网页设计和视差滚动
本章讨论了网页设计的概念以及在网页设计中使用视差滚动的优势。
网页设计背景
自 20 世纪初以来,由于数字媒体的出现,纸质媒体陷入了激烈的竞争。数字媒体包括我们在互联网上看到的内容,以及随之而来的相关杂志。
您作为每周/每月订阅的一部分收到的新闻通讯也包含在数字媒体中。首先,数字媒体严重依赖于移动和桌面设备。当您可以在移动设备(手持设备)和桌面设备上看到内容时,情况会有所不同。内容在任一设备上的显示方式都体现了内容设计的特定风格。
这种设计风格称为网页设计。从设计或编码的角度来看,当网页设计师着手构建网页时,他/她也会考虑移动设备。
根据维基百科,网页设计 包含网站制作和维护中的许多不同技能和学科。其中一项技能是为用户设计具有影响力的体验。网页设计迎合了这种体验,并提供了一种有组织的方式来安排页面内容,并为它们提供了不同的样式。
网页设计包括 − 界面设计、图形设计和使用某些标准编写代码。这项工作可以由一个人或一个团队完成。
市场上有许多工具可以使这项工作变得简单,但是,创建网页的外观取决于一个人的创造性技能。
现代网页设计
随着技术的发展,知识呈爆炸式增长。互联网已经成为一种时尚,它使我们的生活质量飞速提升。在任何给定时刻,普通互联网用户都在处理越来越多的信息。这些信息可以是台式电脑上的网站,也可以是手持设备(平板电脑或手机)。
尽管有如此多的信息试图吸引用户的注意力,但很明显,对于设计网络体验的人来说,只有 3 秒钟的时间可以传递信息。
如何处理这个问题?传递信息非常重要,因为它是任何网页设计的源头。您想建立一个能够沟通的网站,同时它必须吸引用户并让用户坚持使用内容。这确实是一项艰巨的任务。
考虑到任何给定网络内容的工作范围都很广,越来越多的人进入了网页设计领域。创意网页设计师因其创造良好用户体验的惊人才能而成为人们热议的话题。网页设计师目前可能在营销/广告公司工作,或者自己开始从事网页设计。
审美吸引力是网页内容的关键。这意味着网页设计师必须了解设计、颜色、间距等的原则和基础。越来越多的用户每天都能看到高质量的网页内容。很明显,人们会将当前的网页或网站与几个小时或几分钟前访问的网页或网站进行比较。内容的排序,加上好的图形和颜色,使许多独立的横幅/页面在互联网上流行起来。
示例
让我们以一个简单的图形为例。互联网上有许多图形,称为模因。它们是简单的图形交换格式(GIF)图像,图形中嵌入了一些文本。这些模因基于世界某个地方最近发生的事件在互联网上流传。如果我们看一下这个例子,它们唯一的吸引力就是图形和一些相关或不相关的文本。
尽管如此,它还是获得了如此多的欢迎,这让人不禁想到互联网上惊人的可能性。
因此,要使网页设计有效,创造力和传达信息的方法都起着重要作用。
需要注意的是,成功的网页是网页设计和网页开发的结合。根据目前的市场趋势,除了网页设计师,网页开发人员也是团队中必不可少的。网页设计师总是会寻找灵感,并利用自己的创造力来创建图形和相关的配色方案。而网页开发人员则会利用自己的编码技能将图形和配色方案呈现在网站上。
网页设计师还应该具备编写代码的知识,以使预期的图形或配色方案可供网页开发人员使用。像记事本这样的简单应用程序中的简单代码可以帮助网页设计师在网页开发中占据主导地位。
使用视差滚动
视差滚动属于网页设计师和网页开发人员的工作范围。网页设计师可以使用 InVision、UXPin 等工具创建视差滚动效果,以向网页开发人员传达滚动时的预期行为。此外,网页开发人员将利用自己的技能来创建视差滚动效果。这可以通过不同的 JavaScript、CSS 和 jQuery 技术来实现。下一章将详细介绍每种方法。
根据上一节中的定义,视差滚动是一种滚动时背景内容以不同于前景内容的速度移动的技术。
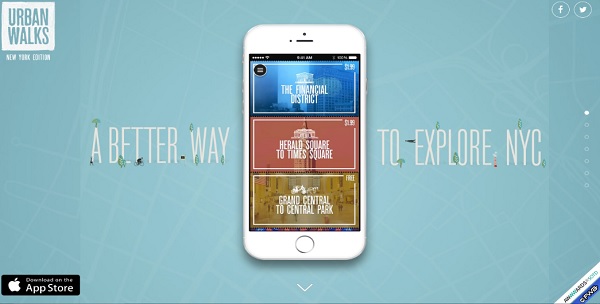
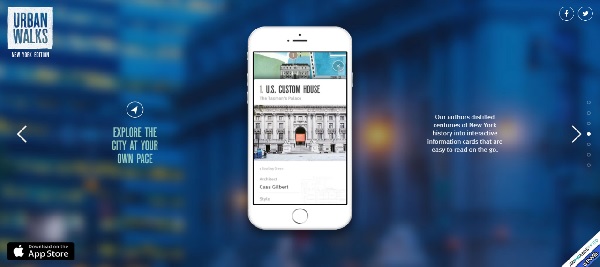
此网站展示了一种创建视差滚动效果的简单 CSS 技术 - The Urban Walks。

如您在上面的屏幕截图中看到的,滚动两次后,屏幕中心的手机将更改内容。另外,在第一次滚动时观察,手机的背景会发生变化。
这种过渡让您感觉手机在原地保持不变,而当您向下滚动时背景会发生变化。这种效果称为视差滚动效果。您知道您正在向下滚动,因为屏幕最右侧有一些点形式的屏幕指示器。

视差滚动的首次使用是在旧的电脑游戏中。固定的背景图像会以较慢的速度移动,因为角色的移动速度比背景快。这些游戏的一些示例 - 迪士尼的阿拉丁和迪士尼的狮子王。这些游戏分别于 1993 年和 1994 年推出。
虽然它确实是从游戏开始的,但目前,许多网页设计师都在强调让观众喜欢他们的网站的效果。视差滚动的优势从网站扩展到移动网站。
这些网站曾经为桌面版本设计了视差滚动,现在也添加了支持移动屏幕的代码。
视差滚动在 Web 和移动设备上的优势
在本节中,我们将从以下各个角度讨论使用视差滚动的优势 −
从观众的角度来看
视差滚动有一个有趣的元素。正如您在上面的示例中看到的,当用户从不同的屏幕滚动时,传达千字的信息变得更加容易。
如果我们考虑首次使用的用户,则每次滚动都会产生好奇心。因此,它不仅丰富了网站的体验,还增加了用户在首次访问网站时花费更多时间的可能性。
随着用户对滚动感兴趣,用户参与度的比例急剧增加。
用户不必考虑弄清楚信息的过程,因为它以更明显的方式提供。
在某些情况下,您可以通过在屏幕上为其他项目(例如徽标或菜单图标)制作动画来讲述您提供的产品/服务的故事。
从技术角度来看
一旦为桌面版本实现视差滚动,就可以非常轻松地将相同的框架用于移动网站或屏幕。
由于代码片段简单且可重复使用,如果您是营销机构或网站服务提供商公司,在吸引新客户时,这变得毫不费力。
对视差滚动的了解来自于对 CSS、JavaScript 等前端框架的更多专业知识。


