮助您更好地理解标记库。创建"a4jCommandLink.xhtml"文件并将以下代码粘贴到其中。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://xmlns.jcp.org/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of command Link</title>
</h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "3">
<h:outputText value = "Name:" />
<h:inputText value = "#{managedBean.message}" />
<a4j:commandLink value = "Click Me" render = "out" execute = "@form" />
</h:panelGrid>
</h:form>
<br />
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
</h:body>
</html>
无需更改托管 bean 类中的任何内容。运行此文件,浏览器中的输出如下。

<a4j:outputPanel>
输出面板作为 HTML 页面的跨度。它用于对网页的不同组件进行分组,而不是单独指定它们。在前面的示例中,我们使用输出面板来显示输入文本框中提供的消息。以下是输出面板的语法。
<a4j:outputPanel id = "out">
<h:outputText value = "Welcome to #{managedBean.message} !" />
</a4j:outputPanel>
<a4j:region>
这是 RichFaces 的关键功能,允许处理网页的某些部分。使用此标签,RichFaces 中会发生部分树处理。它主要用于增加渲染过程。以下示例将帮助您详细了解这一点。请使用以下代码创建一个"a4jregionExample.xhtml"文件。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j" >
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
</h:form>
</h:body>
</html>
请结合此 xhtml 页面,相应地更新我们的 managedBean。
import javax.faces.bean.ManagedBean;
import javax.faces.bean.RequestScoped;
@ManagedBean
@RequestScoped
public class managedBean {
String message;
String job;
public String getMessage() {
return message;
}
public void setMessage(String message) {
System.out.println("setMessage method is getting called with--"+message);
this.message = message;
}
public String getJob() {
return job;
}
public void setJob(String job) {
System.out.println("setJob method is getting called with--"+job);
this.job = job;
}
}
上述代码将在浏览器中产生以下输出。

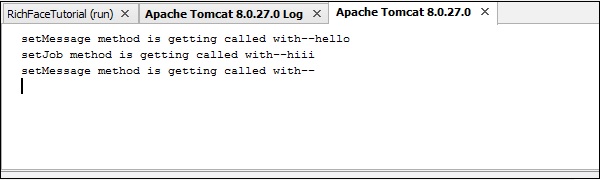
每当单击命令链接"one"时,它都会处理整个表单,但是,当我们单击命令链接"two"时,只会处理消息实例,因为它包含在区域标记中。同样,如果我们将命令链接"one"包含在另一个区域标记中,那么它将只处理前两个输入参数。以下是单击命令链接"two"时服务器控制台的屏幕截图。

单击命令链接"one"时,输出结果如下。

<a4j:repeat>
Repeat 标签的工作原理与 JSF 的 <ui:repeat> 标签完全相同。它有助于在网页中迭代列表。在以下"a4jRepeat.xhtml"文件示例中,我们正在迭代托管 bean 类中的列表。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head></h:head>
<h:body>
<h:form id = "form">
<h:panelGrid columns = "1" style = "width: 640px">
<a4j:outputPanel id = "panel" layout = "block">
<a4j:repeat value = "#{managedBean.subjectList}" var = "sub">
<li>
<h:outputText value = "#{sub}"/>
</li>
</a4j:repeat>
</a4j:outputPanel>
</h:panelGrid>
</h:form>
</h:body>
</html>
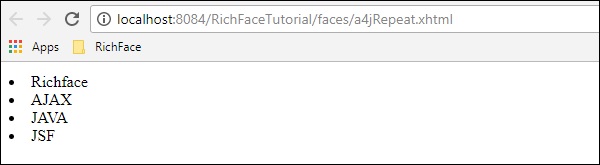
在浏览器中运行此特定文件后,您将获得以下输出。

<a4j:status>
顾名思义,此标签在您想要在前端显示 AJAX 请求的状态时非常有用。您可以根据自己的选择包含普通文本消息、gif 或基于图像的状态。对于以下小型应用程序,您将在前端看到状态,但是,每当您运行复杂的 AJAX 请求时,此状态都非常明显。请修改"a4jregionExample.xhtml",如下所示。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
每当您运行此应用程序时,您都可以看到两个状态"正在工作..."和"完成"。这些状态将在请求完成后自动消失。
<a4j:include>/<a4j:keepAlive>
Include 和 keepAlive 这两个标签都是在 RichFaces 3.0 中引入的,但在 RichFaces 4 中,这些标签已被弃用,因为这些功能可以通过使用 Facelets 中使用的其他不同标签(如 <ui:include> 和 <ui:insert>)轻松实现。顾名思义,include 被引入用于将一个页面包含到另一个页面中,而 keepAlive 被引入用于控制与 JSF 页面关联的托管 bean 的范围。建议使用任何软件 API 的更新版本并使用 <UI>组件和"注释"实现来实现业务目标。
<a4j:log>
顾名思义,这个 a4j 组件有助于将日志信息生成到 Web 浏览器中。以下示例详细介绍了此标签。按以下方式编辑"a4jregionExample.xhtml"文件。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Region Example</title>
</h:head>
<h:body>
<h:form>
<a4j:status startText = "Working..." />
<h:inputText value = "#{managedBean.message}"/>
<h:inputText value = "#{managedBean.job}"/>
<a4j:commandLink id = "one" value = "one"/>
<a4j:region>
<h:inputText value = "#{managedBean.message}"/>
<a4j:commandLink id = "two" value = "two"/>
</a4j:region>
<a4j:log></a4j:log>
<a4j:status startText = "Done" />
</h:form>
</h:body>
</html>
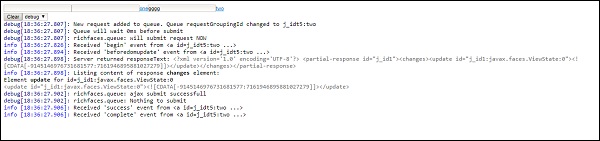
现在在浏览器中运行上述代码,输出结果如下。a4j:log 将在需要时生成所有级别的所需日志。

<a4j:jsFunction>
这是 RichFaces 最先进的功能,无需任何 JavaScript 代码即可创建自动 JS 函数。CDK 将根据任何 JS 事件生成自动 JavaScript 代码。
在下面的示例中,我们正在创建一个 JavaScript 函数,每当我们将鼠标悬停在指定值上时,该函数都会被调用。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE html>
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:ui = "http://java.sun.com/jsf/facelets"
xmlns:h = "http://java.sun.com/jsf/html"
xmlns:a4j = "http://richfaces.org/a4j">
<h:head>
<title>Example of JS Function</title>
</h:head>
<h:body>
<table width = "500" border = "1">
<tbody>
<tr>
<td>
<span onmouseover = "showMySkill('core java,J2EE')"
onmouseout = "showMySkill('')">BackEnd developer</span>
</td>
<td>
<span onmouseover = "showMySkill('DB,RDBMS,unix')"
onmouseout = "showMySkill('')">Database Admin</span>
</td>
<td>
<span onmouseover = "showMySkill(
'JS frameworks,html,java scripts')"
onmouseout = "showMySkill('')">Front End Developer</span>
</td>
</tr>
<tr>
<td colspan = "3">You need to know:
<b><h:outputText id = "showSkillset" value = "#{managedBean.message}"/></b>
</td>
</tr>
</tbody>
</table>
<h:form id = "form">
<a4j:jsFunction name = "showMySkill" render = "showSkillset">
<a4j:param name = "name" assignTo = "#{managedBean.message}" />
</a4j:jsFunction>
</h:form>
</h:body>
</html>
上述代码将在浏览器中生成以下输出。根据 JS 事件,CDK 将覆盖名为"showMySkill()"的方法,所需的值将打印在浏览器中。

<a4j:AJAXListener>
当您想在将结果呈现给浏览器之前执行特定侦听器时,使用此标记。此标记在 RichFaces 4 中不可用,因为
<rich:panel>
<f:facet name = "header">Using a4j:actionListener</f:facet>
<a4j:commandButton value="Submit" reRender = "#{AJAXBean.areas}">
<a4j:AJAXListener binding = "#{AJAXBean.renderAreasListener}"/>
</a4j:commandButton>
</rich:panel>
上面这个例子中,当点击"提交"按钮时,会创建一个 JS 事件,该事件会调用 bean 类内部实现的"areas"方法,并将相应的结果渲染出来。


