背景和介绍
如果您在电脑或手机上浏览任何现代网站,您可能已经体验过,当您向下/向上滚动网站时,整个屏幕似乎都在向滚动方向移动。如果这是背景中的效果,那么滚动时前景中的信息也会发生变化。这种效果可以简要描述为视差滚动。
滚动
让我们了解滚动的含义。当您查看网页时,以任意方向(上、下、左、右)浏览网页的操作称为滚动。
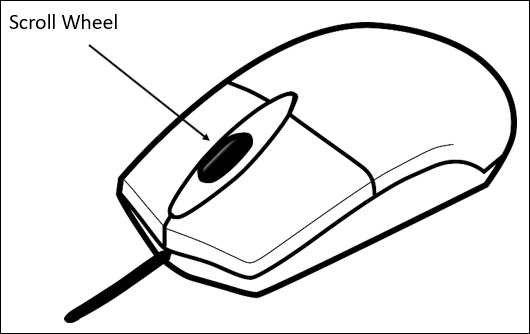
通常,如果您是台式计算机用户,则此操作是通过使用鼠标上的滚轮来完成的。

历史
让我们看看"滚动"这个词。在过去,为了向远方的其他人发送消息,人们使用手写卷轴。这些卷轴如下所示 −

想象一下拿着卷轴的人的动作。要阅读完整的内容,人们必须"滚动"并继续滚动。这些卷轴的用途还在于保存记录文本或决策。随着时间的推移,卷轴的使用越来越多,因为它是由不同的书写材料制成的,例如纸莎草纸、羊皮纸和纸张。
随着计算机的发展,处理和存储非常大的文档、表格和图像成为可能。有时数据太多,以至于屏幕尺寸不足以将数据显示给用户。当要显示的数据大于窗口或显示区域的大小时,数据将保持隐藏状态。这就需要采取一种扩大屏幕面积的方法。
下面列出了一些实现屏幕扩展的选项 −
- 增加屏幕尺寸
- 减少数据大小
- 使用滚动
这种滚动机制对于从事图形设计和照片编辑的人来说更为重要。
视差滚动的起源
让我们来看看视差滚动的历史。首先,我们来了解一下视差这个词的含义。视差这个词来自希腊语παράλλαξις(视差),意思是交替。
如果我们从一个角度观察一个物体,物体就会以特定的方式出现。但如果你从不同的位置移动同一个物体,物体就会有明显的移动。这种现象被称为视差。
网页设计中的视差滚动 - 概念
现在我们已经了解了视差的起源和背景,让我们了解网页设计中视差滚动的历史和概念。
定义
根据维基百科 - 视差滚动 是计算机图形学中的一种技术,其中背景图像比前景图像更慢地经过相机,在 2D 场景中产生深度错觉并增加虚拟体验的沉浸感。
视差滚动在动画的早期就已使用。许多动画工作室(如迪士尼)使用多平面相机来实现视差效果。
随着计算机图形技术以及 JavaScript 等尖端框架的发展,网页设计师和开发人员现在可以构建具有丰富体验的网站。虽然视差滚动从几个层开始,但它通过计算机中的滚动条进入了下一个级别。技术保持不变,但由于其应用于滚动,创造了独特的体验。
示例
视差滚动在现代网站中得到广泛使用。由于视差滚动可以一次性实现在移动设备和桌面网站上,因此近年来此类网站的受欢迎程度飙升。
下面给出了一些采用视差滚动的网站示例 −
贝尔·格里尔斯

随着动画的进行,您将能够看到网站内容如何进行交互。随着您向前滚动,会显示越来越多的信息。
让您的钱变得重要

为了向读者介绍信用合作社的好处,本网站将带您了解一个故事情节。随着您向前滚动,信息会以独特的方式显示出来。
InfoQuest 信息图

使用滚动体验描绘了员工在工作场所查找关键信息的旅程。
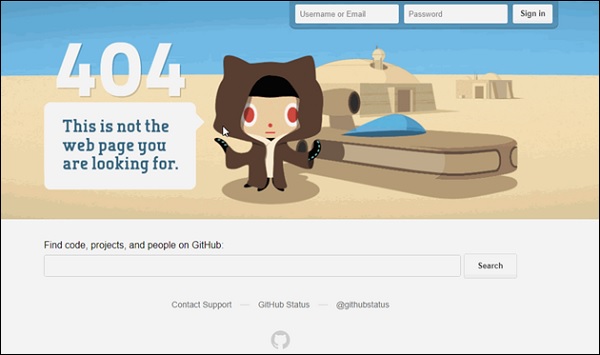
GitHub 404

这与通常的视差体验略有不同,当您将鼠标指针悬停在屏幕顶部的对象上时,该对象会移动。
视差滚动的应用
到目前为止,从定义和背景中应该可以清楚地看出,视差滚动在各种数字媒体中都很有用。视差滚动的一些应用如下 −
游戏设计
视差滚动在游戏设计中被广泛使用。角色需要相对于背景移动,并且玩家使用鼠标和键盘进行控制,整个体验需要改变。游戏设计是使用视差滚动的非常原始但又流行的方式。
网站
为了让用户专注于网站,一些动态和不同的体验很重要。正如您可能从上面讨论的网站示例中注意到的那样,视差滚动因其以交互方式呈现而增加了内容。
网页设计和视差滚动
本章讨论了网页设计的概念以及在网页设计中使用视差滚动的优势。
网页设计背景
自 20 世纪初以来,由于数字媒体的出现,纸质媒体陷入了激烈的竞争。数字媒体包括我们在互联网上看到的内容,以及随之而来的相关杂志。
您作为每周/每月订阅的一部分收到的新闻通讯也包含在数字媒体中。首先,数字媒体严重依赖于移动和桌面设备。当您可以在移动设备(手持设备)和桌面设备上看到内容时,情况会有所不同。内容在任一设备上的显示方式都体现了内容设计的特定风格。
这种设计风格称为网页设计。从设计或编码的角度来看,当网页设计师着手构建网页时,他/她也会考虑移动设备。
根据维基百科,网页设计 包含网站制作和维护中的许多不同技能和学科。其中一项技能是为用户设计具有影响力的体验。网页设计迎合了这种体验,并提供了一种有组织的方式来安排页面内容,并为它们提供了不同的样式。
网页设计包括 − 界面设计、图形设计和使用某些标准编写代码。这项工作可以由一个人或一个团队完成。
市场上有许多工具可以使这项工作变得简单,但是,创建网页的外观取决于一个人的创造性技能。
现代网页设计
随着技术的发展,知识呈爆炸式增长。互联网已经成为一种时尚,它使我们的生活质量飞速提升。在任何给定时刻,普通互联网用户都在处理越来越多的信息。这些信息可以是台式电脑上的网站,也可以是手持设备(平板电脑或手机)。
尽管有如此多的信息试图吸引用户的注意力,但很明显,对于设计网络体验的人来说,只有 3 秒钟的时间可以传递信息。
如何处理这个问题?传递信息非常重要,因为它是任何网页设计的源头。您想建立一个能够沟通的网站,同时它必须吸引用户并让用户坚持使用内容。这确实是一项艰巨的任务。
考虑到任何给定网络内容的工作范围都很广,越来越多的人进入了网页设计领域。创意网页设计师因其创造良好用户体验的惊人才能而成为人们热议的话题。网页设计师目前可能在营销/广告公司工作,或者自己开始从事网页设计。
审美吸引力是网页内容的关键。这意味着网页设计师必须了解设计、颜色、间距等的原则和基础。越来越多的用户每天都能看到高质量的网页内容。很明显,人们会将当前的网页或网站与几个小时或几分钟前访问的网页或网站进行比较。内容的排序,加上好的图形和颜色,使许多独立的横幅/页面在互联网上流行起来。
示例
让我们以一个简单的图形为例。互联网上有许多图形,称为模因。它们是简单的图形交换格式(GIF)图像,图形中嵌入了一些文本。这些模因基于世界某个地方最近发生的事件在互联网上流传。如果我们看一下这个例子,它们唯一的吸引力就是图形和一些相关或不相关的文本。
尽管如此,它还是获得了如此多的欢迎,这让人不禁想到互联网上惊人的可能性。
因此,要使网页设计有效,创造力和传达信息的方法都起着重要作用。
需要注意的是,成功的网页是网页设计和网页开发的结合。根据目前的市场趋势,除了网页设计师,网页开发人员也是团队中必不可少的。网页设计师总是会寻找灵感,并利用自己的创造力来创建图形和相关的配色方案。而网页开发人员则会利用自己的编码技能将图形和配色方案呈现在网站上。
网页设计师还应该具备编写代码的知识,以使预期的图形或配色方案可供网页开发人员使用。像记事本这样的简单应用程序中的简单代码可以帮助网页设计师在网页开发中占据主导地位。
使用视差滚动
视差滚动属于网页设计师和网页开发人员的工作范围。网页设计师可以使用 InVision、UXPin 等工具创建视差滚动效果,以向网页开发人员传达滚动时的预期行为。此外,网页开发人员将利用自己的技能来创建视差滚动效果。这可以通过不同的 JavaScript、CSS 和 jQuery 技术来实现。下一章将详细介绍每种方法。
根据上一节中的定义,视差滚动是一种滚动时背景内容以不同于前景内容的速度移动的技术。
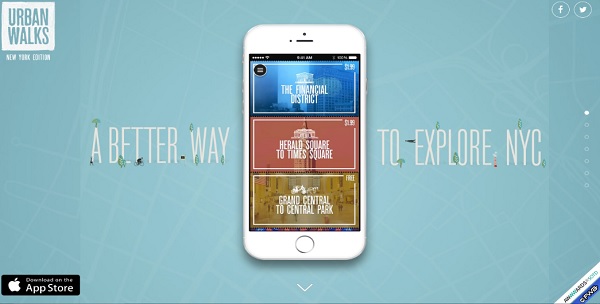
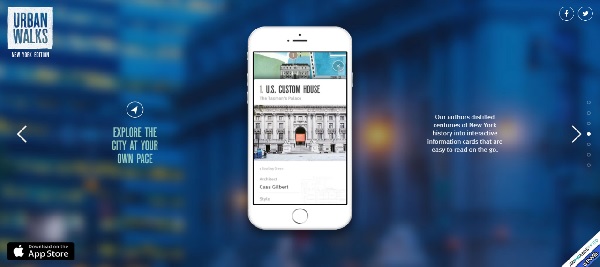
此网站展示了一种创建视差滚动效果的简单 CSS 技术 - The Urban Walks。

如您在上面的屏幕截图中看到的,滚动两次后,屏幕中心的手机将更改内容。另外,在第一次滚动时观察,手机的背景会发生变化。
这种过渡让您感觉手机在原地保持不变,而当您向下滚动时背景会发生变化。这种效果称为视差滚动效果。您知道您正在向下滚动,因为屏幕最右侧有一些点形式的屏幕指示器。

视差滚动的首次使用是在旧的电脑游戏中。固定的背景图像会以较慢的速度移动,因为角色的移动速度比背景快。这些游戏的一些示例 - 迪士尼的阿拉丁和迪士尼的狮子王。这些游戏分别于 1993 年和 1994 年推出。
虽然它确实是从游戏开始的,但目前,许多网页设计师都在强调让观众喜欢他们的网站的效果。视差滚动的优势从网站扩展到移动网站。
这些网站曾经为桌面版本设计了视差滚动,现在也添加了支持移动屏幕的代码。
视差滚动在 Web 和移动设备上的优势
在本节中,我们将从以下各个角度讨论使用视差滚动的优势 −
从观众的角度来看
视差滚动有一个有趣的元素。正如您在上面的示例中看到的,当用户从不同的屏幕滚动时,传达千字的信息变得更加容易。
如果我们考虑首次使用的用户,则每次滚动都会产生好奇心。因此,它不仅丰富了网站的体验,还增加了用户在首次访问网站时花费更多时间的可能性。
随着用户对滚动感兴趣,用户参与度的比例急剧增加。
用户不必考虑弄清楚信息的过程,因为它以更明显的方式提供。
在某些情况下,您可以通过在屏幕上为其他项目(例如徽标或菜单图标)制作动画来讲述您提供的产品/服务的故事。
从技术角度来看
一旦为桌面版本实现视差滚动,就可以非常轻松地将相同的框架用于移动网站或屏幕。
由于代码片段简单且可重复使用,如果您是营销机构或网站服务提供商公司,在吸引新客户时,这变得毫不费力。
对视差滚动的了解来自于对 CSS、JavaScript 等前端框架的更多专业知识。
CSS 技术
对于 Web 开发人员来说,在创建视差滚动效果时,有各种技术可用。其中一种技术是使用层叠样式表 (CSS)。
CSS 解释了 HTML 元素在屏幕上的显示方式。可以创建一个 CSS 文件,并将其用于整个网站。添加 CSS 文件比向每个 HTML 元素添加样式并在网页的不同部分管理它们更简单。
注意 − 本章下面讨论的一些方法特定于台式计算机,不适用于移动设备。当某种技术不适合移动设备时,将在步骤中提及。
考虑到 CSS 将所有额外的绘制卸载到文档对象模型 (DOM) 中,可以更好地利用硬件加速,并且不会给 CPU 带来负担,从而实现流畅的效果。
绝对定位方法
此方法经常用于创建视差效果,因为与其他可用选项相比,这种方法相对较轻。背景图像的位置相对于屏幕上的其他内容保持固定。在下面讨论的示例中,您将看到如何使用 CSS 的魔力来实现这一点。
在本节中,我们将介绍两种绝对定位方法 −
- 单一背景
- 多重背景
单一背景方法
在此方法中,我们将在同一个文件夹中创建两个文件。遵循下面给出的步骤以达到相同的目的 −
步骤 1
我们必须在同一个文件夹中创建两个文件:第一个文件包含 HTML 标记,第二个文件包含 CSS 代码。

步骤 2
现在,让我们定义我们的 HTML 标记。遵循下面给出的代码 −
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div class = "BgContainer">
<div class = "Parallax">
<h1> Welcome! </h1>
</div>
<div class = "FgContainer">
<div class = "MainContent">
<p>
Here we will go ahead with some content which will really vary
according to the content on your site. I am just typing out this
content as it is sometimes good to engage user than the usual lorem
ipsum text!
<br/>
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
<br/>
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla
pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
</p>
</div>
</div>
</div>
</body>
</html>
步骤 3
打开记事本。复制并粘贴上述代码片段。
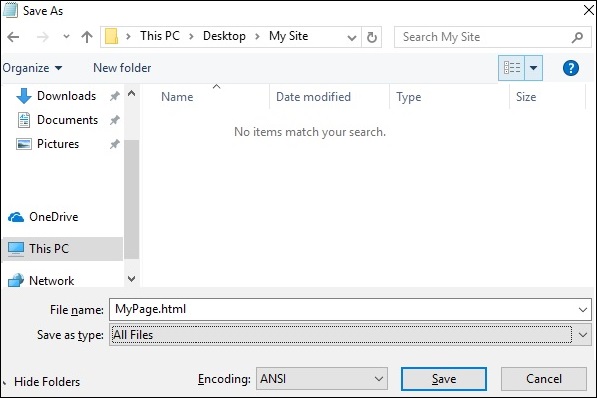
保存文件时,在保存类型下,选择所有文件。根据需要输入文件名称,但后面需要加上扩展名 − .html,如下面的屏幕截图所示。

步骤 4
保存文件后,在记事本中创建另一个文件并粘贴以下代码 −
html, body {
font-size: 18px;
line-height: 28px;
}
h1 {
letter-spacing: -15px;
color: white;
text-align: center;
font-size: 200px;
font-weight: 800;
line-height: 200px;
}
BgContainer {
perspective: 1px;
transform-style: preserve-3d;
height: 100vh;
overflow-x: hidden;
overflow-y: scroll;
}
FgContainer {
position: relative;
display: block;
background-color: white;
z-index: 1;
}
MainContent {
max-width: 750px;
margin: 0 auto;
padding: 75px 0;
}
p {
margin: 75px 0;
}
.Parallax {
display: flex;
flex: 1 0 auto;
position: relative;
z-index: -1;
height: 100vh;
justify-content: center;
align-items: center;
transform: translateZ(-1px) scale(2);
background: url(https://cdn.pixabay.com/photo/2017/02/07/09/02/background-2045380_640.jpg);
background-color: rgb(250,228, 216);
}
正如您在上一步中看到的,当您保存文件时,在另存为类型下,选择所有文件。根据需要输入文件名称,并为其添加扩展名.css。
代码分析
让我们了解代码的哪一部分负责视差效果。视差最重要的工作是使用透视和变换规则完成的。请参阅上述代码片段中的第 15 行。首先为我们的BgContainer创建透视图。这将启动一个用于转换规则的平台。
在从第 40 行开始的 Parallax 容器中,第 48 行的 transform 规则使用翻译 (-1px) 将 BgContainer div 推入背景。
您可以修改翻译和缩放参数的值以修改视差的深度。
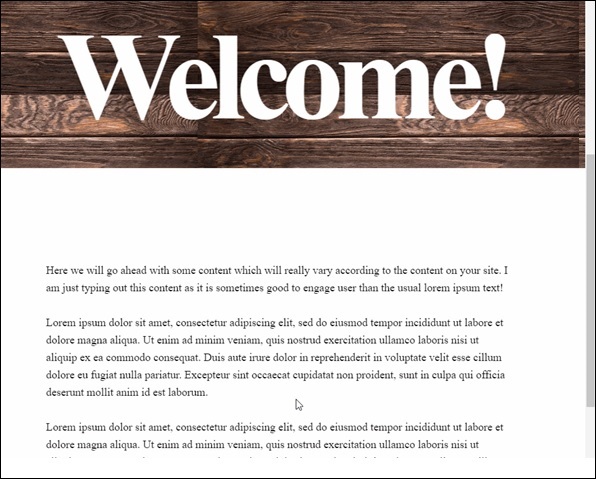
打开 html 文件时,视差效果将可见,如下所示 −

注意 −在本教程的其余部分,我们将假定读者能够按照上述方法提供的文件夹结构创建 HTML 和 CSS 文件。
多背景方法
在此方法中,当用户向下滚动页面时,我们将看到不同的图像。有一张带铅笔的图像,它以不同的颜色组合来说明这种效果。
观察以下 HTML 页面的代码,如下所示 −
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<h1>Multiple Background Example</h1>
<div class = "parallax">
<div class = "bg__First">First</div>
<div class = "bg__Second">Second</div>
<div class = "bg__Third">Third</div>
<div class = "bg__Fourth">Fourth</div>
</div>
</body>
</html>
与上一个示例类似,我们将使用存储在与此 HTML 文件相同位置的 styles.css。我们有三个不同的 div,分别命名为 First、Second、Third 和 Fourth。
视差滚动的 CSS 代码如下所示 −
body, html {
height : 100%;
font-family : sans-serif;
}
.parallax [class*="bg__"] {
position : relative;
height : 50vh;
text-indent : -9999px;
background-attachment : fixed;
background-position : top center;
background-size : cover;
}
.parallax [class*="bg__"]:nth-child( 2n) {
box-shadow : inset 0 0 1em #111;
}
.parallax .bg__First, .bg__Fourth {
height : 100vh;
}
.parallax .bg__First {
background-image : url("parallax0.png");
}
.parallax .bg__Second {
background-image : url("parallax1.png");
}
.parallax .bg__Third {
background-image : url("parallax2.png");
}
.parallax .bg__Fourth {
background-image : url("parallax1.png");
}
在这里,我们从第 7 行开始创建视差效果,这里的重要属性是 background-attachment:fixed。
使用此属性,第一张带有彩色铅笔的图像将始终保持在顶部。当您向下滚动时,第 28 行中描述的不同图像将开始显示。
因此,您将能够看到如下面的 gif 所示的视差效果。下图是我们考虑用于多背景的示例的屏幕截图。

纯 CSS 视差
让我们结合前两种方法的知识,创建一个高级纯 CSS 视差效果。
不同之处在于我们排列 image 元素和 z-transform 属性的方式。CSS 代码后将提供该属性的说明。
使用记事本中的常用方法,使用以下代码创建 HTML 文件。
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
</head>
<body>
<div class = "wrapParallax">
<div class = "parallax_one">
<img src = "https://cdn.pixabay.com/photo/2018/06/16/15/36/water-lily-3478924_640.jpg" alt = "">
</div>
<div class = "parallax_two">
<h1>Pure CSS Parllax Advanced Level</h1>
</div>
<div class = "parallax_three">
<img src = "https://cdn.pixabay.com/photo/2016/11/29/04/19/beach-1867285_640.jpg" alt = "">
</div>
</div>
</body>
</html>
对于 CSS 文件,代码如下 −
body, html {
padding: 0;
margin: 0;
}
h1 {
color: blue;
text-align: center;
padding: 20px;
text-shadow: 0px 0px 10px #fffff;
}
img {
width:100vw;
height:100vh;
}
.wrapParallax {
perspective: 100px;
height: 100vh;
overflow-x: hidden;
overflow-y: auto;
}
.parallax {
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
}
.parallax_one {
transform: translateZ(-100px) scale(2)
}
.parallax_two {
z-index: 10;
transform: translateZ(-200px) scale(3)
}
.parallax_three {
margin-top: 100vh;
}
代码分析
我们使用 position:absolute 属性在 第 26 行 中固定了第一层的位置。位置也硬编码为 0。
在 parallax_two(即带有标题的层)中,我们应用了 z-index: 10 来为标题提供浮动效果。通过提供 margin-top 属性,将层 parallax_three 移至底部。
因此,我们可以提高视差效果的复杂程度。
观察下图所示的效果。

JavaScript 技术
要创建视差效果,最流行的方法是使用 JavaScript。从本章开始,我们将讨论 JavaScript 的概念以及用于实现视差滚动的一些库。
使用纯 JavaScript 可以保持网站性能最佳。从性能方面来看,使用库还有许多其他优势。但是,为了更好地理解代码组织,我们将从纯 JavaScript 视差实现开始。有趣的是,有时纯 JavaScript 也称为原始 JavaScript。
使用纯 JavaScript 实现视差滚动
首先,使用如下所示的代码创建主 HTML 文件。HTML 页面将仅包含四个标题文本。
<html>
<head>
<link rel = "stylesheet" href = "styles.css">
<script src = "myscripts.js"></script>
</head>
<body>
<section class = "parallax">
<h1>The First Scroll</h1>
</section>
<section class = "parallax">
<h1>The Second One</h1>
</section>
<section class = "parallax">
<h1>GoingOn !!</h1>
</section>
<section class = "parallax">
<h1>And we've reached the bottom!!</h1>
</section>
</body>
</html>
请注意,在第 4 行中,对于此示例,我们使用 myscripts.js 文件,该文件将与 HTML 文件和 CSS 文件存储在同一个文件夹中。
现在,让我们准备 CSS 文件,如下所示。
header {
height: 4em;
background: #845;
}
.parallax {
background-repeat: no-repeat;
background-size: cover;
}
.parallax h1 {
text-align: center;
margin: 0;
font-size: 2.5em;
letter-spacing: .2em;
color: red;
padding: 10rem 0;
mix-blend-mode: exclusion;
}
.parallax:nth-of-type(1) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(1) h1 {
padding: 15rem 0;
}
.parallax:nth-of-type(2) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(2) h1 {
padding: 12rem 0;
}
.parallax:nth-of-type(3) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
.parallax:nth-of-type(4) {
background: url(https://pixabay.com/get/ea35b10621f0083ed1534705fb0938c9bd22ffd41cb2114296f0c679a4/background-3009949_1920.jpg);
}
现在进入 JavaScript 部分,在记事本中创建一个文件并将其保存为 myscripts.js。
function $$(selector, context) {
context = context || document;
var elements = context.querySelectorAll(selector);
return Array.prototype.slice.call(elements);
}
window.addEventListener("scroll", function() {
var scrolledHeight= window.pageYOffset;
$$(".parallax").forEach(function(el,index,array) {
var limit = el.offsetTop+ el.offsetHeight;
if(scrolledHeight > el.offsetTop && scrolledHeight &l;= limit) {
el.style.backgroundPositionY= (scrolledHeight - el.offsetTop) /1.5+ "px";
} else {
el.style.backgroundPositionY= "0";
}
});
});
代码分析
让我们分析一下 JavaScript 代码。
从行号 1 到 4的代码代表辅助函数。
在第 6 行,我们选择视差元素并向窗口添加 scroll 事件。为了确定滚动的区域大小,我们使用 scrolledHeight 属性。随着屏幕向下滚动,backgroundPositionY 会针对视差元素进行更新。
为了减慢视差效果,我们将其除以 1.5,这个数字可以更改为您想要的任何数字。
现在,您将能够看到页面向下滚动,如下面的屏幕截图所示。

使用 ScrollMagic JavaScript 库
如上一节所述,虽然我们可以使用纯 JavaScript 来创建视差效果,但有一些强大的 JavaScript 库可以增强用户体验。 ScrollMagic 就是这样一个用于创建视差滚动交互的库。
让我们借助下面给出的示例进一步讨论这一点 −
注意 − 在此示例中,为了简单起见,我们将 CSS 存储在 HTML 文件中。此外,JavaScript 代码将出现在同一个文档中。简而言之,我们将只创建一个 HTML 文件,它将引用 ScrollMagic 库以及所需的 CSS。
<html>
<head>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script>
</head>
<body>
<style type = "text/css">
.parallaxParent {
height: 100vh;
overflow: hidden;
}
.parallaxParent > * {
height: 200%;
position: relative;
top: -100%;
}
</style>
<div class = "spacing0"></div>
<div id = "parallax1" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing1">
<div style = "background-color:cyan">
<p>These are bricks</p>
</div>
</div>
<div class = "spacing0"></div>
<div id="parallax2" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing1">
<div style = "background-color:yellow">
<p>Some More Bricks</p>
</div>
</div>
<div class = "spacing0"></div>
<div id = "parallax3" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div class = "spacing2"></div>
<script>
// init controller
var controller = new ScrollMagic.Controller({
globalSceneOptions: {triggerHook: "onEnter", duration: "200%"}});
// build scenes
new ScrollMagic.Scene({triggerElement: "#parallax1"})
.setTween("#parallax1 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
new ScrollMagic.Scene({triggerElement: "#parallax2"})
.setTween("#parallax2 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
new ScrollMagic.Scene({triggerElement: "#parallax3"})
.setTween("#parallax3 > div", {y: "80%", ease: Linear.easeNone})
.addIndicators()
.addTo(controller);
</script>
</body>
</html>
如上代码所示,我们要求从第 3 行到第 6 行引用 JavaScript 库。CSS 代码从第 9 行到第 19 行指定。
内容分发网络
第 3 行到第 6 行的脚本引用指向 ScrollMagic 内容分发网络 (CDN) URL。在现代网站开发中使用 CDN 很有意义,因为您可以加载所需的库而不会降低网站速度。
如果库中需要自定义,则必须在各自的服务器上托管库才能利用这些效果。如果您正在使用库的基本功能,则使用 CDN URL 会很有效。
上面的 HTML 代码显示了一个由 2 个分区分隔的图像。第一部分显示标题 – 这些是砖块,第二部分显示标题 – 更多砖块。
请注意,在第 9 行至第 19 行的 CSS 代码中,我们仅指定相应视差 div 的位置和样式。
创建此软视差场景的工作由 ScrollMagic 库完成。如果您参考第 43 行至第 62 行的脚本代码,将调用 ScrollMagic 控制器并创建场景。
当屏幕占用 80% 时,场景会引导 DOM 创建视差效果。JavaScript 用于理解滚动触发器。因此,您在此页面上获得的是浮动体验。

注意 − 将上图视为 GIF 图像,您将无法观察到文本分割的平滑效果。
触发动画
使用 ScrollMagic 库可以创建无限多样的用户体验。请遵循下面给出的代码片段以在滚动时触发动画。
请注意,为此您需要两个文件 *minus;一个 HTML 文件和一个 CSS 文件。
使用下面显示的代码创建 HTML 文件 −
<html>
<head>
<link rel = "stylesheet" href = "style.css">
<script src = "https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.1/TweenMax.min.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/ScrollMagic.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/animation.gsap.js"></script>
<script src = "http://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.5/plugins/debug.addIndicators.js"></script>
</head>
<body>
<div class = "spacing0"></div>
<div id = "parallax1" class = "parallaxParent">
<div style = "background-image: url(https://cdn.pixabay.com/photo/2015/05/16/19/13/stones-770264_640.jpg);"></div>
</div>
<div style = "height:450px;"></div>
<div id = "square" class = "square">This is it!</div>
<div style = "height:450px;"></div>
<script>
var controller = new ScrollMagic.Controller();
var scene = new ScrollMagic.Scene({triggerElement: "#parallax1"})
.setTween("#parallax1 > div", {y: "40%", ease: Linear.easeNone})
.addTo(controller);
var scene = new ScrollMagic.Scene({triggerElement: '.square'})
.setClassToggle('.square', 'show')
.addTo(controller);
</script>
</body>
</html>
现在,创建一个包含以下代码的 CSS 文件。
.square {
background: aqua;
margin: 0 auto;
display: block;
padding: 40px 0;
text-align: center;
color: #000;
font-size: 40px;
font-weight: bold;
opacity: 0;
transition: .3s;
width: 0%;
}
.square.show{
opacity: 1;
width: 100%;
}
.parallaxParent {
height: 100vh;
overflow: hidden;
}
.parallaxParent > * {
height: 200%;
position: relative;
top: -100%;
}
代码分析
参考 HTML 代码,ScrollMagic 代码从第 17 行开始,一直到第 25 行。在本节中,我们将创建两个 ScrollMagic 场景。第一个场景是砖块图像,另一个是横幅动画。
如第 20 行上的setTween函数中所述,当滚动操作发生在屏幕尺寸的 40% 时,下一个场景开始显示横幅。就是这样!
id 为 square 的 div 的不透明度在 CSS 文件中的第 10 行和第 15 行中控制。
结果,您将在页面上看到以下动画。

水平滚动
我们还可以应用视差滚动并实现水平滚动。 ScrollMagic 库可用于创建水平滚动效果。请参阅下面的代码。
虽然创建水平滚动效果的代码很简单,但我们需要 jquery 参考来实现屏幕的水平移动。下一章将提供 jQuery 的详细信息,现在只需按照下面给出的代码进行操作即可。
我们将创建三个单独的文件 - 用于主代码的 HTML 文件、用于样式的 CSS 文件和用于 ScrollMagic 函数调用的 JS 文件。
这是 HTML 文档的代码。
<html>
<head>
<link rel = "stylesheet" href = "style.css">
</head>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src = 'http://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.0/TweenMax.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/ScrollMagic.min.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/animation.gsap.js'></script>
<script src = 'https://cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.2/plugins/debug.addIndicators.min.js'></script>
<script src = "animation.js"></script>
<body>
<div class = "wrapper" id = "js-wrapper">
<div class = "sections" id = "js-slideContainer">
<section class = "section">
<span class = "section__title" id = "title1">Scroll Once</span>
<span id = "trigger--title1"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title2">Do It Again</span>
<span id = "trigger--title2"></span>
</section>
<section class = "section">
<span class = "section__title" id = "title3">Thank You!</span>
<span id = "trigger--title3"></span>
</div>
</div>
</body>
</html>
请注意,我们有三个部分,它们将在滚动后出现。这三个部分分别在第 15、19 和 23 行上用 id title1、title2 和 title3 表示。
CSS 文档的代码如下 −
body {
font-family: serif;
}
body, html {
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
overflow: hidden;
}
.section {
height: 100%;
width: calc( 100% / 5 );
float: left;
position: relative;
}
.section:nth-child(1) {
background: green;
}
.section:nth-child(2) {
background: orange;
}
.section:nth-child(3) {
background: red;
}
.sections {
width: 500%;
height: 100%;
}
.section__title {
position: absolute;
top: 50%;
left: 50%;
font-size: 30px;
color: #fff;
}
代码分析
三个屏幕(或部分)的背景颜色在第 10、22和第 25行提供。
我们从第 13行开始计算代码中每个屏幕的相对宽度。
ScrollMagic 的 JavaScript 代码如下 −
$(function () {
var controller = new ScrollMagic.Controller();
var horizontalSlide = new TimelineMax()
.to("#js-slideContainer", 1, {x: "-20%"})
.to("#js-slideContainer", 1, {x: "-40%"})
new ScrollMagic.Scene({
triggerElement: "#js-wrapper",
triggerHook: "onLeave",
duration: "400%"
})
.setPin("#js-wrapper")
.setTween(horizontalSlide)
.addTo(controller);
});
请注意第 8 行的 triggerHook 属性。此属性负责在用户完成滚动事件时提供滚动效果。函数 TimelineMax 负责为我们的屏幕提供水平滚动效果。
创建相应的文件后,您将能够看到如下所示的水平滚动动画。

jQuery 技术
在前面的章节中,我们了解了如何使用 JavaScript 库为网站添加良好的效果。JavaScript 与 jQuery 结合使用时,可提供非凡的灵活性和易用性,以便为您的网站添加视差滚动。
在本章中,我们将介绍三个 jQuery 插件来添加视差滚动效果。就像我们在上一章中引用的 JavaScript 一样,我们将在 HTML 代码中使用 jQuery 引用来创建强大的 jQuery 视差滚动。
关于 jQuery 插件需要注意的一点是,这些插件通常不会更新,因此在开始使用任何插件进行视差滚动之前,您需要进行一些研究。
使用 Parallax.js 进行简单的视差滚动
使用 Parallax.js jQuery 插件,我们可以轻松创建视差滚动效果。考虑到 jQuery 插件需要包含 bootstrap 等高端库。请注意,本章中的代码中会有 HTML5 标签。
让我们看看下面显示的 HTML 文件 −
<!DOCTYPE html>
<html lang = "en">
<head>
<title>Parallax.js | Simple Parallax Scrolling Effect with jQuery</title>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link href = "css/bootstrap.min.css" rel = "stylesheet">
<link href = "css/style.css" rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src = "https://cdn.jsdelivr.net/parallax.js/1.4.2/parallax.min.js"></script>
</head>
<body>
<section>
<div class = "container">
<h1>Example on Parallax.js</h1>
<p data-pg-collapsed>
This is an example of parallax scrolling using Parallax.js jQuery Plugin.
</p>
<br/>
</div>
</section>
<div class = "parallax-container" data-parallax = "scroll"
data-position = "top" data-bleed = "10"
data-image-src = "https://pixabay.com/get/ea31b90a2af5093ed1534705fb0938c9bd22ffd41cb2114595f9c67dae/clematis-3485218_1920.jpg"
data-natural-width = "1600" data-natural-height = "800" >
</div>
<section>
<div class = "container">
<h2 id = "sampleLorem">Sample Text Here</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec
odio. Praesent libero. Sed cursus ante dapibus diam. Sed nisi. Nulla
quis sem at nibh elementum imperdiet. Duis sagittis ipsum. Praesent
mauris. Fusce nec tellus sed augue semper porta. Mauris massa.
Vestibulum lacinia arcu eget nulla. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos himenaeos. Curabitur sodales ligula in libero.
<br/>
<br/>
Sed dignissim lacinia nunc. Curabitur tortor. Pellentesque nibh. Aenean
quam. In scelerisque sem at dolor. Maecenas mattis. Sed convallis
tristique sem. Proin ut ligula vel nunc egestas porttitor. Morbi lectus
risus, iaculis vel, suscipit quis, luctus non, massa. Fusce ac turpis
quis ligula lacinia aliquet. Mauris ipsum.
<br/>
<br/>
Nulla metus metus, ullamcorper vel, tincidunt sed, euismod in, nibh.
Quisque volutpat condimentum velit. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per inceptos himenaeos. Nam nec
ante. Sed lacinia, urna non tincidunt mattis, tortor neque adipiscing
diam, a cursus ipsum ante quis turpis. Nulla facilisi. Ut fringilla.
Suspendisse potenti. Nunc feugiat mi a tellus consequat imperdiet.
Vestibulum sapien. Proin quam. Etiam ultrices. Suspendisse in justo eu
magna luctus suscipit.
<br/>
<br/>
Sed lectus. Integer euismod lacus luctus magna. Quisque cursus, metus
vitae pharetra auctor, sem massa mattis sem, at interdum magna augue
eget diam. Vestibulum ante ipsum primis in faucibus orci luctus et
ultrices posuere cubilia Curae; Morbi lacinia molestie dui. Praesent
blandit dolor. Sed non quam. In vel mi sit amet augue congue elementum.
Morbi in ipsum sit amet pede facilisis laoreet. Donec lacus nunc,
viverra nec, blandit vel, egestas et, augue. Vestibulum tincidunt
malesuada tellus. Ut ultrices ultrices enim. Curabitur sit amet mauris.
Morbi in dui quis est pulvinar ullamcorper.
<br/>
<br/>
Nulla facilisi. Integer lacinia sollicitudin massa. Cras metus. Sed
aliquet risus a tortor. Integer id quam. Morbi mi. Quisque nisl felis,
venenatis tristique, dignissim in, ultrices sit amet, augue. Proin
sodales libero eget ante. Nulla quam. Aenean laoreet. Vestibulum nisi
lectus, commodo ac, facilisis ac, ultricies eu, pede. Ut orci risus,
accumsan porttitor, cursus quis, aliquet eget, justo. Sed pretium
blandit orci.
<br/>
<br/>
Ut eu diam at pede suscipit sodales. Aenean lectus elit, fermentum non,
convallis id, sagittis at, neque. Nullam mauris orci, aliquet et,
iaculis et, viverra vitae, ligula. Nulla ut felis in purus aliquam
imperdiet. Maecenas aliquet mollis lectus. Vivamus consectetuer risus
et tortor. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer nec odio. Praesent libero. Sed cursus ante dapibus diam. Sed
nisi. Nulla quis sem at nibh elementum imperdiet.
<br/>
<br/>
</p>
</div>
</section>
<div class = "parallax-container" data-parallax = "scroll"
data-bleed = "10" data-speed = "0.2"
data-image-src = "https://pixabay.com/get/ea31b90620f0063ed1534705fb0938c9bd22ffd41cb2114594f0c37cae/chamomile-3489847_1920.jpg"
data-natural-width = "1600" data-natural-height = "801"
data-pg-name = "PARALLAX IMAGE 002">
</div>
</body>
</html>
代码分析
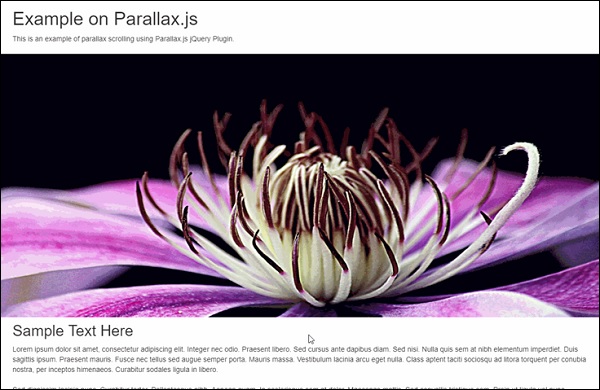
上述代码片段显示了一个页面的代码,其中包含两个图像和一个示例文本。
如您所见,代码以 <!DOCTYPE html> 开头,这是让浏览器知道代码基于 HTML5 的典型方式。
第 4 行至第 6 行 的 <meta> 标签显示用于机器解释的代码。您将无法看到此代码的影响。这里要注意的重要一点是 - 使用 meta 标签,Web 开发人员可以增强对所显示数据的控制。
此外,在 第 8 行和第 9 行,我们包含了 CSS 样式表和 Bootstrap。对于特定的字体和排版,Bootstrap 是广泛使用的库。
第 10 行和第 11 行 处理 jQuery 和 Parallax.js 库。包含 Parallax.js 对于控制图像的视差效果非常重要。您将能够在 第 21 行 上的 div 中找到 data-parallax 属性,这足以调用 parallax.js 库来实现所需的视差效果。
可以在 第 21 行 和 第 40 行 的代码中看到视差效果。使用 parallax.js 实现此效果的重要属性是 - data-parallax、data-image-src、data-natural-width、data-natural-height。
对于 CSS 文件,我们只需提供一个属性。如下图所示 −
.parallax-container {
height: 500px;
width: 100%;
}
在上面的 HTML 代码中,我们为 CSS 文件创建了一个特定的结构。我们将有一个名为 css 的文件夹,其中包含 CSS 文件 - bootstrap.min.css 和 style.css。
一旦所有文件都完成,您将能够看到如下所示的视差效果 −

使用 Parallaxator jQuery 插件
Parallaxator 插件提供最佳的 jQuery 视差滚动效果,并且易于使用。您可以从此链接下载 Parallaxator 插件及其 CSS 和 JS 文件 − Parallaxator GitHub。
下载 CSS 和 JS 文件后,您可以使用下面显示的代码创建 HTML 代码。
<!DOCTYPE html>
<html>
<head>
<title>Parallaxator Plugin</title>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8">
<link rel = "stylesheet" href = "fm.parallaxator.jquery.css">
<link rel = "stylesheet" href = "style.css">
<script src = "https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src = "fm.parallaxator.jquery.js"></script>
</head>
<body>
<div class = "section1 parallaxator">
<img class = "parallax_child" src = "img/landscape.jpg" width = "100%">
<h1 class = "mega_text parallax_child">Nature</h1>
</div>
<div class = "section2 parallaxator">
<img class = "parallax_child" src = "img/architecture.jpg" width = "100%">
<h1 class = "mega_text parallax_child">
Architecture<br>
</h1>
</div>
<div class = "section3 parallaxator">
<img class = "parallax_child" src = "img/architecture1.jpg" width = "100%">
<h1 class = "mega_text parallax_child" data-parallaxator-reverse = "true" data-parallaxator-velocity = "0.35">
Architecture again!
</h1>
</div>
</body>
</html>
代码分析
视差效果由每个 img 标签附带的 parallax_child 类提供。parallax_child 与下面提供的 CSS 和 JS 文件挂钩。
为了使 parallaxator 插件正常工作,我们包含了 fm.parallaxator.jquery.css 和 fm.parallaxator.jquery.js。这些文件必须与 HTML 文件位于同一目录中。
CSS 的代码如下所示 −
body {
font-family: sans-serif;
margin: 0;
padding: 0;
}
.section1,.section2, .section3 {
border-bottom: 32px solid #fff;
padding-top: 40%;
}
.section1 {
background-color: #fdb;
}
.section2 {
background-color: #bdf;
}
.section3 {
background-color: #fbd;
}
.mega_text {
font-weight: bold;
font-size: 100px;
margin: 0;
text-shadow: 0 10px 100px #fff, 0 0 15px #fff;
padding: 64px;
display: block;
}
通过上述代码,您将能够看到视差效果。

用于视差滚动的 Stellar.js jQuery 插件
Stellar.js 是视差 jQuery 插件列表中的另一个新成员。虽然它不再维护,但使用过其稳定版本的开发人员可以轻松使用视差滚动效果。它与最新版本的 jQuery 兼容,并且易于实现。
您需要从官方网站下载最新的 jquery.stellar.js,以获取 Stellar.js 插件。下载后,在与 HTML 和 CSS 文件相同的文件夹中创建此插件文件。
让我们看一下 HTML 代码。
<!doctype html>
<html>
<head>
<title>Stellar.js Demo</title>
<link href = "style.css" rel = "stylesheet">
<script src = "https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src = "jquery.stellar.js"></script>
<script>
$(function(){
$.stellar({
horizontalScrolling: false,
verticalOffset: 40
});
});
</script>
</head>
<body>
<h1>Demo Site</h1>
<div class = "image architecture" data-stellar-background-ratio = "0.5">
<span>Architecture</span>
</div>
<div class = "image abstract" data-stellar-background-ratio = "0.5">
<span>Abstract</span>
</div>
<div class = "image landscape" data-stellar-background-ratio = "0.5">
<span>Landscape</span>
</div>
<div class = "image window" data-stellar-background-ratio = "0.5">
<span>Window</span>
</div>
</body>
</html>
代码分析
为了使 Stellar.js 正常工作,我们在第 6 行引用 jQuery 插件后立即包含了 jquery.stellar.js 库。
在第 8 行到第 15 行的脚本标记中调用了 Stellar 视差函数。使用属性 data-stellar-background-ratio,我们为显示的图像设置了偏移量。这在第 19、20、21 和 22 行中完成。
CSS 代码如下 −
body {
font-family: helvetica, arial;
padding-top: 40px;
}
h1 {
background-color: black;
color: white;
height: 40px;
font-size: 24px;
font-weight: normal;
left: 0;
line-height: 40px;
position: fixed;
text-align: center;
top: 0;
width: 100%;
z-index: 1;
}
h1 a {
border-bottom: 1px solid white;
color: white;
display: inline-block;
line-height: 30px;
text-decoration: none;
}
.image {
background-attachment: fixed;
background-position: 50% 0;
background-repeat: no-repeat;
height: 450px;
position: relative;
}
.image span {
bottom: 0;
color: white;
display: block;
left: 50%;
margin-left: -640px;
font-size: 38px;
padding: 10px;
position: absolute;
text-shadow: 0 2px 0 black, 0 0 10px black;
width: 1280px;
}
.architecture {
background-image: url(img/architecture.jpg);
}
.abstract {
background-image: url(img/ruin.jpg);
}
.landscape {
background-image: url(img/landscape.jpg);
}
.window {
background-image: url(img/window.jpg);
}
一旦创建了两个文件并将 stellar.js 插件文件包含在同一文件夹中,您应该能够看到如下图所示的效果 −

Bootstrap 技术
Bootstrap 是一个流行的框架,有许多现成的组件可供选择。Bootstrap 可以优化代码以实现视差滚动。
在本章中,让我们通过一个例子来讨论如何使用 Jumbotron 组件来实现视差滚动。
使用 Bootstrap4 Jumbotron 实现全宽视差页面
想象一个网站,用户会看到一个巨大的"号召性用语"框,其中包含一些有关折扣或销售的内容。通常,Jumbotron 会在这样的地方找到它的应用。它是一个吸引用户注意力的大盒子。
由于我们只使用 Bootstrap 的一个组件,因此我们不会为这个例子创建单独的 CSS 文件。让我们直接进入 HTML 代码。
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<link rel = "stylesheet" href = "https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin = "anonymous">
<style>
.jumbotron{
margin:15px 30px 0px 30px;
border-radius:10px;
background:
linear-gradient(
rgba(0, 0, 250, 0.25),
rgba(125, 250, 250, 0.45)),
url(img/ruin.jpg);
background-repeat: no-repeat;
background-attachment: fixed;
color:white !important;
height:440px;
}
.page-scroll {
height:5000px;
}
.lead {
font-family:raleway;
font-weight:100;
margin-top:-10px;
}
</style>
</head>
<body>
<div class = "jumbotron jumbotron-fluid">
<div class = "container">
<h1 class = "display-2">Jumbotron Example</h1>
<p class = "lead">Example text for parallax using jumbotron</p>
</div>
</div>
<div class = "page-scroll"> </div>
</body>
</html>
代码分析
第 6 行引用了 Bootstrap 4 库。我们从第 8 行到第 11 行指定了 jumbotron 的边距和边框半径。
正如我们在第 33 行看到的,我们创建了一个带有 jumbotron 类的 div 来显示一个大框,我们将在其中加载特定的图像。请注意,这次没有图像的直接 URL,我们将使用下载的图像。您可以下载任何高分辨率图像作为示例,并在第 16 行中指定它。
执行上述代码时可以看到的输出如下所示 −

网页设计中的视差滚动 - 结论
在本教程中,我们研究了用于创建视差滚动的不同库。我们涵盖了从使用 CSS 的基础级别到使用 Bootstrap 进行前端开发的高级级别的所有方面。我们建议您运用您的创造性技能来设计一个难以忽视的网页。请记住,对于视差滚动,网上有大量示例可以为您提供灵感。
视差滚动的利用
正如我们在介绍章节中已经讨论过的,您可以使用视差滚动来实现非凡的用户体验。以下是一些可以包含视差滚动的网站创意。
时间轴网站
这类网站通常会讲述关于产品、公司或其他任何事情的故事。您可以创建视差效果,向访问者讲述故事,并通过不同的动画吸引他们的注意。
对于时间轴网站,创建背景并在前景中显示文本内容是值得的。您可以与平面设计师合作,创建与背景相辅相成的图形。
移动应用网站
如今,移动应用是任何产品/服务的必备要素。许多初创公司都在寻求创建移动应用网站,以解释移动应用可以做什么和不能做什么。
以严格的应用创建指南而闻名的 Apple App Store 要求移动应用有一个支持网站。这个网站始终需要具有吸引力和用户友好性。
使用视差滚动,您可以使用移动图像并在用户向下滚动页面时显示不同类型的功能。本教程的第 4 章已经讨论了一个这样的例子。
鼠标悬停效果
您可以使用视差滚动和鼠标悬停的强大功能来创建更高级别的动画。使用鼠标悬停,您可以控制滚动方向并创建视差效果。
通过这种方式,在创建出色的体验方面有很多可能性。您所需要的只是一个想法和一套正确的工具和库。
Web UI 的未来
借助技术的力量和视差滚动等创意元素,创造令人惊叹的用户体验的竞争空前激烈。这不仅限于网站,还扩展到了移动网站。
虽然 Web UI 目前正处于巅峰时期,但拥有与移动设备兼容的网页是时代的需要。正如我们在 Bootstrap 和 jQuery 的示例中看到的,如果网站不支持手持设备,它们就无法长久存在。
除了现有的库之外,用户体验的未来也热切期待人工智能和虚拟现实。有些网页可以使用 VR 设备查看。在这种情况下,保持与最新插件的联系并寻求创建新插件确实很有意义。
应用您在本教程中获得的知识来创造最佳的用户体验,祝您在 Web 开发之旅中好运连连、取得成功!


